編輯:關於Android編程

 android NinePatch圖片制做
android NinePatch圖片制做
NinePatch圖片以*.9.png結尾,和普通圖片的區別是四周多了一個邊框如上圖所示,左邊那條黑色線代表圖片垂直拉伸的區域,上邊的那條黑色線代表水平拉伸區域,右邊的黑
 Android Intent 序列化和反序列化
Android Intent 序列化和反序列化
[java] view plaincopyprint? //序列化 intent.toURI(); //反序列 化使用: Inte
 深入理解Android中的Handler異步通信機制
深入理解Android中的Handler異步通信機制
一、問題:在Android啟動後會在新進程裡創建一個主線程,也叫UI線程(非線程安全)這個線程主要負責監聽屏幕點擊事件與界面繪制。當Application需要進行耗時操作
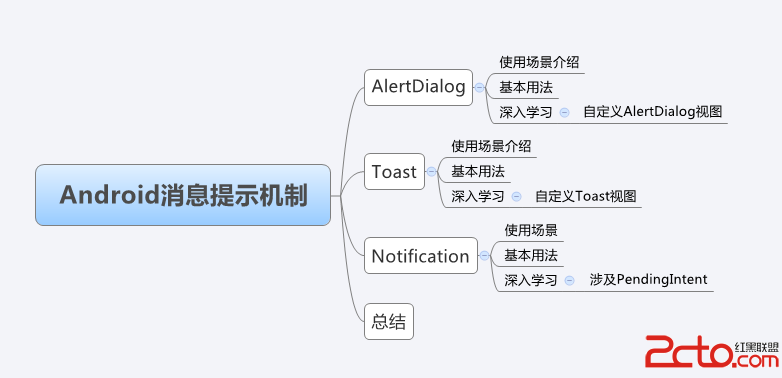
 Android消息提示:AlertDialog、Toast、Notification的使用
Android消息提示:AlertDialog、Toast、Notification的使用
首先我們來對這三種消息提示機制來一個直觀的認識,分別是AlertDialog Toast、Notification接下來分別介紹這三種機制各自對應的使用場景