1.實現應用中的所有activity都全屏 在manifest中直接加入
復制代碼 代碼如下:
android:theme="@android:style/Theme.NoTitleBar.Fullscreen"
2.實現單個activity全屏 復制代碼 代碼如下:
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.TYPE_STATUS_BAR, WindowManager.LayoutParams.TYPE_STATUS_BAR);
3.實現單個activity去掉title欄 復制代碼 代碼如下:
requestWindowFeature(Window.FEATURE_NO_TITLE);
1、改變標題內容:public void setTitle (CharSequence title)
2、隱藏標題:requestWindowFeature(Window.FEATURE_NO_TITLE);
3、隱藏標題和最上面的電池電量及信號欄(全屏):
復制代碼 代碼如下:
public void setFullscreen() {
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
}
4、自定義標題內容 復制代碼 代碼如下:
<activity android:name=".activity.MainActivity" android:screenOrientation="portrait" android:label="@string/titlebar_text"
</actibity> 2)
MainActivity文件中:
復制代碼 代碼如下:
requestWindowFeature(Window.FEATURE_NO_TITLE);
//設置窗口無標題欄
setContentView(R.layout.main);
//動態設置標題的值,getTitle()的值是該activity的聲明中android:label的值
((TextView) findViewById(R.id.titlebar_text)).setText(getTitle());
其中,getTitle()取得的值就是上述 android:label="@string/titlebar_text" 的值
5、自定義標題布局 復制代碼 代碼如下:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//預先設置允許改變的窗口狀態,需在 setContentView 之前調用,否則設置標題時拋運行時錯誤。
requestWindowFeature(Window.FEATURE_CUSTOM_TITLE);
setContentView(R.layout.custom_title);
//標題區域可設置為 layout ,如此可以有豐富的展現方式
getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE,
R.layout.custom_title_1);
}
res\layout\custom_title_1.xml 包含一個TextView 用於顯示標題。Android可以把標題做為一個layout來展示,具有很好的擴展性。
復制代碼 代碼如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/screen"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<TextView android:id="@+id/left_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:text="@string/custom_title_left" />
</RelativeLayout>
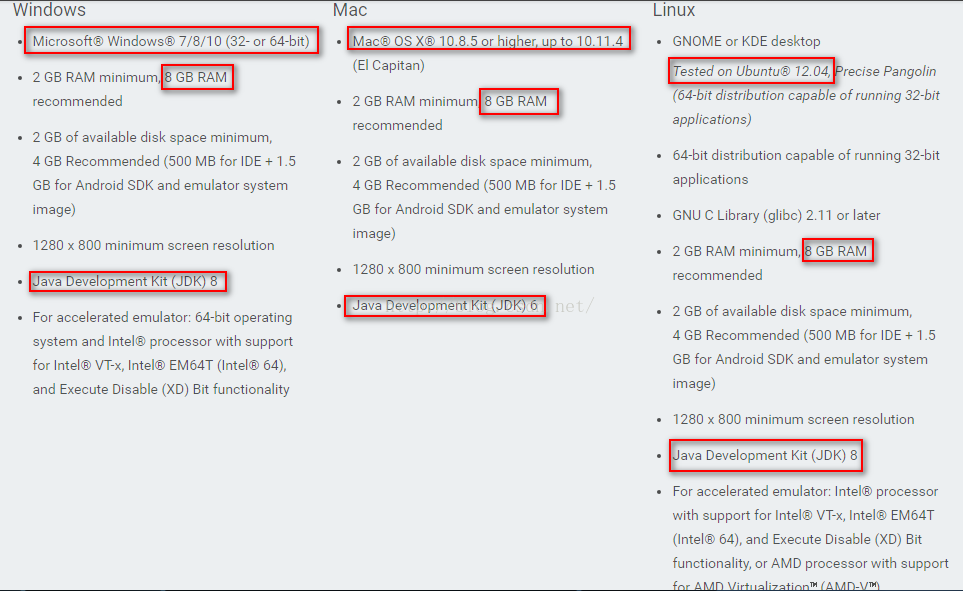
 ubuntu下搭建android開發環境(一)安裝ubuntu系統
ubuntu下搭建android開發環境(一)安裝ubuntu系統
 Android ViewPager無限循環實現底部小圓點動態滑動
Android ViewPager無限循環實現底部小圓點動態滑動
 Android的Launcher啟動器中添加快捷方式及小部件實例
Android的Launcher啟動器中添加快捷方式及小部件實例
 Android通過Path實現復雜效果(搜索按鈕+時鐘的實現 )
Android通過Path實現復雜效果(搜索按鈕+時鐘的實現 )