編輯:關於Android編程
本文重點講述屬性動畫,關於逐幀動畫與補間動畫,可查看上一篇文章Android動畫之入門篇(一)。
屬性動畫功能非常強大,也是最常用的動畫方法。可自定義如下屬性:
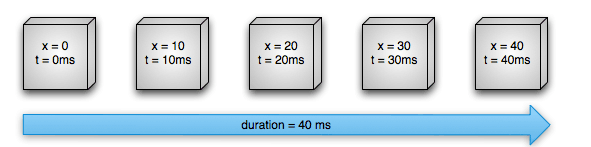
圖1是在屏幕上進行水平位移的動畫,總時間是40ms,移動總距離為40pixels(像素),每10ms刷新一幀,同時移動10pixels。在第40ms動畫結束,停止在水平位置40pixels的位置。整個動畫過程采用的是線程插值器( linear interpolation),意味著以勻速移動。

圖1. 線性插值的動畫
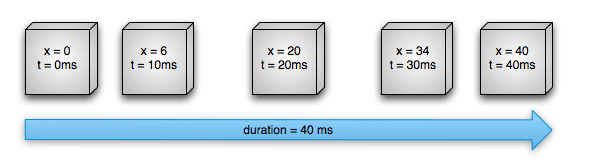
當然,也可以指定差值器是非線性的,圖2采用的是先加速,再減速的差值器。同樣是在40ms內移動40pixels。在開始的時候,動畫一直加速到一半的距離(20pixels),然後在減速剩下的一半距離直到動畫結束。從圖2可以看出,動畫的兩頭的位移量低於中間部門的位移量。

圖2. 非線性插值的動畫
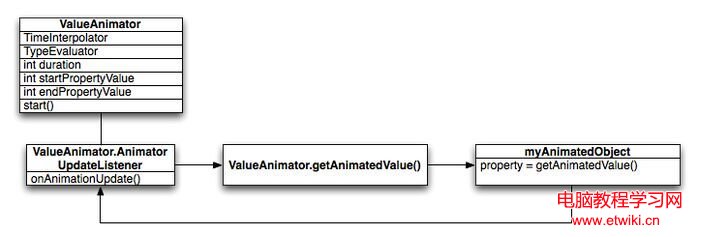
圖3描述了屬性動畫在整個過程中,主要類的工作流程:

圖3. 動畫過程
ValueAnimator記錄動畫的運行時間,位移,當前將要繪制的屬性。以及 TimeInterpolator時間插值器,TypeEvaluator估值器。例如,圖2的時間插值器是AccelerateDecelerateInterpolator, 估值器是IntEvaluator。
屬性動畫設置好起始值和結束值,執行總時間等參數。當調用start()動畫開始, 在整個動畫期間,ValueAnimator計算已繪制的時間比(elapsed fraction),區間[0,1],代表動畫的完成率,0表示0%,1表示100%。動畫運行過程中,通過調用onAnimationUpdate方法來更新畫面,getAnimatedValue()獲取當前動畫的property。
Animator類提供了關於創造動畫的一系列基本的結構,是一個抽象類,主要使用其子類。
ValueAnimatorValueAnimator是整個屬性動畫框架的核心類,使用方法如下:
ValueAnimator valueAnim = ValueAnimator.ofFloat(0f, 1f);
valueAnim.setDuration(250);
fadeAnim.start();
再通過動畫的AnimatorUpdateListener獲取動畫每一幀的返回值,如果有需要還可以增加AnimatorListenerAdapter來指定動畫開始、結束、取消、重復等事件發生時的處理方法。
valueAnim.addUpdateListener(new AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
int frameValue = (Integer)animation.getAnimatedValue();
//根據frameValue指定相應的透明度,位移,旋轉,縮放等相應的動畫
balls.setAlpha(frameValue);
}
});
valueAnim.addListener(new AnimatorListenerAdapter() {
public void onAnimationEnd(Animator animation) {
//當動畫結束時移除相應對象
balls.remove(((ObjectAnimator)animation).getTarget());
}
});
ObjectAnimator對象動畫,繼承ValueAnimator, 允許指定target object,並且target object需要有setter方法。
ObjectAnimator anim = ObjectAnimator.ofFloat(targetObject, "alpha", 0f, 1f);
anim.setDuration(1000);
anim.start();
AnimatorSet動畫的集合,用於組合一系列動畫。
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.play(bounceAnim).before(squashAnim1);
animatorSet.play(squashAnim1).with(squashAnim2);
animatorSet.play(bounceBackAnim).after(stretchAnim2);
animatorSet.start();
時間插值器,定義了一個時間的映射關系,可能為如下的插值器:
插值器
描述
LinearInterpolator
線性插值
AccelerateInterpolator
加速
DecelerateInterpolator
減速
AccelerateDecelerateInterpolator
先加速,後減速
AnticipateInterpolator
先向後,再向前拋向終點
OvershootInterpolator
向前拋出終點,再回到終點
AnticipateOvershootInterpolator
先向後,再向前拋出終點,再回到終點
BounceInterpolator
結束時反彈
CycleInterpolator
循環播放
TimeInterpolator
用於自定義
所有插值器都實現了TimeInterpolator接口,需要自定義插值器,只需實現如下接口:
public interface TimeInterpolator {
/*
* @param input 代表動畫的已執行的時間,∈[0,1]
* @return 插值轉換後的值
*/
float getInterpolation(float input);
}
想要更加深入地了解插值器,可查看Android動畫之原理篇(三)。
估值器,用於計算屬性動畫的給定屬性的取值。與屬性的起始值,結束值,fraction三個值相關。
估值器
描述
IntEvaluator
用於評估int型的屬性值
FloatEvaluator
用於評估float型的屬性值
ArgbEvaluator
用於評估顏色的屬性值,采用16進制
TypeEvaluator
用於自定義估值器的接口
所有的估值器都實現了TypeEvaluator接口,自定義估值器,只需實現如下接口:
public interface TypeEvaluator<T> {
/*
*
* @param fraction 插值器計算轉換後的值
* @param startValue 屬性起始值
* @param endValue 屬性結束值
* @return 轉換後的值
*/
public T evaluate(float fraction, T startValue, T endValue);
}
相信讀者,通過閱讀動畫入門這兩篇文章,對逐幀動畫,補間動畫,屬性動畫有了一個大致的概念與理解,能明白動畫的基本用法。 如果有興趣深入了解動畫的機制,可查看Android動畫之原理篇(四),從源碼的視角來進一步闡述動畫的原理。
本文參考文獻:http://developer.android.com/intl/zh-cn/guide/topics/graphics/prop-animation.html
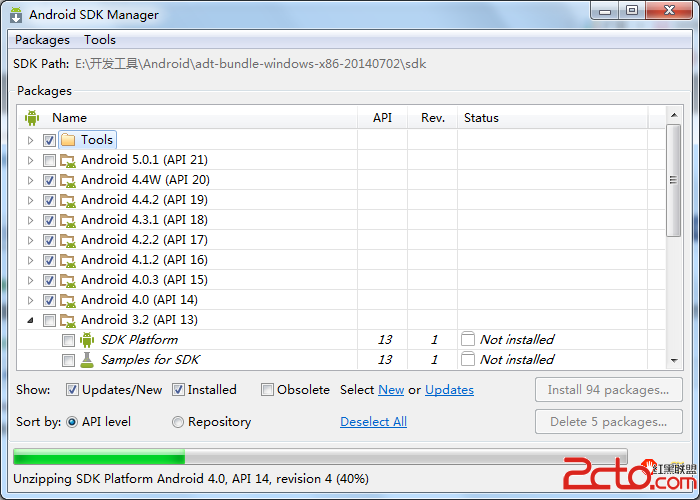
 加快Android SDK Manager的速度
加快Android SDK Manager的速度
1、明白Android SDK Manager是什麼? Android SDK Manager是用來安裝Android SDK的,裡面可以選擇不同版本的Android
 Andoid的Button+Intent(適合初學者)
Andoid的Button+Intent(適合初學者)
自己剛學Android的時候在這上面花了不少時間,資料沒少找。學習別人的“關鍵代碼”,自己寫起來不是缺這就是缺那的。希望後來的同學在這上面少浪費些時間。 其實很簡單,就是
 Android Support庫百分比布局
Android Support庫百分比布局
之前寫過一篇屏幕適配的文章Android 屏幕適配最佳實踐,裡面提到了類似百分比布局的東西,但是該方法缺點很明顯,就會增加很多無用的數據,導致apk包變大。而谷歌的sup
 Android基礎開發小案例之短信發送器
Android基礎開發小案例之短信發送器
先看看效果圖:布局文件:activity_main.xml<span ><RelativeLayout xmlns:android=http://sch
 Android Application Thread CPU GC Operatiing and OOM Question 0603-隨手筆記
Android Application Thread CPU GC Operatiing and OOM Question 0603-隨手筆記
在之前app寫完測試的時候,跑完整個老化階段包括數據收發都沒問題,鍵入