編輯:關於Android編程
手機分辨率基礎知識(DPI,DIP計算)
1.術語和概念
術語
說明
備注
Screen size(屏幕尺寸)
指的是手機實際的物理尺寸,比如常用的2.8英寸,3.2英寸,3.5英寸,3.7英寸
摩托羅拉milestone手機是3.7英寸
Aspect Ratio(寬高比率)
指的是實際的物理尺寸寬高比率,分為long和nolong
Milestone是16:9,屬於long
Resolution(分辨率)
和電腦的分辨率概念一樣,指手機屏幕縱、橫方向像素個數
Milestone是854*480
DPI(dot per inch)
每英寸像素數,如120dpi,160dpi等,假設QVGA(320*240)分辨率的屏幕物理尺寸是(2英寸*1.5英寸),dpi=160
可以反映屏幕的清晰度,用於縮放UI的
Density(密度)
屏幕裡像素值濃度,resolution/Screen size可以反映出手機密度,
Density-independent pixel (dip)
指的是邏輯密度計算單位,dip和具體像素值的對應公式是dip/pixel=dpi值/160,也就是px = dp * (dpi / 160)
2. DPI值計算
比如:計算WVGA(800*480)分辨率,3.7英寸的密度DPI,如圖1所示

圖1
Diagonal pixel表示對角線的像素值(=![]() ),DPI=933/3.7=252
),DPI=933/3.7=252
3.手機屏幕的分類
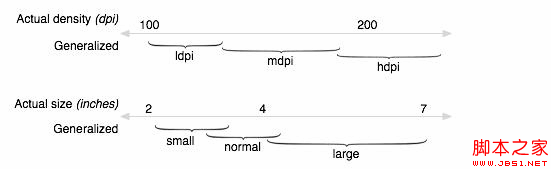
3.1根據手機屏幕密度(DPI)或屏幕尺寸大小分為以下3類,如圖2所示

圖2
3. 2手機屏幕分類和像素密度的對應關系如表1所示:
Low density (120), ldpi
Medium density (160), mdpi
High density (240), hdpi
Small screen
QVGA (240x320)
Normal screen
WQVGA400 (240x400)WQVGA432 (240x432)
HVGA (320x480)
WVGA800 (480x800)WVGA854 (480x854)
Large screen
WVGA800* (480x800)WVGA854* (480x854)
表1
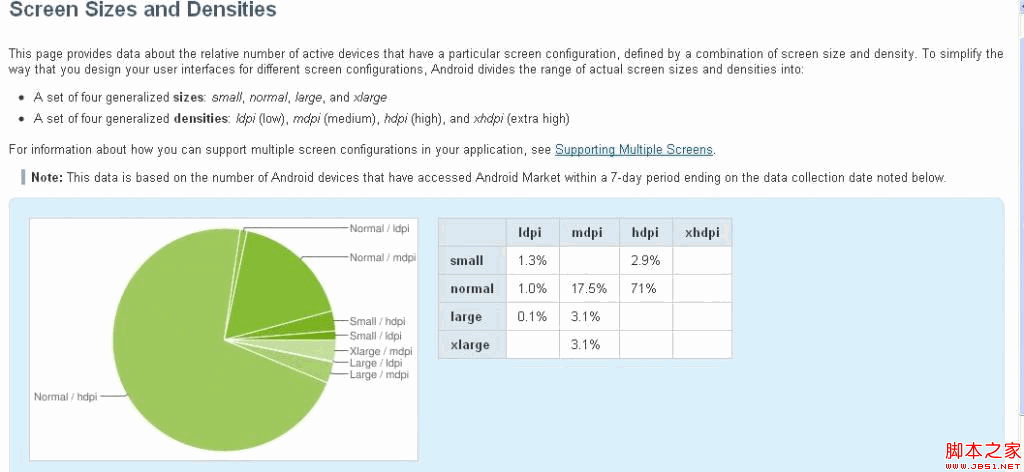
3.3手機尺寸分布情況(http://developer.android.com/resources/dashboard/screens.html)如圖3所示,目前主要是以分辨率為800*480和854*480的手機用戶居多

圖3
從以上的屏幕尺寸分布情況上看,其實手機只要考慮3-4.5寸之間密度為1和1.5的手機
4 UI設計
從開發角度講,應用程序會根據3類Android手機屏幕提供3套UI布局文件,但是相應界面圖標也需要提供3套,如表2所示
Icon Type
Standard Asset Sizes (in Pixels), for Generalized Screen Densities
Low density screen (ldpi)
Medium density screen (mdpi)
High density screen (hdpi)
Launcher
36 x 36 px
48 x 48 px
72 x 72 px
Menu
36 x 36 px
48 x 48 px
72 x 72 px
Status Bar
24 x 24 px
32 x 32 px
48 x 48 px
Tab
24 x 24 px
32 x 32 px
48 x 48 px
Dialog
24 x 24 px
32 x 32 px
48 x 48 px
List View
24 x 24 px
32 x 32 px
48 x 48 px
表2
5 如何做到自適應屏幕大小呢?
1)界面布局方面
需要根據物理尺寸的大小准備5套布局,layout(放一些通用布局xml文件,比如界面中頂部和底部的布局,不會隨著屏幕大小變化,類似windos窗口的title bar),layout-small(屏幕尺寸小於3英寸左右的布局),layout-normal(屏幕尺寸小於4.5英寸左右),layout-large(4英寸-7英寸之間),layout-xlarge(7-10英寸之間)
2)圖片資源方面
需要根據dpi值准備5套圖片資源,drawable,drawalbe-ldpi,drawable-mdpi,drawable-hdpi,drawable-xhdpi
Android有個自動匹配機制去選擇對應的布局和圖片資源
手機的分辨率 像素 密度和 屏幕尺寸是我們經常聽到的字眼,它們之間的關系如下:
分辨率是指屏幕上有橫豎各有多少個容器點,每個容器點是用於容納一個像素的。
像素嚴格來說是指用於圖片上的,圖片上的像素點越多,圖片就越顯的清晰,當然也會越大。
手機可以有相同的分辨率,但屏幕尺寸可以不相同,例如3.7英寸的屏幕可以是320*480的分辨率,5.1英寸的屏幕也可以是320*480的分辨率,那這2個屏幕在顯示時有什麼區別呢?
舉個例子:如果A手機屏幕寬度是5CM,B手機寬度是10Cm,寬度分辨率都是320,那麼顯示同一張圖片時,B手機上的圖片就會顯的大一點,並且沒有A手機上的清晰。為什麼呢,這就是我們常見的密度(DPI)概念,即每英寸多少個點。本身一行5CM有320個點,DPI大約是150,現在是一行10CM有320個點,密度大約是75。密度大為減少,所以B手機顯示的圖片會變大,不清晰。就像我們使用Android Screen Monitor在電腦上顯示手機屏幕一樣,總感覺在電腦上顯示時有點大,這就是因為你電腦的分辨率密度沒有手機的分辨率密度大導致的,可以把電腦的分辨率調大一點讓電腦屏幕密度和手機密度一致。
換算方式:
72像素/英寸=28.346像素/厘米
300像素/英寸=118.11像素/厘米
1 厘米=0.3937 英寸
1 英寸=2.54 厘米
像素不能直接換算成英寸、厘米,要在dpi下才能換算!
以常見1024像素對比:
1024像素=3.413英寸=8.67厘米 (300像素/英寸dpi 每英寸≈0.003333像素),所以1024像素的厘米尺寸就是:1024*0.003333*2.54
1024像素=14.222英寸=36.12厘米 (72像素/英寸dpi 每英寸≈0.013889像素),所以1024像素的厘米尺寸就是:1024*0.013889*2.54
提起分辨率,我們需要了解兩個概念,圖像分辨率和輸出分辨率。
圖像分辨率是每英寸的像素數,以ppi為單位,圖像分辨率又常常被表示成每一個方向上的總像素數量,比如640×480像素、1280×960像素等。而決定圖像輸出質量的是圖像的輸出分辨率,描述的是設備輸出圖像時每英寸可產生的點數(dpi),以dpi為單位,兩者有聯系但並不總是相等的。
dpi (dot per inch)輸出分辨率
打印機分辨率又稱為輸出分辨率,是指在打印輸出時橫向和縱向兩個方向上每英寸最多能夠打印的點數,通常以“點/英寸”即dpi(dot per inch)表示。而所謂最高分辨率就是指打印機所能打印的最大分辨率,也就是所說的打印輸出的極限分辨率。平時所說的打印機分辨率一般指打印機的最大分辨率,目前一般激光打印機的分辨率均在600×600dpi以上。
dpi是“dot per inch”的縮寫。顧名思義,就是指在每英寸長度內的點數。通常,我們都使用dpi來作為掃描器和打印機的解析度單位,數值越高表示解析度越高。目前,市面上出售掃描器的光學解析度主要有600×1200 dpi和1200×2400 dpi兩種。掃描器的光學解析度由兩個數字構成,是因為橫向解析度和縱向解析度不同。較小的數字通常為縱向解析度,即我們一般區分掃描器解析度用的數值。也就是說,600×1200 dpi的掃描器,我們通常簡稱為600 dpi。
電腦顯示器的解析度約為72dpi,這個數值其實是這樣計算出來的:以一部15寸的電腦顯示器為例,可視面積的水平長度大約為11.2寸,如果顯示模式是800×600,那麼解析度就是800/11.2=71.4。如果是17寸電腦顯示器,以1024×768的顯示模式來看,解析度就變成1024/12.8=80了。
像素(Pixel)
對於計算機的屏幕設備而言,像素(Pixel)或者說px是一個最基本的單位,就是一個點。其它所有的單位,都和像素成一個固定的比例換算關系。所有的長度單位基於屏幕進行顯示的時候,都統一先換算成為像素的多少,然後進行顯示。所以,就計算機的屏幕而言,相對長度和絕對長度沒有本質差別。任何單位其實都是像素,差別只是比例不同。
如果把討論擴展到其它輸出設備,比如打印機,基本的長度單位可能不是像素,而是其它的和生活中的度量單位一致的單位了。
CSS絕對長度單位是對於輸出設備(output device)而言的。拿pt來說,這是一個在文字排版工具(word,adobe等)中非常常用的字體單位,不管你的顯示器分辨率是1024*768,還是800*600,同一篇文檔打印在紙面上的結果是一樣的。
寫網頁用哪個長度單位更好,是px還是pt呢?
我個人比較偏向px,因為px能夠精確地表示元素在屏幕中的位置和大小,網頁主要是為了屏幕顯示,而不是為了打印等其它需要的。
CSS相對長度單位(relative length unit)
CSS相對長度單位中的相對二字,表明了其長度單位會隨著它的參考值的變化而變化,不是固定的。以下是CSS相對長度單位列表:
CSS相對長度單位
說明:
em 元素的字體高度The height of the element s font
ex 字母x的高度The height of the letter "x"
px 像素Pixels
% 百分比Percentage
CSS絕對長度單位(absolute length unit)
絕對長度單位是一個固定的值。比如我們常用的有mm,就是毫米的意思。以下是CSS絕對長度單位列表:
CSS絕對長度單位
說明
in 英寸Inches (1英寸 = 2.54 厘米)
cm 厘米Centimeters
mm 毫米Millimeters
pt 點Points (1點 = 1/72英寸)
pc 皮卡Picas (1皮卡 = 12 點)
像素是相對於顯示器屏幕分辨率而言的。譬如,WiNDOWS的用戶所使用的分辨率一般是96像素/英寸。而MAC的用戶所使用的分辨率一般是72像素/英寸。所以在WiNDOWS的CSS中dpi為 96像素/英寸。
另附上對照表:
常見照片尺寸、像素及打印尺寸對照表(實用)
英寸
照片規格
厘米
像素
數碼相機類型
打印尺寸
分辨率:300dpi
1寸
2.5×3.5cm
413×295
/
/
身份證大頭照
3.3×2.2
390×260
/
/
2
3.5×5.3cm
626×413
/
/
小2寸(護照)
4.8×3.3cm
567×390
/
/
5寸
12.7×8.9
1200×840以上
100萬像素
/
6寸
15.2×10.2
1440×960以上
130萬像素
/
7寸7×5
17.8×12.7
1680×1200以上
200萬像素
12.7x17.7
8寸8×6
20.3×15.2
1920×1440以上
300萬像素
15.2x20.3
10寸10×8
25.4×20.3
2400×1920以上
400萬像素
20.3x25.4
12寸12×10
30.5×20.3
2500×2000以上
500萬像素
25.4x30.5
15寸15×10
38.1×25.4
3000×2000
600萬像素
25.4x38.1
最近做項目發現,同樣的分辨率2台機器,某個界面的樣式就是不一樣,經過多次測試發現,原來第一台pad(lenovo A1_07)的密度為1.5,轉換成dpi是240,屬於高密度;另一台pad的密度為1,屬於中等密度,轉換成dpi就是160,應該屬於中等密度
這就發現問題了, 解決方法:
應該在values文件夾下面分別放置values-hdpi, values-mdpi分別對應的樣式,就OK了
以下是學習資料
screen resolution
把設備上的物理dpi 用乘法轉換成 dips
Androidname approx. resolution multiply by this get dips
ldpi ~120 dpi 1.333
mdpi ~160 dpi 1.0 (基線密度)
tvdpi ~213 dpi 0.751
hdpi ~240 dpi 0.67
xhdpi ~320 dpi 0.5
dpi:每英寸像素數(密度*160)
density:密度
手機像素密度(density)實際上是以單位英寸160個像素作為參考標准,主要密度有0.75,1,1.5和2,當密度為2時就表示1英寸有320個像素,Android中通過代碼可以獲取到屏幕的像素值和密度,根據這些值就可以反向算出屏幕的物理尺寸
屏幕尺寸=屏幕對角線的像素值/(密度*160)= [(長的平方+寬的平方)開根號] / (密度*160)
實踐過程:
由於Android設備中獲取的密度density本身是個約等於的數值,比如計算出密度的准確值density=1.575,實際在代碼中讀到的density=1.5, 需要實現一個簡單的計算屏幕尺寸的應用在不同設備上驗證物理尺寸准確程度,具體代碼如下:
DisplayMetrics metric = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(metric);
int width = metric.widthPixels; // 屏幕寬度(像素)
int height = metric.heightPixels; // 屏幕高度(像素)
float density = metric.density; // 屏幕密度(0.75 / 1.0 / 1.5)
int densityDpi = metric.densityDpi; // 屏幕密度DPI(120 / 160 / 240)
double diagonalPixels = Math.sqrt(Math.pow(width, 2)+Math.pow(height, 2)) ;
double screenSize = diagonalPixels/(160*density) ;
有可能上面的計算屏幕的尺寸不是太准確
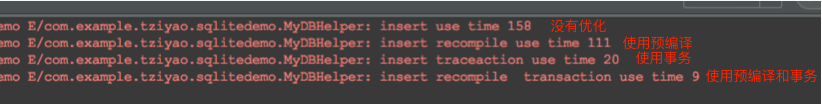
 Android中Sqlite的使用及性能優化
Android中Sqlite的使用及性能優化
1.寫在前面的話今天我們來學習Android中如何使用Sqlite以及性能優化。2.Android平台下數據庫相關類SQLiteOpenHelper 抽象類:通過從此類繼
 Android 分享一個簡單有趣的動畫效果
Android 分享一個簡單有趣的動畫效果
本期開始於大家分享幾個簡單又有趣的動畫 效果圖: 效果還是不錯的,而實現起來也並沒有多大的難度,上代碼喽 public int id[] = { R.draw
 android UI布局
android UI布局
一、設置重復背景 在drawable文件夾下建一個mybackground.xml文件 在文件中寫入: tileMode 屬性就是用於定義背景的顯示模式:
 Android M 動態權限獲取
Android M 動態權限獲取
新的權限獲取方式除了要求像之前版本一樣在AndroidManifest文件中靜態申請之外,應用還需根據需要請求權限,方式采用向用戶顯示一個請求權限的對話框。這些被動態申