編輯:關於Android編程
因為案例比較簡單,所以簡單用AndroidApplication -> Game -> Stage 搭建框架
一、主入口,無特殊
復制代碼 代碼如下:
public class App extends AndroidApplication {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//初始化Demo
initialize(new Demo(), false);
}
}
二、游戲主類
這裡我們需要資源加載器來管理資源,這裡為了測試,可以多加載些圖片效果明顯點。這裡我們還使用了舞台,使用了自適應分辨率。
這裡的關鍵是在渲染方法中不斷的刷新資源管理器,並且獲取當前加載進度,把它傳給舞台處理。
復制代碼 代碼如下:
public class Demo extends Game {
// 資源管理器
private AssetManager assetManager = null;
// 舞台子類
private Scene scene = null;
@Override
public void create() {
// 生成資源管理器
assetManager = new AssetManager();
// 加載測試圖片
for (int i = 1; i <= 6; i++)
assetManager.load("map" + i + ".png", Texture.class);
// 生成舞台,480x800為基准分辨率,默認延伸
scene = new Scene(480, 800);
}
@Override
public void render() {
Gdx.gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
// 刷新資源管理器
assetManager.update();
// 獲取資源加載百分比,1代表100%
float progress = assetManager.getProgress();
scene.draw(progress);
}
}
三、舞台類
這裡沒有特別的地方,只是將獲取的進度參數展示出來。
復制代碼 代碼如下:
public class Scene extends Stage {
private BitmapFont font;
public Scene(float width, float height) {
super(width, height, true);
font = new BitmapFont(Gdx.files.internal("f.fnt"), false);
font.setScale(0.6f);
}
public void draw(float t) {
super.draw();
batch.begin();
if (t < 1.0f) {
font.draw(batch, "Loading " + (int) (t * 100) + "%", 20f,
height / 2f);
} else {
font.draw(batch, "loaded successfully", 20f, height / 2f);
}
batch.end();
}
}
四、程序截圖 

源碼下載
 Android 接口回調實例
Android 接口回調實例
Android接口回調方法處處涉及到,比如常用的Button點擊事件就是一個接口回調,可見掌握熟練使用接口回調方法的重要性。接口回調的簡單解釋就是:比如我這個類實現了一個
 紅米手機快捷鍵使用技巧匯總
紅米手機快捷鍵使用技巧匯總
紅米手機快捷鍵使用技巧匯總。紅米手機,在市場的位置也慢慢變重要了,價格低,又實惠,又好用。那朋友們,你們知道它有那些快捷鍵的嗎?那就讓小編來跟大家詳細的介紹
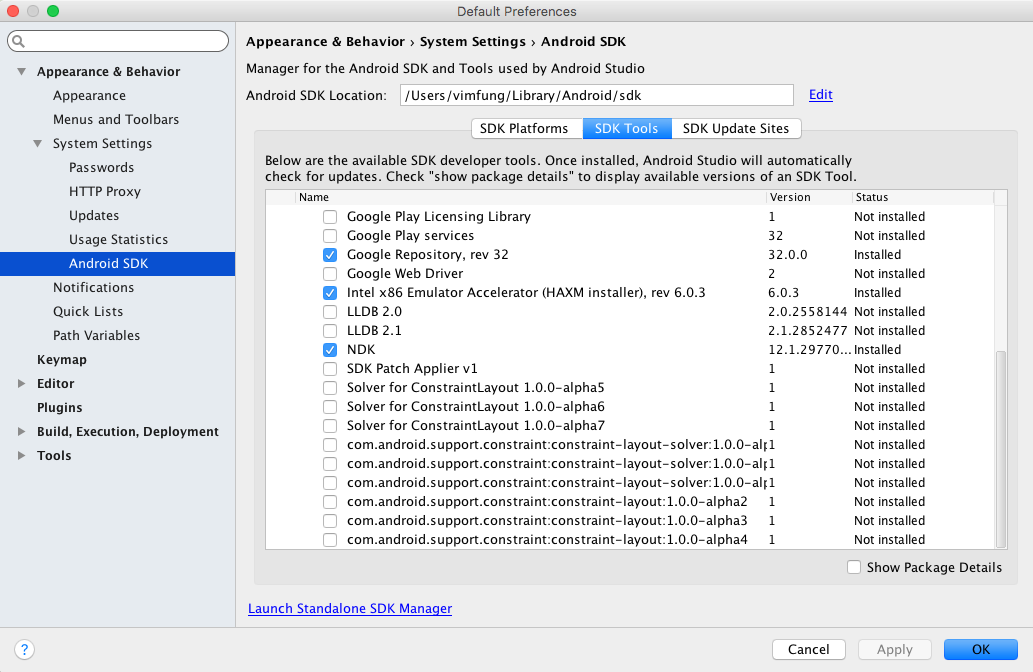
 使用Android Studio進行JNI開發 - Mac篇
使用Android Studio進行JNI開發 - Mac篇
對於入門級Android菜鳥的我來說,從配置到開發JNI是一個煎熬的過程,但還是取得了最終的成功。這裡主要是整個過程進行了整理,讓其他跟我一樣受煎熬的人盡早跳出來,繼續
 Android簡易實戰教程--第六話《開發一鍵鎖屏應用2:完成》
Android簡易實戰教程--第六話《開發一鍵鎖屏應用2:完成》
上一篇遺留了兩個問題。1、還是無法卸載;2、必須手動去點擊應用程序進入程序,再點擊按鈕,這顯得很麻煩。這一篇就解決上面兩個問題,做出最好的效果。首先解決無法卸載問題:在清