編輯:關於Android編程
1、Fragment的介紹
生命周期方法跟Activity一致,可以理解把其為就是一個Activity
用途:在一個Activity裡切換界面,切換界面時只切換Fragment裡面的內容
fragment切換時會銷毀舊的,再創建新的定義布局文件作為Fragment的顯示內容
//此方法返回的View就會被顯示在Fragment上
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
//用布局文件填充成一個View對象,返回出去,那麼就顯示在Fragment上了
View v = inflater.inflate(R.layout.fragment01, null);//ViewGroup root 父節點傳一個null
return v;
}
把Fragment顯示至指定ViewGroup中
//把fragment顯示至界面
Fragment01 fg = new Fragment01();//new出fragment對象
FragmentManager fm = getFragmentManager();//獲取fragment管理器
FragmentTransaction ft = fm.beginTransaction();//開啟事務
ft.replace(R.id.fl, fg);//把fragment對象顯示到指定資源id的組件裡面
ft.commit();//提交
代碼演示:
MainActivity.java:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
showfagment01();//顯示一個默認的fragment
}
private void showfagment01() {
Fragment01 fragment1 = new Fragment01();//1.創建fragment對象
FragmentManager fm = getFragmentManager();//2.獲取fragment管理器
FragmentTransaction ft = fm.beginTransaction();//3.開啟事務
//arg0:設置把fragment顯示在哪個容器中
ft.replace(R.id.fl, fragment1);//4.顯示fragment
ft.commit();//5.提交
}
public void click1(View v){
showfagment01();
}
public void click2(View v){
Fragment02 fragment2 = new Fragment02();//1.創建fragment對象
FragmentManager fm = getFragmentManager();//2.獲取fragment管理器
FragmentTransaction ft = fm.beginTransaction();//3.開啟事務
ft.replace(R.id.fl, fragment2);//4.顯示fragment
ft.commit();//5.提交
}
}
Fragment01.java
public class Fragment01 extends Fragment {
//系統自動調用,返回的View對象作為Fragment的內容顯示
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.fragment01, null);
return v;
}
}
Fragment02.java
public class Fragment02 extends Fragment {
//系統自動調用,返回的View對象作為Fragment的內容顯示
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.fragment02, null);
return v;
}
}
activity_main.xml:
<framelayout android:id="@+id/fl" android:layout_height="match_parent" android:layout_weight="1" android:layout_width="0dp"></framelayout>
2、Fragment向下兼容
因為fragment是新特性,如果想在低版本上面使用的話,就需要使用support-v4.jar包中有相關api 生命周期:fragment切換時舊fragment對象會銷毀,新的fragment對象會被創建 activity有7個生命周期,fragment有11個,調用順序和activity差不多,多了關聯和取消關聯的步驟,具體的調用順序可以在代碼裡面打印知道。
3、幀動畫-FrameAnimation
需要定義每一幀的圖片
多張圖片快速切換,形成動畫效果
在drawable目錄下定義xml文件,子節點為animation-list,在這裡定義要顯示的圖片和每張圖片的顯示時長
-
-
-
播放動畫
ImageView iv = (ImageView) findViewById(R.id.iv);
iv.setBackgroundResource(R.drawable.animations);//把動畫文件設置為imageView的背景
AnimationDrawable ad = (AnimationDrawable) iv.getBackground();
ad.start();//播放動畫
具體的代碼演示:
a,在drawable目錄定義xml文件://一般創建工程沒有這個文件夾,可以自己創建一下
animation.xml:
//這裡的false就是循環播放,如果設置true就播放一次就停止
-
-
-
-
b,把資源圖片文件放在drawable-hdpi 目錄
c,main_activity.xml:
d,mainactivity.java:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView rocketImage = (ImageView) findViewById(R.id.iv);
rocketImage.setBackgroundResource(R.drawable.animation);//設置iv的背景圖
AnimationDrawable rocketAnimation = (AnimationDrawable) rocketImage.getBackground();//獲取iv的背景
rocketAnimation.start();//開始播放
}
}
4、補間動畫
無需逐一定義每一幀,只要定義開始、結束的幀,和指定動畫持續時間
原形態變成新形態時為了過渡變形過程,生成的動畫就叫補間動畫
補間動畫有4種(均為Animation抽象類子類)
透明:AlphaAnimation(透明度,0~1)
縮放:ScaleAnimation(大小縮放,X、Y軸縮放,還包括縮放中心pivotX、pivotY)
位移:TranslationAnimation(位移,X、Y軸位移)
旋轉:RotateAnimation(旋轉,包括縮放中心pivotX、pivotY)
啟動activity的代碼:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv = (ImageView) findViewById(R.id.iv);
}
位移代碼:
public void translate(View v){
//定義位移補間動畫
private TranslateAnimation ta;
//-100表示從圖片的左邊100個像素開始,到右邊100個像素
//上面60個像素開始,到下面60個像素結束
//TranslateAnimation ta = new TranslateAnimation(-100, 100, -60, 60);
//Animation.RELATIVE_TO_SELF 相對於自己左邊1.5倍的距離
ta = new TranslateAnimation(Animation.RELATIVE_TO_SELF, -1.5f, Animation.RELATIVE_TO_SELF, 1.5f,
Animation.RELATIVE_TO_SELF, -2, Animation.RELATIVE_TO_SELF, 2);
ta.setDuration(3000);//定義動畫持續時間
ta.setRepeatCount(2);//設置重復次數
ta.setRepeatMode(Animation.REVERSE);//設置重復模式
ta.setFillAfter(true);//在結束位置上填充動畫,就是動畫完成了之後不會回復位,一般我們也不想復位
iv.startAnimation(ta);//在iv這個控件上播放動畫
}
縮放代碼:
public void scale(View v){
private ScaleAnimation sa;
//三種不同的構造函數
//ScaleAnimation sa = new ScaleAnimation(0.2f, 2, 0.2f, 2);//從x軸0.2倍開始到2倍,y軸從0.2倍開始到2倍
//ScaleAnimation sa = new ScaleAnimation(0.2f, 2, 0.2f, 2, iv.getWidth()/2, iv.getHeight()/2);//縮放的中心點在圖片中間
sa = new ScaleAnimation(0.3f, 2, 0.2f, 1, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);//相對於自身的倍數大小
sa.setDuration(2000);//定義動畫持續時間
sa.setRepeatCount(1);//設置重復次數
sa.setRepeatMode(Animation.REVERSE);//設置重復模式
sa.setFillAfter(true);//在結束位置上填充動畫
iv.startAnimation(sa);//播放動畫
}
透明代碼:比較簡單
public void alpha(View v){
private AlphaAnimation aa;
aa = new AlphaAnimation(1, 0.2f);//從不透明,變為0.2的透明度
aa.setDuration(2000);
aa.setRepeatCount(1);
aa.setRepeatMode(Animation.REVERSE);
aa.setFillAfter(true);
iv.startAnimation(aa);
}
旋轉代碼:
public void rotate(View v){
private RotateAnimation ra;
ra = new RotateAnimation(0,360);//順時針從0到360度旋轉,中心點在左上角
//RotateAnimation ra = new RotateAnimation(0, 720, iv.getWidth()/2, iv.getHeight()/2);
//ra = new RotateAnimation(0, -720, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
ra.setDuration(2000);
ra.setRepeatCount(1);
ra.setRepeatMode(Animation.REVERSE);
ra.setFillAfter(true);
iv.startAnimation(ra);
}
播放一個動畫集合,所有的動畫一起播放
注意,添加動畫的時候,動畫都還沒有new,需要先每個動畫做一次就行
public void fly(View v){
AnimationSet set = new AnimationSet(false);//創建動畫集合,設置為false使用各自的校對器
//把動畫添加至集合
set.addAnimation(ta);
set.addAnimation(sa);
set.addAnimation(aa);
set.addAnimation(ra);
iv.startAnimation(set);//開始播放集合
}
這樣補間動畫就完成了
5、屬性動畫
3.0的新特性
補間動畫就只是個虛的動畫,圖片的位置其實根本就沒有變,只是個動畫效果,而屬性動畫就是圖片真的在動
代碼演示:
public class MainActivity extends Activity {
private ImageView iv;
private ObjectAnimator oa1;
private ObjectAnimator oa2;
private ObjectAnimator oa3;
private ObjectAnimator oa4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv = (ImageView) findViewById(R.id.iv);
iv.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(this, "clicked", 0).show();
}
});
}
public void translate(View v){
//創建屬性動畫師
//arg0:要操作的對象
//arg1:要修改的屬性的名字
oa1 = ObjectAnimator.ofFloat(iv, "translationX", 0, 70, 30, 100);//注意,只能設置一個,不能x和y同時設置
oa1.setDuration(2000);
oa1.setRepeatCount(1);
oa1.setRepeatMode(ValueAnimator.REVERSE);
oa1.start();
}
public void scale(View v){
oa2 = ObjectAnimator.ofFloat(iv, "scaleX", 0.2f, 2, 1, 2.5f);
oa2.setDuration(2000);
oa2.setRepeatCount(1);
oa2.setRepeatMode(ValueAnimator.REVERSE);
oa2.start();
}
public void alpha(View v){
oa3 = ObjectAnimator.ofFloat(iv, "alpha", 0.2f, 1);
oa3.setDuration(2000);
oa3.setRepeatCount(1);
oa3.setRepeatMode(ValueAnimator.REVERSE);
oa3.start();
}
public void rotate(View v){
oa4 = ObjectAnimator.ofFloat(iv, "rotation", 0, 360, 180, 720);
oa4.setDuration(2000);
oa4.setRepeatCount(1);
oa4.setRepeatMode(ValueAnimator.REVERSE);
oa4.start();
}
public void fly(View v){
AnimatorSet set = new AnimatorSet();//創建動畫師集合
//set.playSequentially(oa1, oa2, oa3, oa4);//按順序播放
set.playTogether(oa1, oa2, oa3, oa4);//一起播放
set.setTarget(iv);//設置屬性動畫師操作的對象
set.start();
}
}
6、XML資源文件定義屬性動畫
屬性動畫因為是真的在動,所以用的會比較多
屬性動畫可以用代碼創建也可以使用資源文件定義
我們創建一個propertyAnimation的xml文件,繼承objectAnimation,會在res文件夾中自動創建一個animator的文件夾
布局文件的內容:(在animator文件夾下)
propertyAnimation.xml
在代碼裡面把xml用填充器填充一個animator對象,再關聯下需要設置動畫的目標就OK
public void xml(View v){
//使用動畫師填充器把xml資源文件填充成屬性動畫對象
Animator animator = AnimatorInflater.loadAnimator(this, R.animator.property_animation);
animator.setTarget(iv);
animator.start();
}
 小米5尊享版和標准版有什麼區別
小米5尊享版和標准版有什麼區別
小米5尊享版和標准版有什麼區別?備受期待的小米手機5於2月24日發布,推出了三個版本,分別是標准版、高配版和尊享版,標准版和高配版僅在內存上有不同,而尊享版
 Android 在圖片的指定位置添加標記
Android 在圖片的指定位置添加標記
這些天,項目裡加了一個功能效果,場景是: 假如有一個家居圖片,圖片裡,有各樣的家居用品: 桌子,毛巾,花瓶等等,需要在指定的商品處添加標記,方便用戶直接看到商品,點擊該標
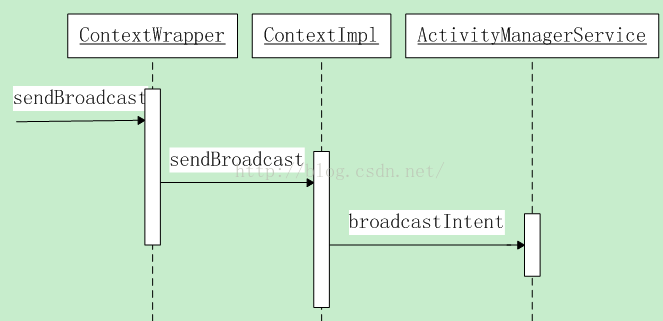
 Android廣播之發送廣播的源碼分析
Android廣播之發送廣播的源碼分析
前面文章介紹了Android注冊廣播的過程,這篇介紹下廣播的發送過程。廣播的發送過程比廣播的注冊過程復雜的多,主要有以下幾個步驟:1.廣播的發送者將一個特定類型的廣播發送
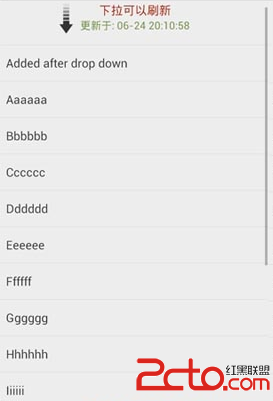
 自定義控件-下拉刷新和上拉加載的listView
自定義控件-下拉刷新和上拉加載的listView
下拉刷新和上拉加載的listview的實現。(1)效果展示:首先看下大致的效果:(2) 具體使用:接著看一下怎麼使用的:2.1 在layout中定義 DropDow