編輯:關於Android編程
這段時間在做移動WebApp開發,基於PhoneGap+Jquery Mobile,遇到不少問題,下面進行部分總結。
1.webStorage有大小限制(5M),Chrome出現”QUOTA_EXCEEDED_ERR: DOM Exception 22″錯誤,極有可能因為webStorage緩存的問題。
2.localStorage只能存字符串,不能存對象。
3.Jquery的Html(str)函數會將str裡的內容進行過濾,遇到顯示有問題,可使用(“.show”)[0].innerHTML=str代替。
4.對於xml字符串,如果用jquery操作,需轉換為xml對象,$.parseXML(source)。對於從接口返回的xml,Jquery可以設置指定返回xml對象。
5.Jquery Mobile在不同的頁面切換,Android有明顯的卡頓及閃屏感覺。$.mobile.showPageLoadingMsg()不生效。
A1.Android有明顯的卡頓及閃屏感覺,據說是因為其對CSS3支持不好。
A2.Jquery Mobile在不同的頁面切換,需要Loading效果的可以試下以下代碼:
function w2mTransitionHandler( name, reverse, $to, $from ) {
$(".ui-loader").css({"display": "block", "top": "252px !important" });
var deferred = new $.Deferred(),
reverseClass = reverse ? " reverse" : "",
viewportClass = "ui-mobile-viewport-transitioning viewport-" + name,
doneFunc = function() {
$to.add( $from ).removeClass( "out in reverse " + name );
if ( $from && $from[ 0 ] !== $to[ 0 ] ) {
$from.removeClass( $.mobile.activePageClass );
}
$to.parent().removeClass( viewportClass );
$(".ui-loader").css({ "display": "none" });
deferred.resolve( name, reverse, $to, $from );
};
$to.animationComplete( doneFunc );
$to.parent().addClass( viewportClass );
if ( $from ) {
$from.addClass( name + " out" + reverseClass );
}
$to.addClass( $.mobile.activePageClass + " " + name + " in" + reverseClass );
return deferred.promise();
}
$.mobile.defaultTransitionHandler = w2mTransitionHandler;
A3.$.mobile.showPageLoadingMsg()有時會不生效,考慮以下代碼:
$(":button").click(function(){
//position:fixed;top: 252px !important; display: block;
$(".ui-loader").css({"top": "252 !important","position":"fixed"});
$(".ui-loader").show("normal", function () {
var list = new ListData(channelid, num, channelname);
list.getData();
if(list.list.length==0)
{
alert("已是最後一頁");
}
else
{
list.showData();
num++;
}
$(".ui-loader").hide("normal");
});
})
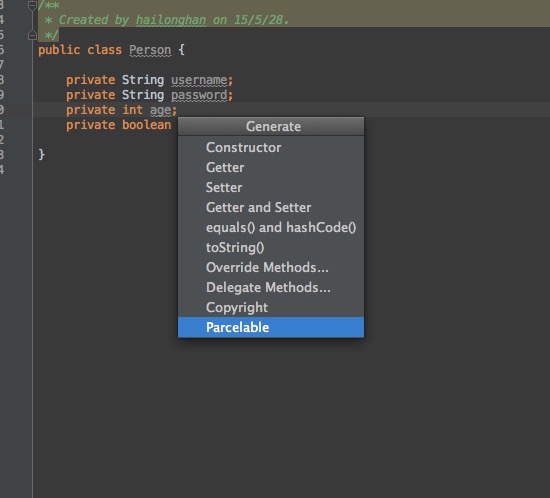
 AndroidStudio-Parcelable自動生成代碼插件安裝和使用
AndroidStudio-Parcelable自動生成代碼插件安裝和使用
這裡用的mac版本的AndroidStudio1. 執行組合快捷鍵command+”,”,打開AS偏好設置頁面,找到plugin選項,輸入Parc
 Android Drawable(二)
Android Drawable(二)
概述之前已經介紹了ShapeDrawable的主要使用方法,今天將主要介紹一些其他的Android定義好的drawable類,如BitmapDrawable、LayerD
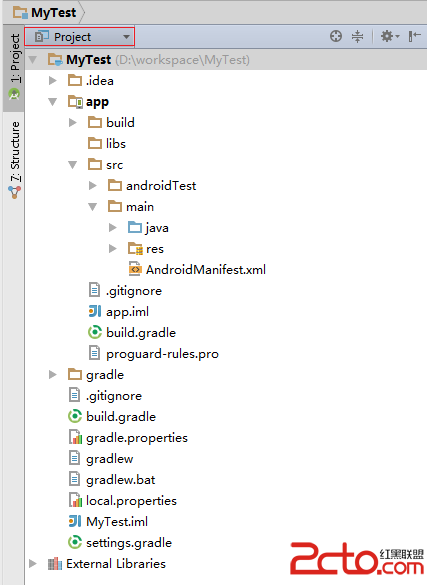
 Android Studio使用小結
Android Studio使用小結
一 、搭建Android Studio 安裝環境 二、安裝版本控制工具搭建好Android Studio後,開發過程中我們通常會用到版本控制工具來管理我們的代碼
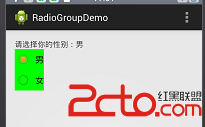
 android RadioGroup實現單選以及默認選中
android RadioGroup實現單選以及默認選中
本文將通過radiogroup和radiobutton實現組內信息的單選, 其中radiogroup就是將radiobutton進行分組,同一管理和控制 同時實現默認選