編輯:關於Android編程
Android平台已經給我們提供了很多標准的組件,如:TextView、EditView、Button、ImageView、Menu等,還有許多布局控件,常見的有:AbsoluteLayout、LinerLayout、RelativeLayout、TableLayout等。但隨著人們對視覺的需求,基本組件已無法滿足人們求新求異的要求,於是我們常常會自定義組件,用來實現更美觀的UI界面。
實現自定義控件通常有兩種途徑,一種是繼承View類,重寫其中的重要方法,另一種是繼承ViewGroup類,通過重寫父類中的有些方法,達到重新繪制組件的目的。最近做了一個自定義表格控件的練習,從中總結到一些經驗。在這個練習中,我通過繼承ViewGroup類,重新繪制了用於呈現表格樣式的容器組件,首先來看一下父類ViewGroup。該類有三個構造方法:ViewGroup(Context context)、ViewGroup(Context context,AttributeSet attrs)、ViewGroup(Context context,AttributeSet attrs,int defStyle),我們自定義的繼承ViewGroup的類需要實現它的至少一個構造方法。ViewGroup中有幾個方法非常重要,這幾個方法更好的幫助我們實現自己的組件的布局與繪制。
1、onLayout方法
該方法用於在容器中如何擺放子控件,如果不重寫該方法,子控件將無法在布局控件中得以展示,該方法有五個參數,用於設置子控件的上下左右四個邊框的位置,還有一個標志位,這個方法也是子類必須實現的,因為該方法是個抽象方法。
2、addView方法
該方法用於在容器組件中添加子控件
3、dispatchDraw方法
通過該方法,我們可以獲取canvas對象,該對象允許我們在組件上畫任意我們想要的圖形,在這個表格控件中,我們可以在畫布上上表格的外邊框及表格線
4、getChildCount和getChildAt方法
這兩個方法用於獲取該容器控件中子控件的數目和位置,便於我們對子控件的排版和布局
5、onMeasure方法
這個方法是用來測量子控件大小的,它在onLayout方法之前被調用,測量了子控件的大小尺寸,然後可以繪制子控件在容器組件中的布局位置
下面直接給出代碼示例,僅供參考
首先是表格控件的類:
復制代碼 代碼如下:
public class TableView extends ViewGroup{
private static final int STARTX = 0;// 起始X坐標
private static final int STARTY = 0;// 起始Y坐標
private static final int BORDER = 2;// 表格邊框寬度
private int mRow;// 行數
private int mCol;// 列數
public TableView(Context context, AttributeSet attrs) {
super(context, attrs);
this.mRow = 3;// 默認行數為3
this.mCol = 3;// 默認列數為3
// 添加子控件
this.addOtherView(context);
}
public TableView(Context context, int row,int col) {
super(context);
if(row>20 || col>20){
this.mRow = 20;// 大於20行時,設置行數為20行
this.mCol = 20;// 大於20列時,設置列數為20列
}else if(row==0 || col==0){
this.mRow = 3;
this.mCol = 3;
}
else{
this.mRow = row;
this.mCol = col;
}
// 添加子控件
this.addOtherView(context);
}
public void addOtherView(Context context){
int value = 1;
for(int i=1;i<=mRow;i++){
for(int j=1;j<=mCol;j++){
TextView view = new TextView(context);
view.setText(String.valueOf(value++));
view.setTextColor(Color.rgb(79, 129, 189));
view.setGravity(Gravity.CENTER);
if(i%2==0){
view.setBackgroundColor(Color.rgb(219, 238, 243));
}else{
view.setBackgroundColor(Color.rgb(235, 241, 221));
}
this.addView(view);
}
}
}
@Override
protected void dispatchDraw(Canvas canvas) {
Paint paint = new Paint();
paint.setStrokeWidth(BORDER);
paint.setColor(Color.rgb(79, 129, 189));
paint.setStyle(Style.STROKE);
// 繪制外部邊框
canvas.drawRect(STARTX, STARTY, getWidth()-STARTX, getHeight()-STARTY, paint);
// 畫列分割線
for(int i=1;i<mCol;i++){
canvas.drawLine((getWidth()/mCol)*i, STARTY, (getWidth()/mCol)*i, getHeight()-STARTY, paint);
}
// 畫行分割線
for(int j=1;j<mRow;j++){
canvas.drawLine(STARTX, (getHeight()/mRow)*j, getWidth()-STARTX, (getHeight()/mRow)*j, paint);
}
super.dispatchDraw(canvas);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
int x = STARTX+BORDER;
int y = STARTY+BORDER;
int i = 0;
int count = getChildCount();
for(int j=0; j<count; j++){
View child = getChildAt(j);
child.layout(x, y, x+getWidth()/mCol-BORDER*2, y+getHeight()/mRow-BORDER*2);
if(i >=(mCol-1)){
i = 0;
x = STARTX+BORDER;
y += getHeight()/mRow;
}else{
i++;
x += getWidth()/mCol;
}
}
}
public void setRow(int row){
this.mRow = row;
}
public void setCol(int col){
this.mCol = col;
}
}
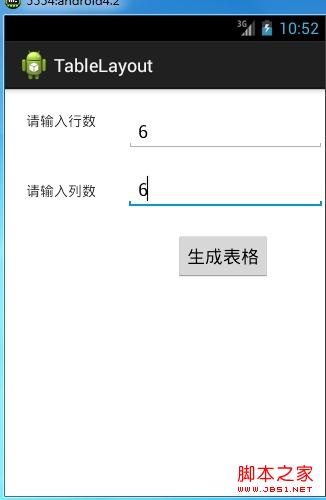
然後我們在Activity中使用我們的控件:
復制代碼 代碼如下:
public class MainActivity extends Activity implements OnClickListener{
private Button btn;
private EditText row;
private EditText col;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
btn = (Button)findViewById(R.id.button1);
row = (EditText)findViewById(R.id.editRow);
col = (EditText)findViewById(R.id.editCol);
row.setError("請輸入小於20的整數");
col.setError("請輸入小於20的整數");
btn.setOnClickListener(this);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public void onClick(View v) {
Intent intent = new Intent();
Bundle bun = new Bundle();
if("".equals(row.getText().toString())){
Toast.makeText(this, "行數不能為空", Toast.LENGTH_SHORT).show();
return;
}else if("".equals(col.getText().toString())){
Toast.makeText(this, "列數不能為空", Toast.LENGTH_SHORT).show();
return;
}else{
int rowNum = Integer.parseInt(row.getText().toString());
int colNum = Integer.parseInt(col.getText().toString());
bun.putInt("row", rowNum);
bun.putInt("col", colNum);
intent.setClass(MainActivity.this, TableActivity.class);
intent.putExtras(bun);
startActivity(intent);
}
}
}
復制代碼 代碼如下:
public class TableActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Intent intent = this.getIntent();
Bundle bun = intent.getExtras();
int row = bun.getInt("row");
int col = bun.getInt("col");
TableView table = new TableView(this, row, col);
setContentView(table);
}
}
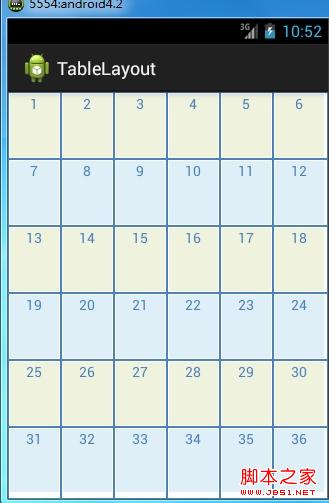
效果圖如下:


 Android操作系統的架構設計分析
Android操作系統的架構設計分析
之前一直在Android應用層上做工作,最近開始研究Android平台上的東東了,主要是在Android Frameworks層和系統庫層進行研究。以下是我自己的理解,領
 Android 獲取當前網速質量調整網絡請求
Android 獲取當前網速質量調整網絡請求
在開發中,有時候常常需要根據用戶當前的網速來做一些操作,比如圖片的加載,當網速非常好的時候,比如連接的是wifi,我們就會下載高分辨率的圖片,反之,當用戶使用的是2g網時
 百思不得姐之圖片處理(保存與下載)
百思不得姐之圖片處理(保存與下載)
一 功能圖二 講解思路1 回顧上一篇內容2 創建加載圖片類(同時創建xib)3 點擊圖片查看大圖4 點擊查看大圖(查看長圖)5 model出展示圖片的控制器6 保存圖片7
 Android Material Design新UI控件使用大全 一
Android Material Design新UI控件使用大全 一
序言自從谷歌在2014年的IO大會上推出了Material Design新的設計規范後,安卓應用的整體美觀程度提升了很大的一個層次, 安卓再也不是又黑又丑的界面,取而代之