編輯:關於Android編程
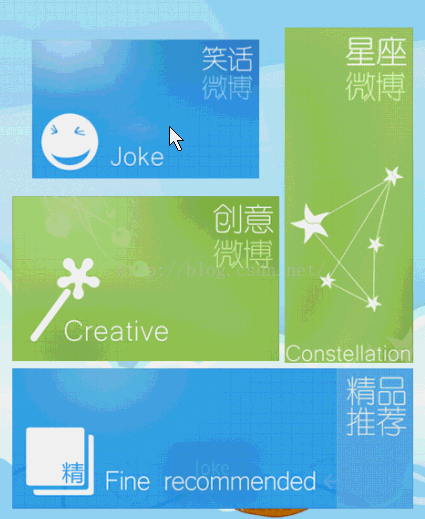
效果圖如下(笑話收縮效果):

view的一個類(自定義布局類)
public class MyImageView extends ImageView
{
private static final String TAG = "MyImageView";
private static final int SCALE_REDUCE_INIT = 0;
private static final int SCALING = 1;
private static final int SCALE_ADD_INIT = 6;
/**
* 控件的寬
*/
private int mWidth;
/**
* 控件的高
*/
private int mHeight;
/**
* 控件的寬1/2
*/
private int mCenterWidth;
/**
* 控件的高 1/2
*/
private int mCenterHeight;
/**
* 設置一個縮放的常量
*/
private float mMinScale = 0.85f;
/**
* 縮放是否結束
*/
private boolean isFinish = true;
public MyImageView(Context context)
{
this(context, null);
}
public MyImageView(Context context, AttributeSet attrs)
{
this(context, attrs, 0);
}
public MyImageView(Context context, AttributeSet attrs, int defStyle)
{
super(context, attrs, defStyle);
}
/**
* 必要的初始化
*/
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom)
{
super.onLayout(changed, left, top, right, bottom);
if (changed)
{
mWidth = getWidth() - getPaddingLeft() - getPaddingRight();
mHeight = getHeight() - getPaddingTop() - getPaddingBottom();
mCenterWidth = mWidth / 2;
mCenterHeight = mHeight / 2;
Drawable drawable = getDrawable();
BitmapDrawable bd = (BitmapDrawable) drawable;
bd.setAntiAlias(true);
}
}
@Override
public boolean onTouchEvent(MotionEvent event)
{
switch (event.getAction())
{
case MotionEvent.ACTION_DOWN:
float X = event.getX();
float Y = event.getY();
mScaleHandler.sendEmptyMessage(SCALE_REDUCE_INIT);
break;
case MotionEvent.ACTION_UP:
mScaleHandler.sendEmptyMessage(SCALE_ADD_INIT);
break;
}
return true;
}
/**
* 控制縮放的Handler
*/
private Handler mScaleHandler = new Handler()
{
private Matrix matrix = new Matrix();
private int count = 0;
private float s;
/**
* 是否已經調用了點擊事件
*/
private boolean isClicked;
public void handleMessage(android.os.Message msg)
{
matrix.set(getImageMatrix());
switch (msg.what)
{
case SCALE_REDUCE_INIT:
if (!isFinish)
{
mScaleHandler.sendEmptyMessage(SCALE_REDUCE_INIT);
} else
{
isFinish = false;
count = 0;
s = (float) Math.sqrt(Math.sqrt(mMinScale));
beginScale(matrix, s);
mScaleHandler.sendEmptyMessage(SCALING);
}
break;
case SCALING:
beginScale(matrix, s);
if (count < 4)
{
mScaleHandler.sendEmptyMessage(SCALING);
} else
{
isFinish = true;
if (MyImageView.this.mOnViewClickListener != null && !isClicked)
{
isClicked = true;
MyImageView.this.mOnViewClickListener.onViewClick(MyImageView.this);
} else
{
isClicked = false;
}
}
count++;
break;
case 6:
if (!isFinish)
{
mScaleHandler.sendEmptyMessage(SCALE_ADD_INIT);
} else
{
isFinish = false;
count = 0;
s = (float) Math.sqrt(Math.sqrt(1.0f / mMinScale));
beginScale(matrix, s);
mScaleHandler.sendEmptyMessage(SCALING);
}
break;
}
}
};
protected void sleep(int i)
{
try
{
Thread.sleep(i);
} catch (InterruptedException e)
{
e.printStackTrace();
}
}
/**
* 縮放
*
* @param matrix
* @param scale
*/
private synchronized void beginScale(Matrix matrix, float scale)
{
matrix.postScale(scale, scale, mCenterWidth, mCenterHeight);
setImageMatrix(matrix);
}
/**
* 回調接口
*/
private OnViewClickListener mOnViewClickListener;
public void setOnClickIntent(OnViewClickListener onViewClickListener)
{
this.mOnViewClickListener = onViewClickListener;
}
public interface OnViewClickListener
{
void onViewClick(MyImageView view);
}
}
圖片的收縮的效果布局,調用上面的自定義類就可以了
<activity.MyImageView
android:id="@+id/c_idea"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="2dp"
android:scaleType="matrix"
android:src="@drawable/left_bottom" />
 Android常用調試命令、工具匯總 (一)命令篇
Android常用調試命令、工具匯總 (一)命令篇
一、命令篇 內存查看: 使用場景:跟蹤進程內存使用情況,看是否存在內存回收不了的問題,如果程序存在內存洩露問題,通過內存動態占用情況可以看出一些端倪。 2 查看系統d
 Android 調用百度地圖API示例
Android 調用百度地圖API示例
Android 調用百度地圖API一、到 百度地圖開發平台下載SDKhttp://lbsyun.baidu.com/index.php?title=android
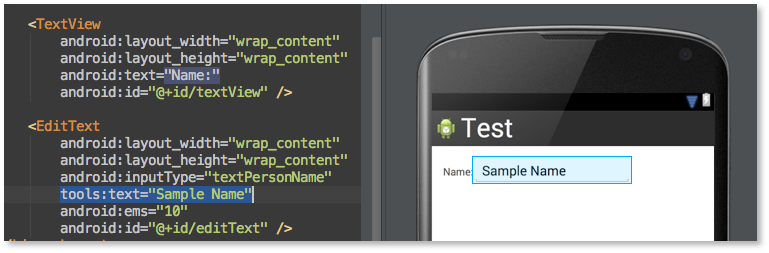
 Android Studio使用小技巧:布局預覽時填充數據
Android Studio使用小技巧:布局預覽時填充數據
我們都知道Android Studio用起來很棒,其中布局預覽更棒。我們在調UI的時候基本是需要實時預覽來看效果的,在Android Studio中只需要切換到Desig
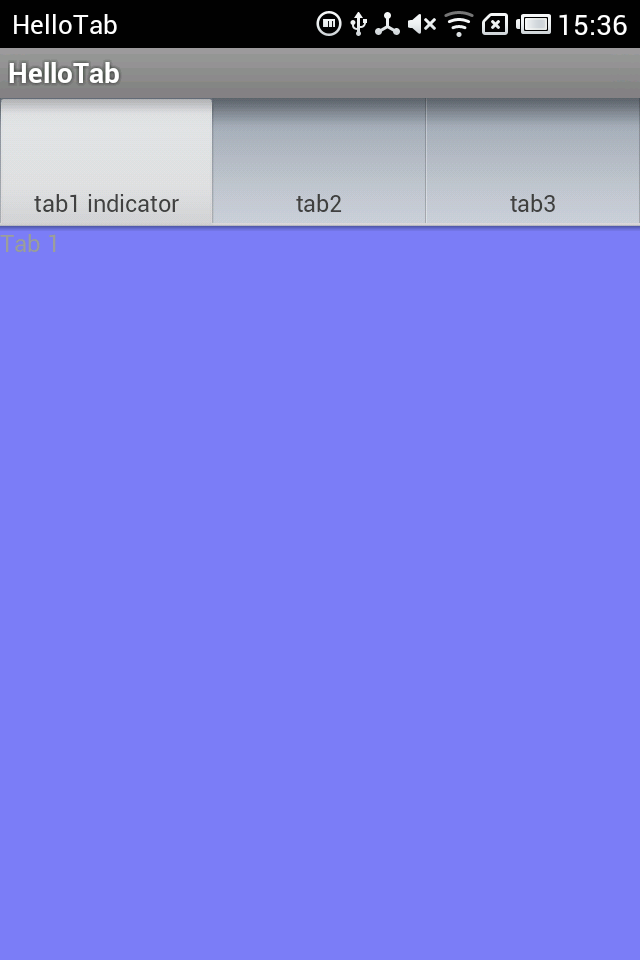
 Android Tab標簽的使用基礎
Android Tab標簽的使用基礎
Android程序中,Tab標簽窗口是一種常用的UI界面元素。它的實現主要是利用了TabHost類。TabHost說明TabHost是一個標簽窗口的容器。一個TabHos