編輯:關於Android編程
Handler是什麼呢:是Android提供用來更新UI的一套機制,也是一套消息處理的機制,我們可以用它發送消息,也可以通過它處理消息。
Android在設計之初,就封裝了一套消息的創建、傳遞、處理機制。如果不遵循這樣的機制,就沒有辦法更新UI信息的,就會拋出異常。
Handler的使用:
package com.example.handler;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//第一步:聲明組件
private TextView tv_handler;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv_handler = (TextView) findViewById(R.id.tv_handler);
//創建一個新的線程
new Thread(){
public void run(){
try {
Thread.sleep(1000);
tv_handler.setText("更新線程");
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}.start();
}
}
默認情況下,Android是不允許在其他線程裡面更新UI的,所以會報錯:
這時,我們就需要Handler機制更新UI:
package com.example.handler;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//第一步:聲明組件
private TextView tv_handler;
//創建一個Handler機制
private Handler handler = new Handler();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv_handler = (TextView) findViewById(R.id.tv_handler);
//創建一個新的線程
new Thread(){
public void run(){
try {
Thread.sleep(1000);
//簡單實現Handler的Post方法
handler.post(new Runnable() {
@Override
public void run() {
tv_handler.setText("更新線程");
}
});
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}.start();
}
}
這樣就完成了更新UI的操作:
實現Android項目中圖片的簡單輪播效果:
首先需要添加一個ImageView,這很簡單,不多贅述。
package com.example.handler;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//第一步:聲明組件
private TextView tv_handler;
//創建一個Handler機制
private Handler handler = new Handler();
private ImageView iv_handler;
//創建一個圖片的數組
private int images[] = {R.drawable.ic_beenhere_black_48dp, R.drawable.ic_directions_ferry_black_36dp, R.drawable.ic_flight_black_48dp};
//創建一個索引
private int index;
private MyRunnable myRunnable = new MyRunnable();
class MyRunnable implements Runnable {
@Override
public void run() {
index++;
index = index % 3;
iv_handler.setImageResource(images[index]);
handler.postDelayed(myRunnable, 1000);
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv_handler = (TextView) findViewById(R.id.tv_handler);
iv_handler = (ImageView) findViewById(R.id.iv_handler);
handler.postDelayed(myRunnable,1000);
//隨便找三張圖片,放到drawable中
/*創建一個新的線程
new Thread(){
public void run(){
try {
Thread.sleep(1000);
//簡單實現Handler的Post方法
handler.post(new Runnable() {
@Override
public void run() {
tv_handler.setText("更新UI");
}
});
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}.start();*/
}
}
利用Handler實現圖片輪播,就實現了。
 Android開發之滑動圖片輪播標題焦點
Android開發之滑動圖片輪播標題焦點
先給大家這是下效果圖:谷歌提供的v4包,ViewPager在布局文件中,先添加<android.support.v4.view.ViewPager/>控件,這
 Android SpannableString淺析
Android SpannableString淺析
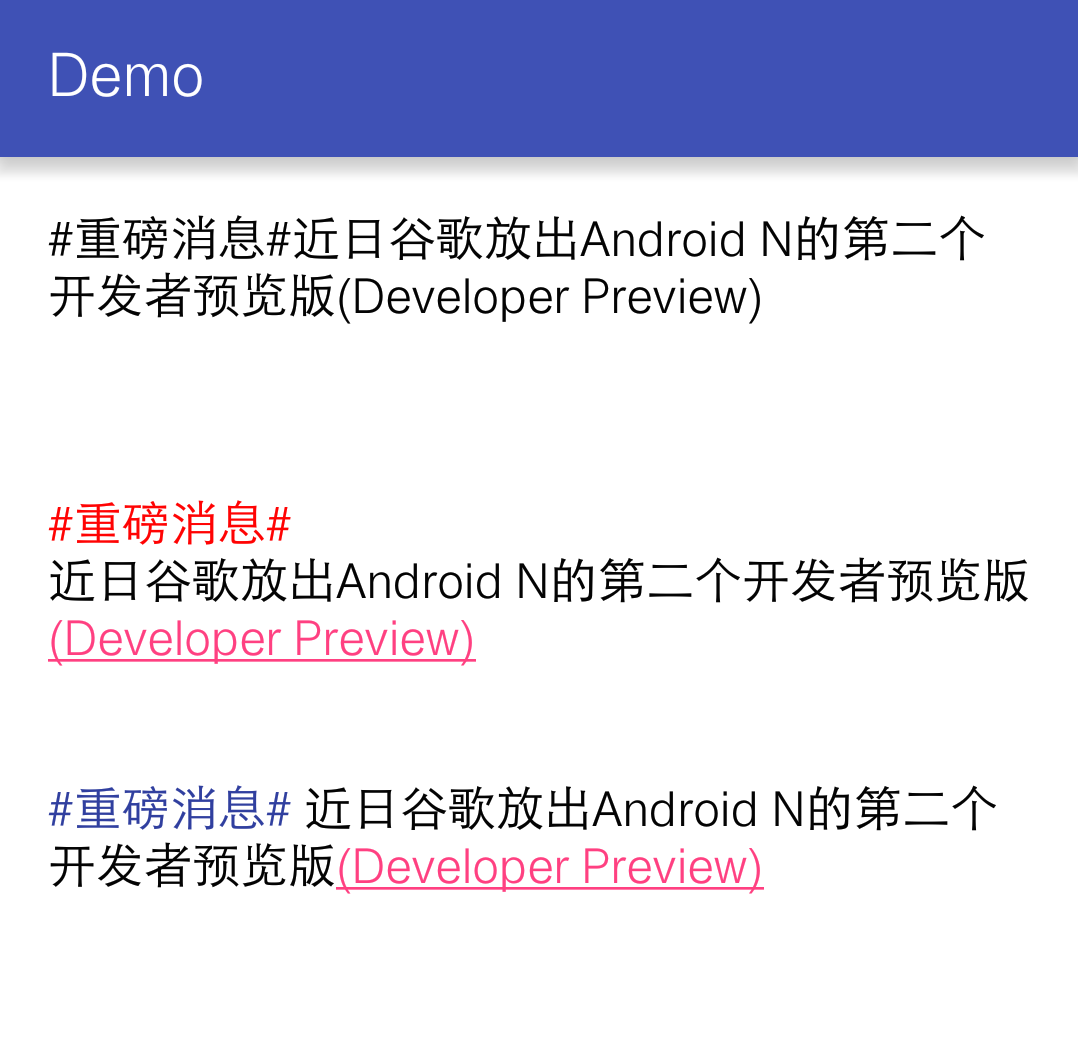
引言在應用程序開發過程經常需要對文本進行處理,比如說對一段描述文字的其中一段加入點擊事件,或者對其設置不一樣的前景色,有什麼方法可以實現要求的功能吶?需求樣例比如我們需要
 Android ScrollView滑動實現仿QQ空間標題欄漸變
Android ScrollView滑動實現仿QQ空間標題欄漸變
今天來研究的是ScrollView-滾動視圖,滾動視圖又分橫向滾動視圖(HorizontalScrollView)和縱向滾動視圖(ScrollView),今天主要研究縱向
 輕松實現Android仿淘寶地區選擇功能
輕松實現Android仿淘寶地區選擇功能
最近用淘寶客戶端的時候,編輯地址的時候有個地區選擇的功能。看上面的效果覺得挺酷,滾動的時候,是最後一個從下面飛上來挨著前一個。就自己鼓搗一個出來玩玩。說了效果可能不太直觀