編輯:關於Android編程
1、Android手機屏幕大小不一,有480x320, 640x360, 800x480.怎樣才能讓App自動適應不同的屏幕呢? drawable- hdpi、drawable- mdpi、drawable-ldpi的區別:
(1)drawable-hdpi裡面存放高分辨率的圖片,如WVGA (480x800),FWVGA (480x854)
(2)drawable-mdpi裡面存放中等分辨率的圖片,如HVGA (320x480)
(3)drawable-ldpi裡面存放低分辨率的圖片,如QVGA (240x320) 測試的時候可以設定模擬器的分辨率知道了手機屏幕手機大小的分類以後,就開始著手設計自己的程序:
(a) 配置manifest 文檔位置android-sdk-windows/docs/guide/topics/manifest/supports-screens-element.html,可以查看Multiple Screens Support.的設置,在manifest 中,加入supports-screens標簽支持多種屏幕顯示:
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<supports-screens android:largescreens="true"
android:normalscreens="true"
android:smallscreens="true"
android:resizable="true"
android:anydensity="true">
</supports-screens>
</manifest>
(b)創建自己的layout 系統會根據機器的分辨率來分別到這幾個文件夾裡面去找對應的圖片。 還要在res目錄下創建不同的layout文件夾,比如layout-640x360,layout-800x480,所有的layout文件在編譯之後都會寫入R.java裡,而系統會根據屏幕的大小自己選擇合適的layout進行使用。 在我的項目裡創建的是layout-large,(注意!這裡有個插曲,我創建好layout-large以後發現使用800.480的屏幕還是調用默認的layout,最後才發現layout-large裡面所用的資源,一定要放入drawable-hdpi裡面)
2、重力感應設置:常規的顯示為HVGA-P(port),即分辨率為320x480如果使用橫屏(land)。如果模擬器尚未啟動,可以在Eclipse的項目Run as=>Open Run Dialog對話框中設置,如果android模擬器已經啟動後,可以使用快捷鍵F12或Ctrl+F11來切換。
3、布局問題:如果不想讓軟件在橫豎屏之間切換,最簡單的辦法就是在項目的 AndroidManifest.xml中找到你所指定的activity中加上android:screenOrientation屬性,他有以下幾個參數: "unspecified" 默認值 由系統來判斷顯示方向.判定的策略是和設備相關的,所以不同的設備會有不同的顯示方向. "landscape" 橫屏顯示(寬比高要長) "portrait" 豎屏顯示(高比寬要長) "user" 用戶當前首選的方向 "behind" 和該Activity下面的那個Activity的方向一致(在Activity堆棧中的) "sensor" 有物理的感應器來決定。如果用戶旋轉設備這屏幕會橫豎屏切換。 "nosensor" 忽略物理感應器,這樣就不會隨著用戶旋轉設備而更改了 ( "unspecified"設置除外 )。
有的可能是程序設置的問題,如果想要屏幕保持豎屏,只設置android:screenOrientation,程序就回自動關閉。這時候可以通過設置android:configChanges="orientation|keyboardHidden" 來解決,activity的具體屬性,可以參考andriod doc: /android-sdk-windows/docs/guide/topics/manifest/activity-element.html
 從零開始的Android新項目10 - React Native & Redux
從零開始的Android新項目10 - React Native & Redux
本篇來講講 React Native 和 Redux,和其他一上來就啪啪啪丟上來一堆翻譯的東西不同,本文會從簡單的例子入手,讓大家能快速地明白 React Native
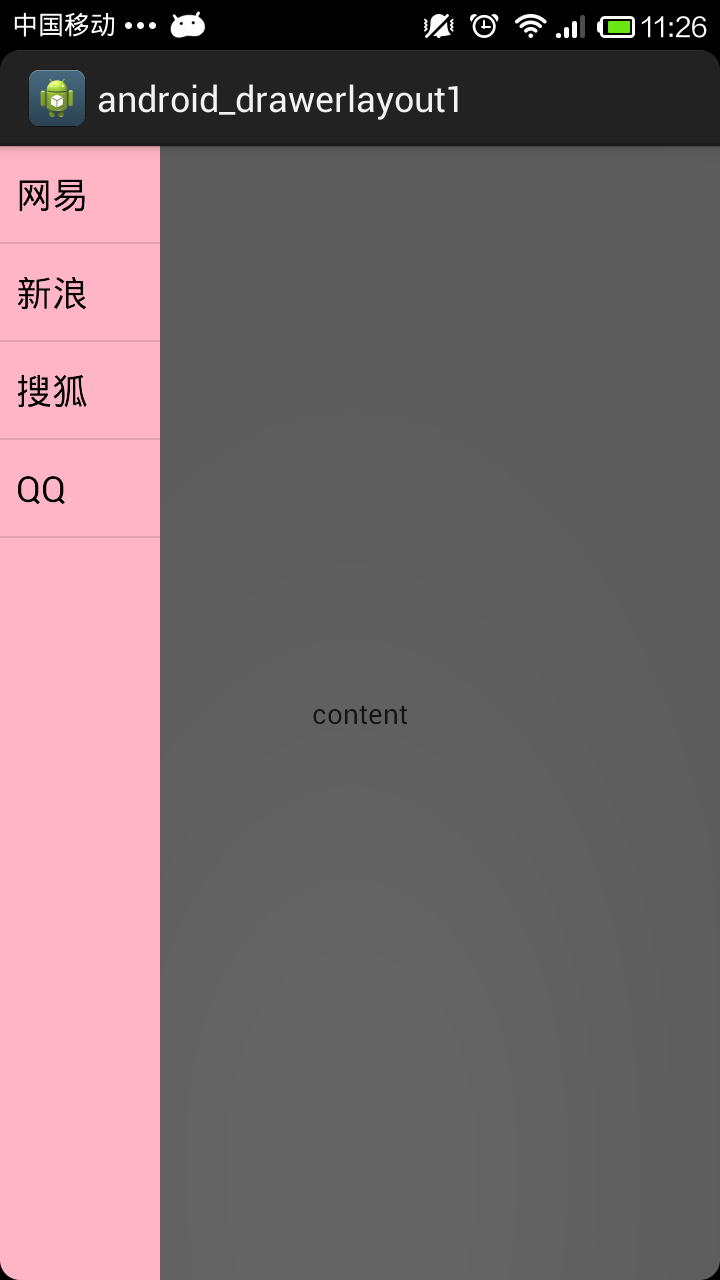
 Android組件之DrawerLayout實現抽屜菜單
Android組件之DrawerLayout實現抽屜菜單
DrawerLayout組件同樣是V4包中的組件,也是直接繼承於ViewGroup類,所以這個類也是一個容器類。抽屜菜單的擺放和布局通過android:layout_gr
 Android Socket通信
Android Socket通信
Socket是基於Tcp的鏈接,適用於長鏈接Socke通訊需要客戶端和服務器,客戶端我們在android上編寫,而服務器則選擇在eclipse上編寫上效果圖;eclips
 android高仿微信底部漸變導航欄
android高仿微信底部漸變導航欄
最近有很多人微信底部的變色卡片導航是怎麼做的,我在網上看了好幾個例子,都是效果接近,都存有一些差異,自己琢磨也做了一個,幾乎99%的還原,效果還不錯吧仔細觀察微信圖片,發