編輯:關於Android編程
這裡面有個meta標簽很重要,viewport。
1.什麼Viewport?
手機浏覽器是把頁面放在一個虛擬的“窗口”(viewport)中,通常這個虛擬的“窗口”(viewport)比屏幕寬,這樣就不用把每個網頁擠到很小的窗口中(這樣會破壞沒有針對手機浏覽器優化的網頁的布局),用戶可以通過平移和縮放來看網頁的不同部分。移動版的Safari浏覽器最新引進了viewport這個meta tag,讓網頁開發者來控制viewport的大小和縮放,其他手機浏覽器也基本支持。
2.一般的寫法一個常用的針對移動網頁優化過的頁面的viewport meta標簽大致如下:
width:控制viewport的大小,可以指定的一個值,如果600,或者特殊的值,如device - width為設備的寬度(單位為縮放為100 % 時的CSS的像素)。
height:和width相對應,指定高度。
initial - scale:初始縮放比例,也即是當頁面第一次load的時候縮放比例。
maximum - scale:允許用戶縮放到的最大比例。
minimum - scale:允許用戶縮放到的最小比例。
user - scalable:用戶是否可以手動縮放
 使用PHP開發Android應用程序技術介紹
使用PHP開發Android應用程序技術介紹
Google的開源Android移動操作系統正在席卷全球智能手機市場,和蘋果不一樣,它對那些想將應用程序提交到iPhone App Store的開發人員有著嚴格的指導方針
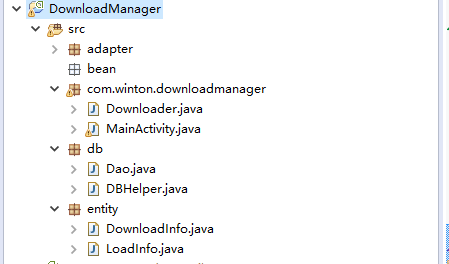
 Android實現斷點下載的方法
Android實現斷點下載的方法
最近做的項目中需要實現斷點下載,即用戶一次下載可以分多次進行,下載過程可以中斷,在目前大多數的帶離線緩存的軟件都是需要實現這一功能。本文闡述了通過sqlite3簡單實現了
 qq群怎麼設置管理員 qq群管理員設置教程
qq群怎麼設置管理員 qq群管理員設置教程
QQ群一個多人聊天交流的公眾平台,群主在創建群以後,可以邀請朋友或者有共同興趣愛好的人到一個群裡面聊天。這時群主需要一些朋友來幫你管理QQ群,這些朋友就是管
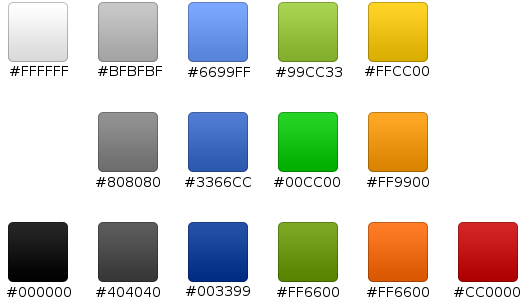
 Android 界面開發顏色整理
Android 界面開發顏色整理
下圖是幫助文檔中的關於界面開發的推薦色值,大家可以參考一下: 補充一些常用的顏色值: <color name=white>#f