編輯:關於Android編程
ActionBar是androiD3.0以後新增的組件,主要用於標示應用程序以及用戶所處的位置並提供相關操作以及全局的導航功能。下面我們就看看如何使用ActionBar,真正使用之前,我們應該首先了解一下ActionBar的結構。
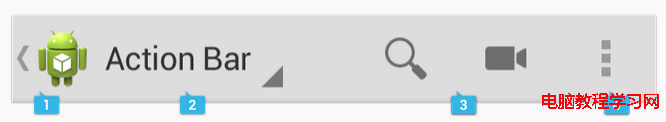
根據官方文檔,我們看到整個ActionBar可以分為4個部分,具體如下圖:

1、 App icon:主要用於展示App的Logo,如果當前界面不是一級界面,還可以展示返回導航。
2、 View Control:用於切換不同的視圖或者展示非交互信息如app標題等。
3、 Action Buttons:用於展示app中最重要的操作按鈕,如果過多actionbar中放不下則會轉移到Action overflow中,長按會展示操作名稱。根據文檔說明,Action Buttons的總寬度不會超過ActionBar的50%。
4、 Action overflow:用於存放展示相對較少使用的操作按鈕。
了解了ActionBar的基本結構後,下面我們一起看看如何使用ActionBar。
因為actionbar是android3.0之後新增的所以如果在API Level 11以下的版本使用actionBar的話需要導入v7支持包,在這裡我們為了兼容低版本需要加入支持包,然後通過以下兩個步驟就可以使用ActionBar了。
1、 創建Activity是繼承ActionBarActivity
2、 將app或者Activity的主題設置為@style/Theme.AppCompat.Light
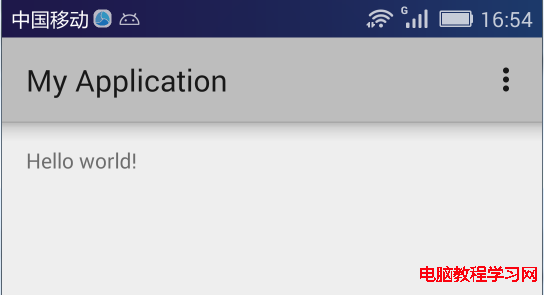
之後運行程序可以看到如下效果圖:

如果不想展示ActionBar,我們可以通過如下代碼:
//取得ActionBar對象
ActionBar actionBar =getSupportActionBar();
//調用hide方法,隱藏actionbar
actionBar.hide();
//調用show方法,展示actionbar
//actionBar.show();
根據actionBar的結構,我們先了解App icon區域的相關操作,此部分主要有兩個部分,一部分用於展示Logo,一部分用於展示返回鍵導航,返回鍵導航主要操作如下:
1、 返回鍵導航的顯示與隱藏:setDisplayHomeAsUpEnabled(Boolean flag)
2、 返回鍵導航的圖標設置:setHomeAsUpIndicator
3、 返回鍵的事件處理:重寫onOptionsItemSelected方法,做如下判斷
if(id==android.R.id.home){
Toast.makeText(this,"點擊了返回!!",Toast.LENGTH_SHORT).show();
return true;
}
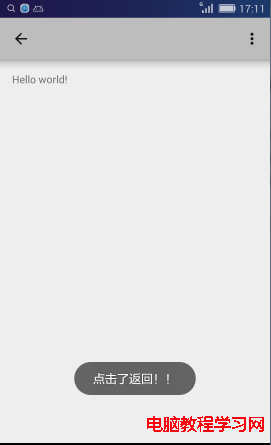
效果圖如下:

Logo區主要操作:
1、 Logo的顯示與隱藏:
setDisplayShowHomeEnabled(Boolean flag) setDisplayUseLogoEnabled(Boolean flag)
2、 Logo的設置:setLogo
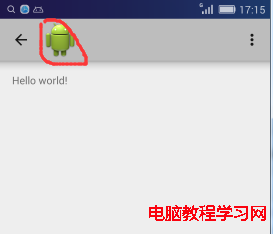
設置後效果圖如下:

第二部分是View Control區,此區域可放置內容比較多,除了用於視圖導航的Spinner、tabs、ShareActionProvider,還可以顯示標題等信息、自定義View等。本次內容我們先來看看標題部分,其余的下次再做仔細詳細介紹。
主要操作:
1、 顯示與隱藏標題:setDisplayShowTitleEnabled(Boolean flag)
2、 設置主標題:setTitle
3、 設置副標題:setSubtitle
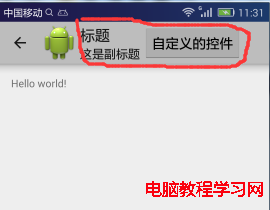
4、 設定自定義View:setCustomView
顯示效果如下圖:

Action Buttons和Action flow 的操作類似,都是用於存放展示操作按鈕,那麼如何將操作按鈕顯示在actionbar中呢?
在這裡,我們可以分為兩步:
1、 重寫onCreateOptionsMenu,此方法用於生成菜單按鈕,有兩種方式,一種方式編寫xml文件,另外一種是java代碼生成,這裡我們選擇編寫xml。
2、 重寫onOptionsItemSelected,此方法用於響應菜單操作。
Xml內容如下:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools" tools:context=".MainActivity">
<item android:id="@+id/action_search" android:title="搜索"
android:orderInCategory="100" app:showAsAction="always"
android:icon="@drawable/ic_launcher"/>
<item android:id="@+id/action_share" android:title="分享"
android:orderInCategory="100" app:showAsAction="never" />
<item android:id="@+id/action_collection" android:title="收藏"
android:orderInCategory="100" app:showAsAction="never" />
<item android:id="@+id/action_font" android:title="字體大小"
android:orderInCategory="100" app:showAsAction="never" />
</menu>
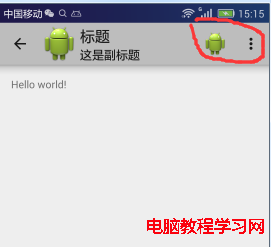
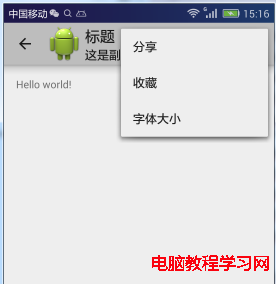
ShowAsAction是非常重要的屬性,它的值決定了菜單顯示區域,分別有never、always、ifroom等
效果如下:


想要了解更多內容的小伙伴,可以點擊下載源碼,親自運行測試
 Android自定義控件打造閃閃發光字體
Android自定義控件打造閃閃發光字體
介紹在小米的開機動畫和一些歡迎界面中, 我們經常看到這種閃閃發光的流光字體。看起來很炫酷,其實實現原理相當簡單,我們只需要寫自定義控件繼承TextView,然後使用渲染器
 Android開發之httpclient文件上傳實現
Android開發之httpclient文件上傳實現
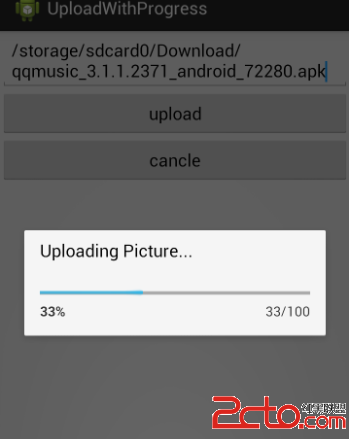
文件上傳可能是一個比較耗時的操作,如果為上傳操作帶上進度提示則可以更好的提高用戶體驗,最後效果如下圖: &nbs
 Android學習筆記之數據的Sdcard存儲方法及操作sdcard的工具類
Android學習筆記之數據的Sdcard存儲方法及操作sdcard的工具類
(1)文件的目錄 (2)各文件的代碼: FileService.java也就是操作sdcard的工具類: pa
 理解Android中的注解與反射
理解Android中的注解與反射
前言最近一段時間在研究EventBus和Retrofit 的過程中,都遇到了注解這個概念。由於在學習Java的時候對這方面沒有深入了解過,所以看起相關的代碼來,總會有點不