EditText和TextView一樣,也可以進行圖文混排。所不同的是,TextView只用於顯示圖文混排效果,而EditText不僅可顯示,也可混合輸入文字和圖像,讓我們先回顧一下圖5.2所示的QQ聊天輸入框,在輸入框中可以同時輸入文字和表情圖像。實際上,這種效果在Android SDK中只需要幾行代碼就可以實現。為了使讀者更有學習的沖動,先來欣賞一下即將實現的效果,如圖5.16所示。

圖5.16 在EditText控件中輸入文字和圖像
為了實現這個程序,首先來准備一些要用到的素材,也就是要在EditText控件中輸入的圖像文件。本例准備了9個png圖像文件(face1.png至face9.png),都放在了res\drawable目錄中。
接下來在屏幕上放一個只能顯示3行(可輸入多行)的EditText和一個Button,布局文件的代碼如下:
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<EditText android:id="@+id/edittext" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:lines="3" android:gravity="left|top"/>
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="隨機插入表情"
android:onClick="onClick_RandomFace" android:layout_marginTop="10dp" />
</LinearLayout>
上面代碼的<EditText>標簽中將android:gravity屬性值設為left|top。以使輸入的文本從左上角開始顯示,如果不設置該屬性,則輸入的文本會從左側中心位置開始顯示(由於設置了android:line=”3”,因此,EditText可同時顯示三行的內容,所以會存在這個問題,如果只顯示一行,則不存在這個問題)。
<Button>標簽的android:onClick屬性值指定了單擊事件方法(onClick_RandomFace),在該方法中隨機獲得了face1.png至face9.png中任意一個圖像資源的ID。最常用的方法是將這9個圖像資源ID放到數組中,然後隨機產生一個數組索引來獲取相應的圖像資源ID。但本例未采用這種方法,而是采用了直接通過反射技術從R.drawable類中獲得圖像資源ID的方法。這種方法的好處是一但圖像資源非常多時,可以不需要在數組中挨個定義就可以獲得任意的圖像資源ID。
在5.2.2節使用了<img>標簽來插入圖像,雖然在EditText控件中插入圖像也可采用這種方法。但本例使用了另外一種更簡單的方法,就是使用android.text.style.ImageSpan類來直接插入圖像。下面來看看具體的實現代碼。
復制代碼 代碼如下:
public void onClick_RandomFace(View view)
{
// 隨機產生1至9的整數
int randomId = 1 + new Random().nextInt(9);
try
{
// 根據隨機產生的1至9的整數從R.drawable類中獲得相應資源ID(靜態變量)的Field對象
Field field = R.drawable.class.getDeclaredField("face" + randomId);
// 獲得資源ID的值,也就是靜態變量的值
int resourceId = Integer.parseInt(field.get(null).toString());
// 根據資源ID獲得資源圖像的Bitmap對象
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), resourceId);
// 根據Bitmap對象創建ImageSpan對象
ImageSpan imageSpan = new ImageSpan(this, bitmap);
// 創建一個SpannableString對象,以便插入用ImageSpan對象封裝的圖像
SpannableString spannableString = new SpannableString("face");
// 用ImageSpan對象替換face
spannableString.setSpan(imageSpan, 0, 4, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
// 將隨機獲得的圖像追加到EditText控件的最後
edittext.append(spannableString);
}
catch (Exception e)
{
}
}
編寫上面代碼需要注意如下幾點:
1. 由於R.drawable中的資源ID都是public的靜態變量,因此,可直接使用Field.get方法獲得這些變量的值。如果是private或protected的變量,需要field.setAccessible(true)設置變量值的訪問權限才可以讀寫這些變量。
2. 使用Field.get方法獲得變量值時,如果是靜態變量。Field.get方法的參數值設為null即可。如果不是靜態變量,需要為Field.get方法指定一個變量所在類的對象作為參數值。
3. 由於EditText類不能直接插入Span對象,因此,需要先使用SpannableString對象來封裝Span對象(如本例中的ImageSpan對象),再將SpannableString對象插入到EditText控件中。

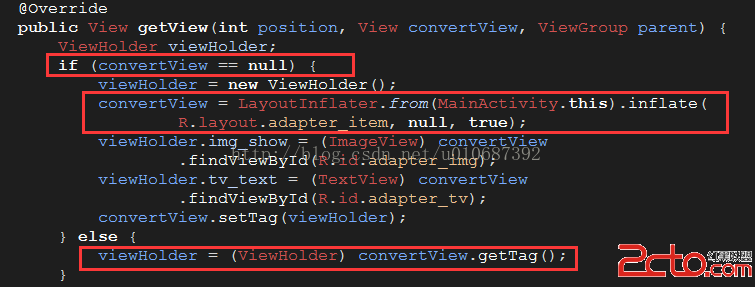
 Android性能優化之Listview(ViewHolder重用機制)
Android性能優化之Listview(ViewHolder重用機制)
 Android 中RecyclerView多種item布局的寫法(頭布局+腳布局)
Android 中RecyclerView多種item布局的寫法(頭布局+腳布局)
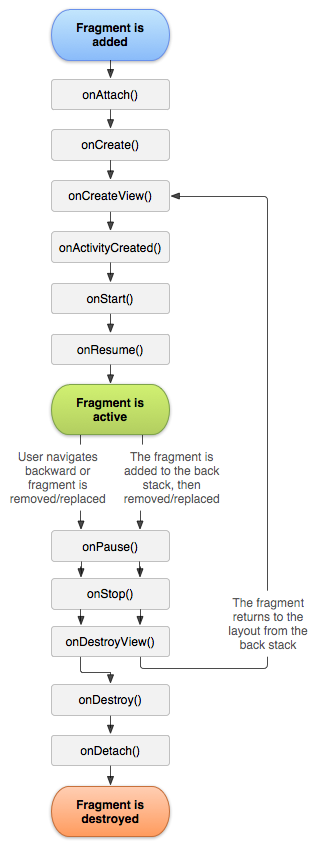
 Android應用中使用Fragment組件的一些問題及解決方案總結
Android應用中使用Fragment組件的一些問題及解決方案總結
 Android開發基於ViewPager+GridView實現仿大眾點評橫向滑動功能
Android開發基於ViewPager+GridView實現仿大眾點評橫向滑動功能