Android 平台提供了兩類動畫。 一類是Tween動畫,就是對場景裡的對象不斷的進行圖像變化來產生動畫效果(旋轉、平移、放縮和漸變)。
下面就講一下Tweene Animations。
主要類:
Animation 動畫
AlphaAnimation 漸變透明度
RotateAnimation 畫面旋轉
ScaleAnimation 漸變尺寸縮放
TranslateAnimation 位置移動
AnimationSet 動畫集
一.AlphaAnimation 其中AlphaAnimation類第一個參數fromAlpha表示動畫起始時的透明度, 第二個參數toAlpha表示動畫結束時的透明度。
setDuration用來設置動畫持續時間。
二.RotateAnimation 其中RotateAnimation類第一個參數fromDegrees表示動畫起始時的角度, 第二個參數toDegrees表示動畫結束時的角度。
另外還可以設置伸縮模式pivotXType、pivotYType, 伸縮動畫相對於x,y 坐標的開始位置pivotXValue、pivotYValue等。
三.ScaleAnimation ScaleAnimation類中
第一個參數fromX ,第二個參數toX:分別是動畫起始、結束時X坐標上的伸縮尺寸。
第三個參數fromY ,第四個參數toY:分別是動畫起始、結束時Y坐標上的伸縮尺寸。
另外還可以設置伸縮模式pivotXType、pivotYType, 伸縮動畫相對於x,y 坐標的開始位置pivotXValue、pivotYValue等。
四.TranslateAnimation 第一個參數fromXDelta ,第二個參數toXDelta:分別是動畫起始、結束時X坐標。
第三個參數fromYDelta ,第四個參數toYDelta:分別是動畫起始、結束時Y坐標。
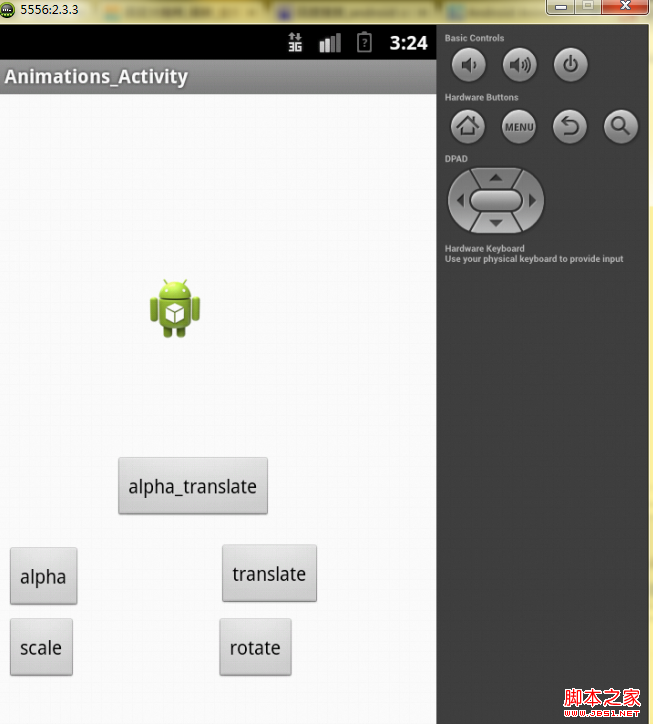
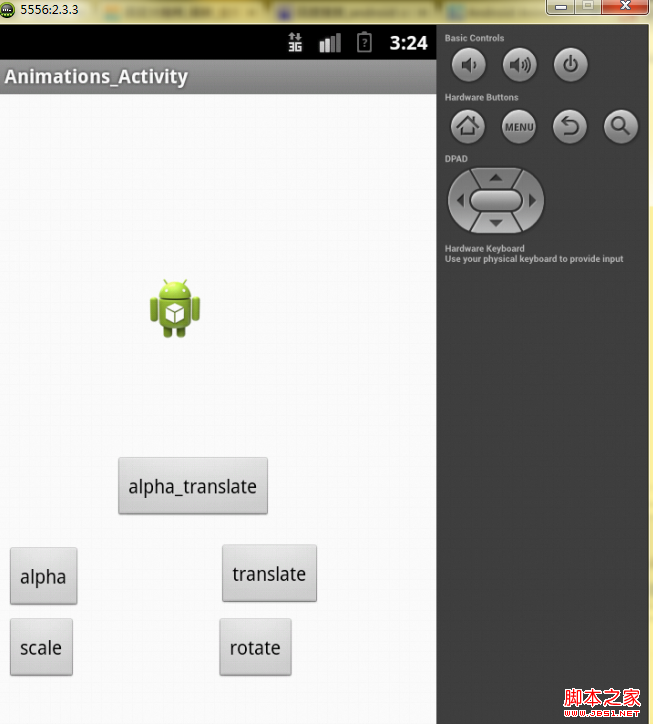
下面我實現的這個例子是使得圖片有上述四個動畫效果,且其中第五實現的是兩個效果的重疊,具體的實現
截圖如下:

點擊各個按鈕會做出相應的反應。
本實例用到的布局文件如下:
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<Button
android:id="@+id/button_scale"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="scale"
android:layout_x="5dp"
android:layout_y="383dp" />
<Button
android:id="@+id/button_rotate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="rotate"
android:layout_x="158dp"
android:layout_y="383dp" />
<Button
android:id="@+id/button_alpha"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="alpha"
android:layout_x="5dp"
android:layout_y="331dp" />
<Button
android:id="@+id/button_translate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="translate"
android:layout_x="160dp"
android:layout_y="329dp" />
<Button
android:id="@+id/button_alpha_translate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="alpha_translate"
android:layout_x="84dp"
android:layout_y="265dp" />
<ImageView
android:id="@+id/imageview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="105dp"
android:layout_y="133dp"
android:src="@drawable/ic_launcher"
/>
</AbsoluteLayout>
實現本實例的源代碼如下:
復制代碼 代碼如下:
public class Animations_Activity extends Activity {
private Button button1;
private Button button2;
private Button button3;
private Button button4;
private Button button5;
private ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_animations_);
button1=(Button)findViewById(R.id.button_alpha);
button2=(Button)findViewById(R.id.button_rotate);
button3=(Button)findViewById(R.id.button_scale);
button4=(Button)findViewById(R.id.button_translate);
button5=(Button)findViewById(R.id.button_alpha_translate);
imageView=(ImageView)findViewById(R.id.imageview);
button1.setOnClickListener(new MyButton());
button2.setOnClickListener(new MyButton());
button3.setOnClickListener(new MyButton());
button4.setOnClickListener(new MyButton());
button5.setOnClickListener(new MyButton());
}
class MyButton implements OnClickListener{
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
switch (arg0.getId()) {
case R.id.button_alpha:
Alpha();
break;
case R.id.button_rotate:
Rotata();
break;
case R.id.button_scale:
Scale();
break;
case R.id.button_translate:
Translate();
break;
case R.id.button_alpha_translate:
Alpha_Translate();
break;
default:
break;
}
}
}
/*
* 1.創建一個AnimationSet對象,該對象存儲的是動畫的集合
* 2.根據需要創建相應的Animation對象
* 3.根據動畫的需求,為Animation對象設置相應的數據(即執行效果)
* 4.獎Animation對象添加到AnimationSet對象當中
* 5.使用控件對象開始執行AnimationSet
*/
public void Alpha() {
AnimationSet animationSet=new AnimationSet(true);
AlphaAnimation alphaAnimation=new AlphaAnimation(1, 0);
alphaAnimation.setDuration(2000);
animationSet.addAnimation(alphaAnimation);
imageView.startAnimation(animationSet);
}
public void Rotata(){
AnimationSet animationSet=new AnimationSet(true);
//後面的四個參數定義的是旋轉的圓心位置
RotateAnimation rotateAnimation=new RotateAnimation(
0, 360,
Animation.RELATIVE_TO_PARENT, 1f,
Animation.RELATIVE_TO_PARENT, 0f);
rotateAnimation.setDuration(2000);
animationSet.addAnimation(rotateAnimation);
imageView.startAnimation(animationSet);
}
public void Scale() {
AnimationSet animationSet=new AnimationSet(true);
ScaleAnimation scaleAnimation=new ScaleAnimation(
1, 0.1f, 1, 0.1f,
Animation.RELATIVE_TO_SELF, 0.5f,
Animation.RELATIVE_TO_SELF, 0.5f);
scaleAnimation.setDuration(2000);
animationSet.addAnimation(scaleAnimation);
imageView.startAnimation(scaleAnimation);
}
public void Translate() {
AnimationSet animationSet=new AnimationSet(true);
TranslateAnimation translateAnimation=new TranslateAnimation(
Animation.RELATIVE_TO_SELF, 0f, //X軸的開始位置
Animation.RELATIVE_TO_SELF, 0.5f, //X軸的結束位置
Animation.RELATIVE_TO_SELF, 0f, //Y軸的開始位置
Animation.RELATIVE_TO_SELF, 1.0f); //Y軸的結束位置
translateAnimation.setDuration(2000);
animationSet.addAnimation(translateAnimation);
/*
* 第一行的設置如果為true,則動畫執行完之後效果定格在執行完之後的狀態
* 第二行的設置如果為false,則動畫執行完之後效果定格在執行完之後的狀態
* 第三行設置的是一個long類型的值,是指動畫延遲多少毫秒之後執行
* 第四行定義的是動畫重復幾次執行
*/
animationSet.setFillAfter(true);
animationSet.setFillBefore(false);
animationSet.setStartOffset(2000);
animationSet.setRepeatCount(3);
imageView.startAnimation(animationSet);
}
public void Alpha_Translate() {
AnimationSet animationSet=new AnimationSet(true);
AlphaAnimation alphaAnimation=new AlphaAnimation(1, 0);
alphaAnimation.setDuration(2000);
animationSet.addAnimation(alphaAnimation);
TranslateAnimation translateAnimation=new TranslateAnimation(
Animation.RELATIVE_TO_SELF, 0f, //X軸的開始位置
Animation.RELATIVE_TO_SELF, 0.5f, //X軸的結束位置
Animation.RELATIVE_TO_SELF, 0f, //Y軸的開始位置
Animation.RELATIVE_TO_SELF, 1.0f); //Y軸的結束位置
translateAnimation.setDuration(2000);
animationSet.addAnimation(translateAnimation);
imageView.startAnimation(animationSet);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_animations_, menu);
return true;
}
}

 用代碼理解Acticity啟動模式
用代碼理解Acticity啟動模式
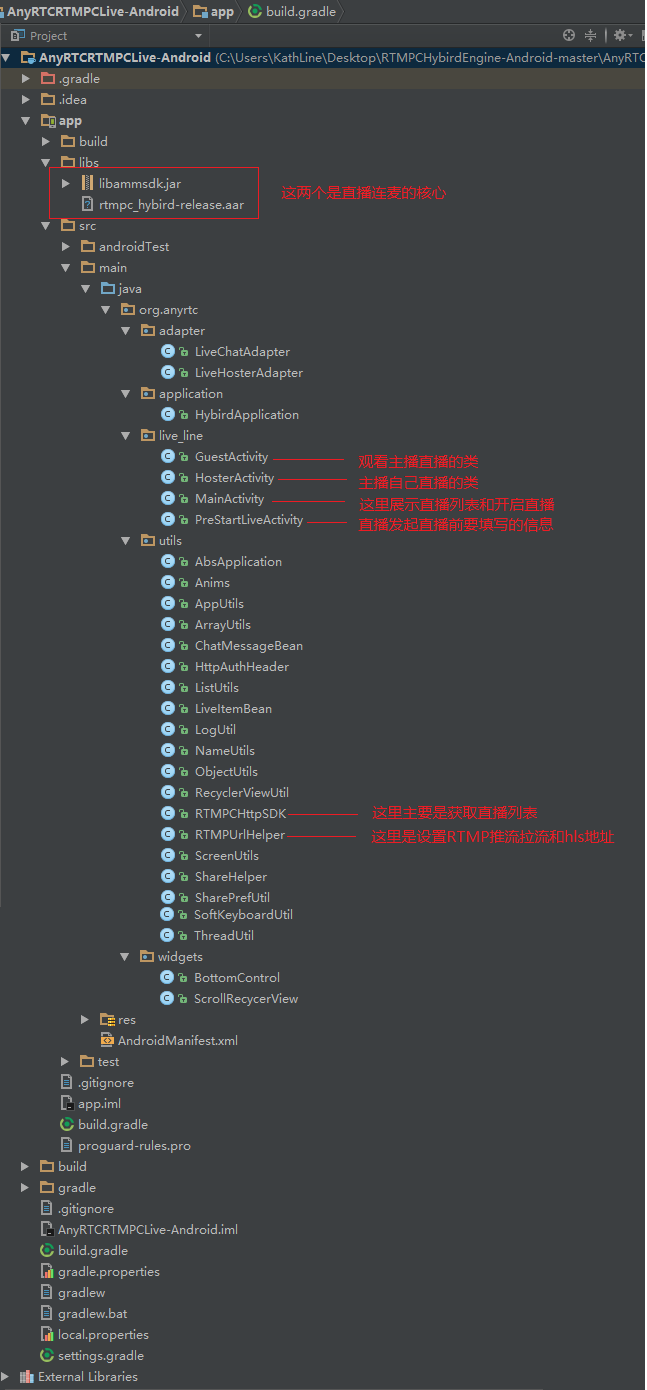
 基於anyrtc的sdk實現直播連麥互動
基於anyrtc的sdk實現直播連麥互動
 Android ListView萬能適配器實例代碼
Android ListView萬能適配器實例代碼
 Android自帶音頻均衡器MusicFx分析
Android自帶音頻均衡器MusicFx分析