編輯:關於Android編程


復制代碼 代碼如下:
package cn.sunzn.fonts;
import android.app.Activity;
import android.graphics.Typeface;
import android.os.Bundle;
import android.view.Menu;
import android.widget.TextView;
public class MainActivity extends Activity {
private TextView tv_title;
private TextView tv_author;
private TextView tv_line1;
private TextView tv_line2;
private TextView tv_line3;
private TextView tv_line4;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/**
* 在 assets 目錄下創建 fonts 文件夾並放入要使用的字體文件(**.ttf)並提供相對路徑給
* createFromAsset(AssetManager mgr, String path) 來創建 Typeface 對象,再通
* 過TextView.setTypeface(Typeface tf) 指定文本顯示的字體。
*/
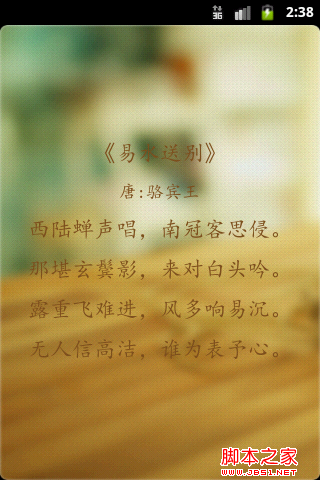
Typeface face = Typeface.createFromAsset(getAssets(),"fonts/SIMFANG.TTF");
tv_title = (TextView) findViewById(R.id.tv_title);
tv_title.setTypeface(face);
tv_author = (TextView) findViewById(R.id.tv_author);
tv_author.setTypeface(face);
tv_line1 = (TextView) findViewById(R.id.tv_line1);
tv_line1.setTypeface(face);
tv_line2 = (TextView) findViewById(R.id.tv_line2);
tv_line2.setTypeface(face);
tv_line3 = (TextView) findViewById(R.id.tv_line3);
tv_line3.setTypeface(face);
tv_line4 = (TextView) findViewById(R.id.tv_line4);
tv_line4.setTypeface(face);
}
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
最後,還需要補充說明一下:雖然采用這種方式可以實現自己想要的顯示效果,但是在采用這種方法之前開發人員還是需要考慮下性能消耗和運行環境以及自己 APP 的風格,然後再做出對應的選擇。
原因有以下幾點:
•字庫文件的大小:因為字庫的尺寸少則幾兆,多則幾十兆,文件打包的時候對 *.ttf 格式的文件壓縮率很低,所以會無形中增大 APP 的體積。
•運行環境的考慮:如果你的應用面向的是高版本的運行環境,可以考慮使用這種方法,如果用戶的運行環境是 Android 2.2 需要放棄該方法。
•應用風格的考慮:如果你的應用既面向高版本運行環境,並且你的應用中統一使用指定的字體,可以考慮使用該方法;若是單單為了應用中的某幾個字的顯示效果就使用字庫,則會得不償失。
 Android仿天天果園Splash
Android仿天天果園Splash
天天果園的App 開機Splash動畫有一個空心圓逐漸擴散的效果,仔細看天天果園的logo,在圓擴散期間還有一個漸變消失效果,建議大家使用surfaceView來實現這種
 Android UI(四)雲通訊錄項目之雲端更新進度條實現
Android UI(四)雲通訊錄項目之雲端更新進度條實現
作者:泥沙磚瓦漿木匠 網站:http://blog.csdn.net/jeffli1993 個人簽名:打算起手不凡寫出鴻篇巨作的人,往往堅持不了完成第一章節。 交流QQ
 Android開發自定義View實現數字與圖片無縫切換的2048
Android開發自定義View實現數字與圖片無縫切換的2048
最近在學自定義View,無意中看到鴻洋大神以前寫過的2048,看起來很不錯,所以自己在他的基礎上做一個加強版的2048。先看圖: 功能除了正常的2048外,還支
 如何獲取android手機聯系人並按字母展示(二)
如何獲取android手機聯系人並按字母展示(二)
下面寫怎麼讓每個首字母相同的聯系人歸類展示: 在adapter implement SectionIndexer 這樣adapter裡必須實現以下3個接口: @Ove