android中提供了4中動畫:
AlphaAnimation 透明度動畫效果
ScaleAnimation 縮放動畫效果
TranslateAnimation 位移動畫效果
RotateAnimation 旋轉動畫效果
本節講解ScaleAnimation 動畫,
ScaleAnimation(float fromX, float toX, float fromY, float toY,int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
參數說明:
復制代碼 代碼如下:
float fromX 動畫起始時 X坐標上的伸縮尺寸
float toX 動畫結束時 X坐標上的伸縮尺寸
float fromY 動畫起始時Y坐標上的伸縮尺寸
float toY 動畫結束時Y坐標上的伸縮尺寸
int pivotXType 動畫在X軸相對於物件位置類型
float pivotXValue 動畫相對於物件的X坐標的開始位置
int pivotYType 動畫在Y軸相對於物件位置類型
float pivotYValue 動畫相對於物件的Y坐標的開始位置
代碼:
復制代碼 代碼如下:
public class MainActivity extends Activity {
ImageView image;
Button start;
Button cancel;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
image = (ImageView) findViewById(R.id.main_img);
start = (Button) findViewById(R.id.main_start);
cancel = (Button) findViewById(R.id.main_cancel);
/** 設置縮放動畫 */
final ScaleAnimation animation =new ScaleAnimation(0.0f, 1.4f, 0.0f, 1.4f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
animation.setDuration(2000);//設置動畫持續時間
/** 常用方法 */
//animation.setRepeatCount(int repeatCount);//設置重復次數
//animation.setFillAfter(boolean);//動畫執行完後是否停留在執行完的狀態
//animation.setStartOffset(long startOffset);//執行前的等待時間
start.setOnClickListener(new OnClickListener() {
public void onClick(View arg0) {
image.setAnimation(animation);
/** 開始動畫 */
animation.startNow();
}
});
cancel.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
/** 結束動畫 */
animation.cancel();
}
});
}
}
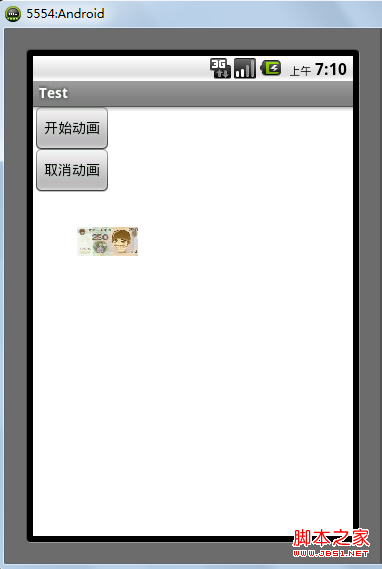
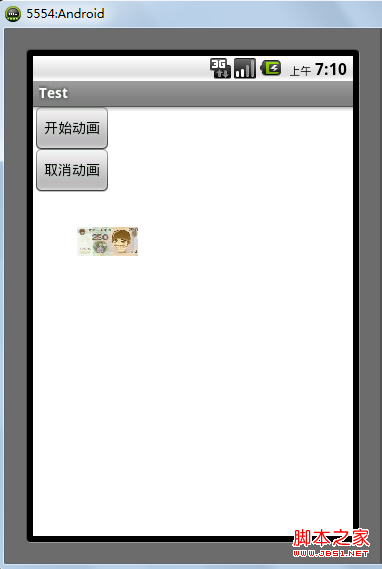
效果:


 Android學習筆記之AsyncTask實現文件下載任務
Android學習筆記之AsyncTask實現文件下載任務
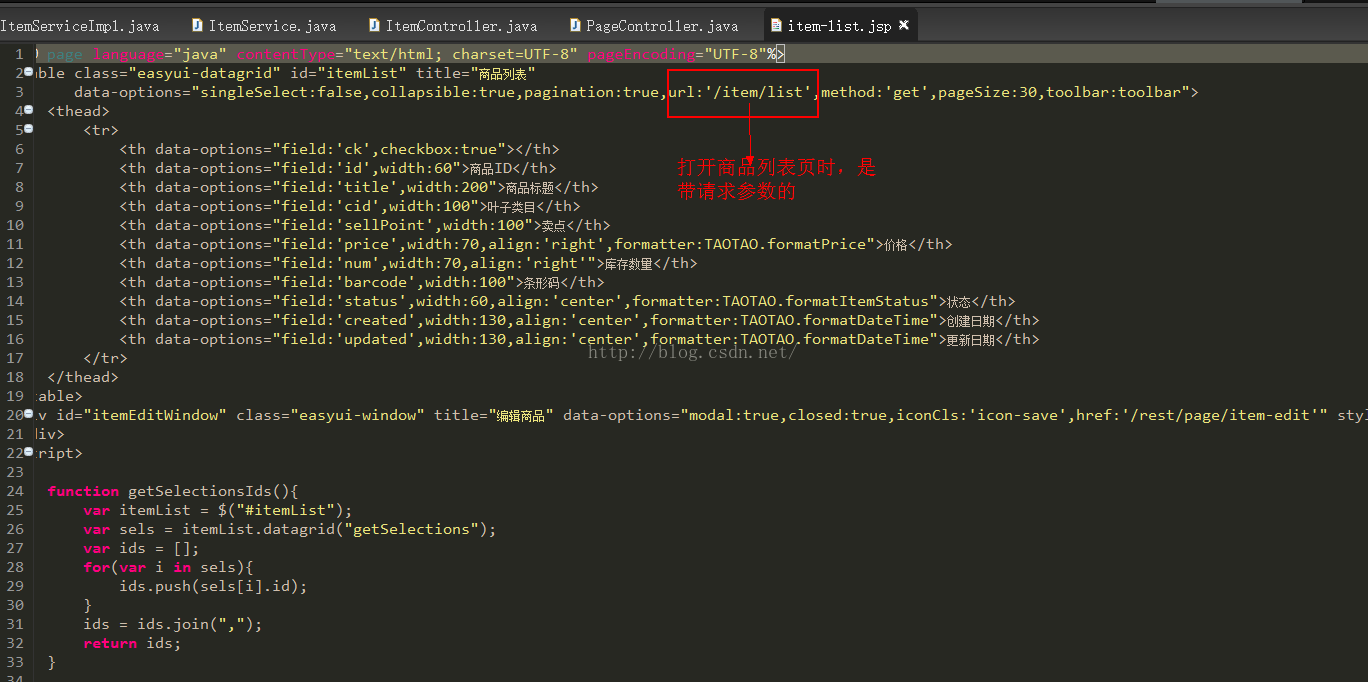
 淘淘商城---8.7
淘淘商城---8.7
 Android實現三級聯動下拉框 下拉列表spinner的實例
Android實現三級聯動下拉框 下拉列表spinner的實例
 Android 實現對話框圓角功能
Android 實現對話框圓角功能