編輯:關於Android編程
由於手機屏幕的高度有限,當普通布局放不下現實和的內容時,ScrollView視圖(滾動視圖)就會派上用場,因為數據可以往下滾動顯示。
看名稱就清楚,當想在水平方向想放置更多的空間,屏幕寬度放不下的時候,它就派上用場了。因為用法非常簡單,跟ScrollView一樣只不過是個父容器,所以我結合上面的案例,把HorizontalScrollView放到了ScrollView裡面。這樣通過一個案例,同時學習了兩個組件的使用,機智如我~
為了程序的可讀性,直接上完整代碼了:
總布局:
最後活動中的代碼。稍作修改:
package com.example.test;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
String str[] = { "1", "2", "3", "4", "5", "6", "7", "8", };
private int[] images = {R.drawable.home01,R.drawable.home02,R.drawable.home03,R.drawable.home04};
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.setContentView(R.layout.activity_main);
//初始設置按鈕
initBtn();
//初始設置HorizontalScrollView
initHorizontalScrollView();
}
private void initBtn() {
//拿到線性布局容器
LinearLayout linear = (LinearLayout) super.findViewById(R.id.mylinear);// 取得組件
//設置按鈕的大小參數
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT);// 定義按鈕的布局參數 ,寬度充滿父容器,高度包裹內容
for (int i = 0; i < str.length; i++) {
//動態添加按鈕
Button btn = new Button(this);// 創建按鈕組件
btn.setText(this.str[i]);// 設置文本
//給每個按鈕都設置id編號(可通過btn.getId()獲取對應的id編號)
btn.setId(i);
//參數設置給按鈕
btn.setLayoutParams(params);
linear.addView(btn);// 線性布局增加孩子組件
btn.setOnClickListener(new OnClickListenerImpl());
}
}
private void initHorizontalScrollView() {
//HorizontalScrollView的孩子容器
LinearLayout mGallery = (LinearLayout) findViewById(R.id.id_gallery);
//給孩子容器添加控件
for (int i = 0; i < images.length; i++) {
//控件以布局的形式引入
View view = View.inflate(this, R.layout.activity_index_gallery_item, null);
//設置圖片資源數據
ImageView img = (ImageView) view
.findViewById(R.id.id_index_gallery_item_image);// 找到顯示圖片的控件
img.setImageResource(images[i]);
img.setId(i);
TextView txt = (TextView) view
.findViewById(R.id.id_index_gallery_item_text);
txt.setText("我是圖片"+i);
mGallery.addView(view);
}
}
private class OnClickListenerImpl implements OnClickListener {
public void onClick(View v) {
switch (v.getId()) {
case 0:
Toast.makeText(MainActivity.this, "您選擇了按鈕1!", Toast.LENGTH_SHORT)
.show();
break;
case 1:
Toast.makeText(MainActivity.this, "您選擇了按鈕2!", Toast.LENGTH_SHORT)
.show();
break;
case 2:
Toast.makeText(MainActivity.this, "您選擇了按鈕3!", Toast.LENGTH_SHORT)
.show();
break;
case 3:
Toast.makeText(MainActivity.this, "您選擇了按鈕4!", Toast.LENGTH_SHORT)
.show();
break;
case 4:
Toast.makeText(MainActivity.this, "您選擇了按鈕5!", Toast.LENGTH_SHORT)
.show();
break;
case 5:
Toast.makeText(MainActivity.this, "您選擇了按鈕6!", Toast.LENGTH_SHORT)
.show();
break;
case 6:
Toast.makeText(MainActivity.this, "您選擇了按鈕7!", Toast.LENGTH_SHORT)
.show();
break;
case 7:
Toast.makeText(MainActivity.this, "您選擇了按鈕8!", Toast.LENGTH_SHORT)
.show();
break;
default:
break;
}
}
}
}
 Android實戰打飛機游戲之怪物(敵機)類的實現(4)
Android實戰打飛機游戲之怪物(敵機)類的實現(4)
先看看效果圖:分析: 根據敵機類型區分 敵機 運動邏輯 以及繪制/** * 敵機 * * @author liuml * @time 2016-5-31 下午4:14:
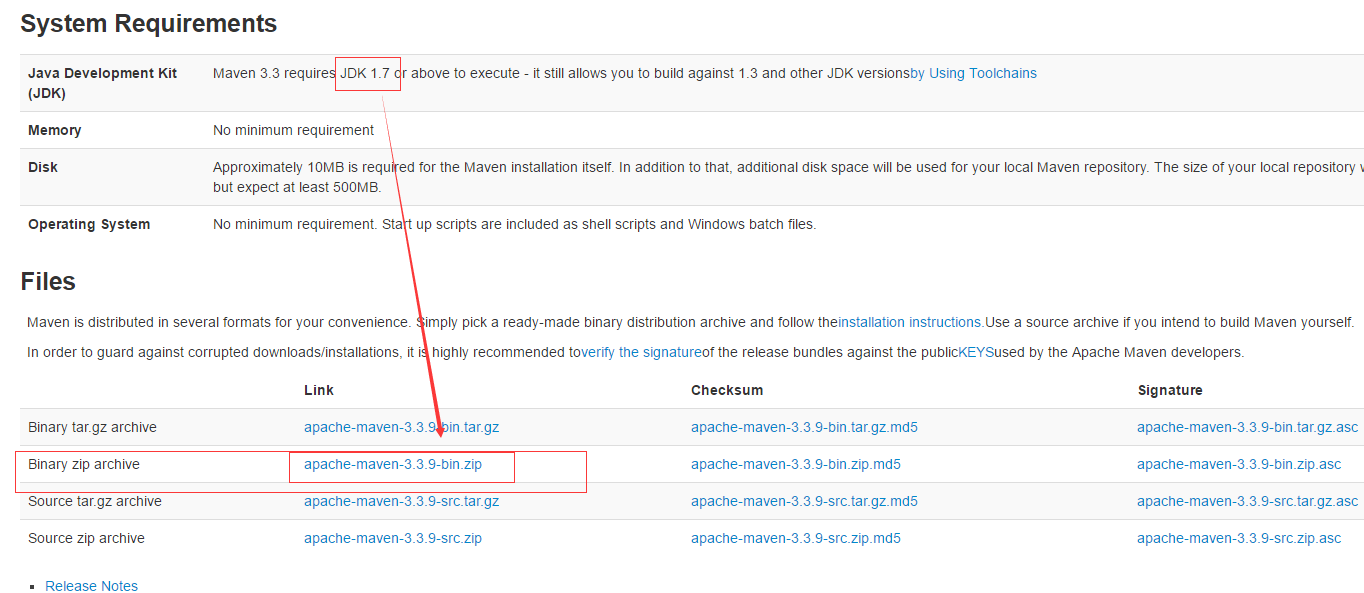
 Maven基礎與私服搭建
Maven基礎與私服搭建
Blog誕生記Android studio構建項目有時候build.gradld構建緩慢,嚴重影響了開發心情,這僅是次要因素,最重要的是leader為了考慮團隊發展,建議
 Android 4.2上調試RT3070 WiFi模塊
Android 4.2上調試RT3070 WiFi模塊
Android4.2調試RT3070 WiFi模塊 歷時4天,終於有所收獲,今天來總結一下。 周一 1.PC ubuntu上測試該WiFi模塊
 Android使用GridView實現日歷功能示例(詳細代碼)
Android使用GridView實現日歷功能示例(詳細代碼)
Android使用GridView實現日歷功能示例,代碼有點多,發個圖先:如果懶得往下看的,可以直接下載源碼吧,最近一直有人要,由於時間太久了,懶得找出來整理,今天又看到