編輯:關於Android編程
復制代碼 代碼如下:
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#fff"
android:paddingBottom="5dp"
android:paddingLeft="5dp"
android:paddingRight="2dp"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:src="@drawable/up_icon"
android:layout_marginTop="0dp"
android:paddingTop="0dp" />
<LinearLayout
android:layout_width="240dip"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="7dp"
android:orientation="horizontal" >
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="left"
android:text="優"
android:textSize="12sp" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="left"
android:text="良"
android:textSize="12sp" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="left"
android:text="中等"
android:textSize="12sp" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="left"
android:text="不健康"
android:textSize="12sp" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="left"
android:text="有毒害"
android:textSize="12sp" />
</LinearLayout>
<LinearLayout
android:layout_width="240dip"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="7dp"
android:layout_marginTop="40dp"
android:orientation="horizontal" >
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_horizontal"
android:text="80"
android:textSize="12sp" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_horizontal"
android:text="120"
android:textSize="12sp" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_horizontal"
android:text="160"
android:textSize="12sp" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_horizontal"
android:text="200"
android:textSize="12sp" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_horizontal"
android:text="400"
android:textSize="12sp" />
</LinearLayout>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:src="@drawable/zhizhen"
android:id="@+id/zhizhen"/>
<ImageView
android:id="@+id/dengji_img"
android:layout_width="250dip"
android:layout_height="wrap_content"
android:layout_marginTop="25dp"
android:src="@drawable/dengji_icon" />
</FrameLayout>
上面這段代碼實現的布局為
首先,因為指針有壓著下面的滾動條,因此這是一個framelayout的布局。其次,要實現指針的勻速滾動,需要開啟一個線程,在線程中能夠實現利用循環,以及線程的休眠,通過控制指針所在圖標的padding屬性來實現滾動的動畫效果
復制代碼 代碼如下:
Handler myHandler =new Handler(){
@Override
public void handleMessage(Message msg) {
// TODO Auto-generated method stub
super.handleMessage(msg);
//對於c的更改和循環應該是在線程中跑,要不run僅僅執行一次,
zhizhen.setPadding(c, 0, 0, 0);
}
};
class MyThread extends Thread{
@Override
public void run() {
//發送一個消息,通知主線程改變UI
try {
while(c<=input){
c=c+1;
this.sleep(10);
myHandler.sendEmptyMessage(0);
}
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
 手機qq怎麼導出聊天記錄 手機QQ聊天記錄在哪個文件夾
手機qq怎麼導出聊天記錄 手機QQ聊天記錄在哪個文件夾
手機qq聊天記錄裡有重要的信息要怎麼導出?手機qq聊天記錄保存在哪個文件夾,我們一起來看看吧!手機qq導出聊天記錄方法:一、導出與好友的聊天記錄: 操作方
 Android UI自定義ListView實現下拉刷新和加載更多效果
Android UI自定義ListView實現下拉刷新和加載更多效果
關於實現ListView下拉刷新和加載更多的實現,我想網上一搜就一堆。不過我就沒發現比較實用的,要不就是實現起來太復雜,要不就是不健全的。因為小巫近期要開發新浪微博客戶端
 Android 實現伸縮布局效果示例代碼
Android 實現伸縮布局效果示例代碼
最近項目實現下面的圖示的效果,本來想用listview+gridview實現,但是貌似挺麻煩的於是就用flowlayout 來addview實現添加伸縮的效果,實現也比較
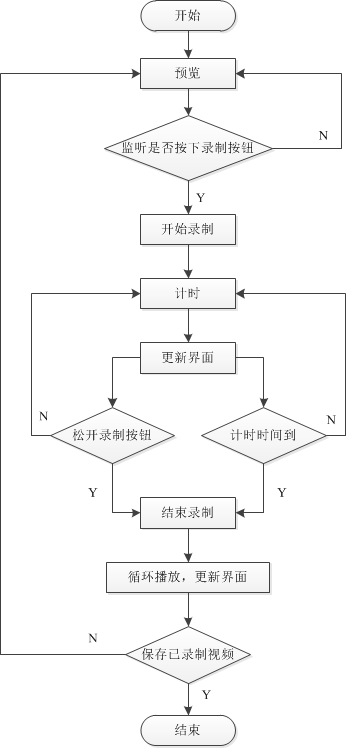
 匯總Android視頻錄制中常見問題
匯總Android視頻錄制中常見問題
本文分享自己在視頻錄制播放過程中遇到的一些問題,主要包括: 視頻錄制流程 視頻預覽及SurfaceHolder 視頻清晰度及文件大小 視頻文件旋轉 一、視頻錄制