android中提供了4中動畫:
AlphaAnimation 透明度動畫效果
ScaleAnimation 縮放動畫效果
TranslateAnimation 位移動畫效果
RotateAnimation 旋轉動畫效果
本節講解RotateAnimation 動畫,
RotateAnimation (float fromDegrees, float toDegrees, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
參數說明:
float fromDegrees:旋轉的開始角度。
float toDegrees:旋轉的結束角度。
int pivotXType:X軸的伸縮模式,可以取值為ABSOLUTE、RELATIVE_TO_SELF、RELATIVE_TO_PARENT。
float pivotXValue:X坐標的伸縮值。
int pivotYType:Y軸的伸縮模式,可以取值為ABSOLUTE、RELATIVE_TO_SELF、RELATIVE_TO_PARENT。
float pivotYValue:Y坐標的伸縮值。
代碼:
復制代碼 代碼如下:
public class MainActivity extends Activity {
ImageView image;
Button start;
Button cancel;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
image = (ImageView) findViewById(R.id.main_img);
start = (Button) findViewById(R.id.main_start);
cancel = (Button) findViewById(R.id.main_cancel);
/** 設置旋轉動畫 */
final RotateAnimation animation =new RotateAnimation(0f,360f,Animation.RELATIVE_TO_SELF,
0.5f,Animation.RELATIVE_TO_SELF,0.5f);
animation.setDuration(3000);//設置動畫持續時間
/** 常用方法 */
//animation.setRepeatCount(int repeatCount);//設置重復次數
//animation.setFillAfter(boolean);//動畫執行完後是否停留在執行完的狀態
//animation.setStartOffset(long startOffset);//執行前的等待時間
start.setOnClickListener(new OnClickListener() {
public void onClick(View arg0) {
image.setAnimation(animation);
/** 開始動畫 */
animation.startNow();
}
});
cancel.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
/** 結束動畫 */
animation.cancel();
}
});
}
}
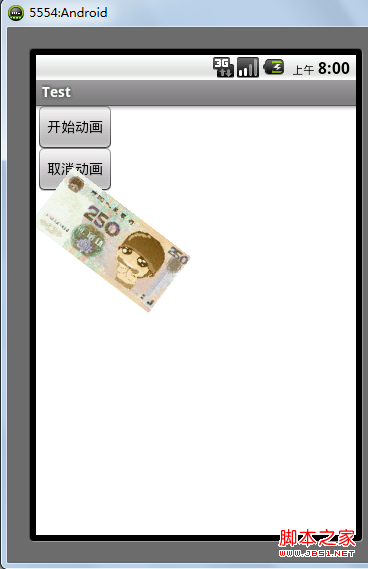
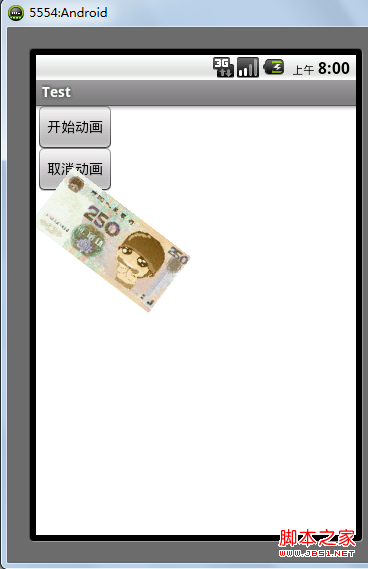
效果:


 Android 4.4 KitKat NotificationManagerService使用詳解與原理分析(二)__原理分析
Android 4.4 KitKat NotificationManagerService使用詳解與原理分析(二)__原理分析
 Android學習之SQL基礎使用
Android學習之SQL基礎使用
 Android 自定義一款炫酷的加載控件
Android 自定義一款炫酷的加載控件
 自定義控件:實現半圓滾動菜單效果
自定義控件:實現半圓滾動菜單效果