編輯:關於Android編程
官網簡單翻譯。。
在安卓平台上, 你可以使用apk安裝一個應用或者通過浏覽器打開一個web應用。如果選擇了後者,你可以通過浏覽器或者apk應用內嵌的webView框架為web頁面定制viewport和風格屬性。
web和android之間可以通過JavaScript進行交互。
viewport是一個顯示web頁面、可拖拽的矩形區域。你可以設置他的一些屬性,比如尺寸和比例。最主要的還是width
viewport的長寬和屏幕的長寬是各自獨立的。比如設備寬如果為480像素,viewport可以是480,也可以是800(800時會有橫條)。
WebView默認是將頁面 適應屏幕縮放的。
對page的viewport設置(所有屬性請看原文):
CSS的像素值會在安卓上自動轉換成DP單位。要注意
WebView內置了CSS媒體元素來支持DP,如下:
其中1.5可以為0.75,1.0,1.5。或者可以在樣式表中定義。。。
if (window.devicePixelRatio == 1.5) {
alert("This is a high-density screen");
} else if (window.devicePixelRatio == 0.75) {
alert("This is a low-density screen");
}
webView繼承自view,沒什麼多余功能,默認情況下就是單純顯示頁面。
常見的使用場景是 用戶協議、用戶指導等可能經常更新布局(如果布局不變,也可以用activity,個人認為)的頁面。
另一個場景是經常要聯網檢索數據的時候,比如email。
布局中添加,代碼中find後,直接加載頁面:
myWebView.loadUrl("http://www.example.com");
通過WebSettings
WebSettings webSettings = myWebView.getSettings(); webSettings.setJavaScriptEnabled(true);
//android端WebView,創建名為Android的接口
webView.addJavascriptInterface(new WebAppInterface(this), "Android");
//調用的WebAppInterface
public class WebAppInterface {
Context mContext;
/** Instantiate the interface and set the context */
WebAppInterface(Context c) {
mContext = c;
}
/** Show a toast from the web page */
//如果Android4.2及以上,需要加標注
@JavascriptInterface
public void showToast(String toast) {
Toast.makeText(mContext, toast, Toast.LENGTH_SHORT).show();
}
}
//JS端
<script type="text/javascript">
function showAndroidToast(toast) {
Android.showToast(toast);
}
</script>
WebView自動初始化Android接口 JS調用的對象運行在另一個線程,而不是在創建的線程。 addJavascriptInterface()會使JS可以控制android應用。所以要注意頁面來源和相關防范
當點擊WebView裡的鏈接的時候,默認的方式是打開默認浏覽器加載鏈接。你可以重寫該操作,來讓你的WebView自身加載鏈接,並且處理相關的前進和後退操作。
通過WebViewClient
//此時就可以用webView自己處理鏈接加載了
myWebView.setWebViewClient(new WebViewClient());
//通過重寫獲取更多控制
private class MyWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
if (Uri.parse(url).getHost().equals("www.example.com")) {
// This is my web site, so do not override; let my WebView load the page
return false;
}
// Otherwise, the link is not for a page on my site, so launch another Activity that handles URLs
Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(url));
startActivity(intent);
return true;
}
}
如果你已經重寫了shouldOverrideUrlLoading,可以如下控制前進和後退(注意這只是根據浏覽記錄的前進和後退,不會按層級識別。比如你從1頁面進入2頁面,再通過按鈕“返回”1頁面,再進入2頁面,則會依次返回,而不是直接返回1後退出。)
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
// Check if the key event was the Back button and if there's history
if ((keyCode == KeyEvent.KEYCODE_BACK) && myWebView.canGoBack()) {
myWebView.goBack();
return true;
}
// If it wasn't the Back key or there's no web page history, bubble up to the default
// system behavior (probably exit the activity)
return super.onKeyDown(keyCode, event);
}
4.4的WebView基於Chromium。提升了性能,並且更新HTML5,CSS3和JS標准以匹配最新的浏覽器。
如果targetSdkVersion在18及以下,WebView會以quirks mode來禁止一些行為變化,當然它會盡可能的保證性能和web的一些標准。比如在4.4以上的機子運行這個app時,不能完全支持單一狹窄的列布局和默認的縮放等級。所以,盡管targetSdkVersion表示不考慮更新的平台,但是還是需要測試一下。
可以通過setWebContentsDebuggingEnabled()來使用桌面版Chrome調試。更多查看用chrome遠程調試android
//現在多了個chrome版本 Mozilla/5.0 (Linux; Android 4.4; Nexus 4 Build/KRT16H) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/30.0.0.0 Mobile Safari/537.36
獲取代理:
- getDefaultUserAgent(),檢索代理並且可以不保存、不實例化WebView
- getUserAgentString(),重寫代理字符串
新的WebView在用自定義URL主題,進行資源請求和鏈接處理的時候添加了很多限制,比如只在url合法的時候調用shouldOverrideUrlLoading() or shouldInterceptRequest(),
如果在4.4上回調的數量很少或者加載資源失敗,請確認下url是否符合RFC3986。
比如:
//WebView不會在點擊這個鏈接時調用shouldOverrideUrlLoading(), Show Profile
用戶點擊的時候會有不同的結果:
如果你使用非合法或者空的base Url來loadData()或loadDataWithBaseURL(),以加載頁面。那麼你在這個頁面的這一類鏈接都不會回調shouldOverrideUrlLoading()
注意如果loadDataWithBaseURL()時,baseUrl是非合法的或者空的,那麼內容裡的鏈接必須是絕對路徑。
如果加載頁面通過loadUrl,或者使用合法的baseUrl來loadDataWithBaseURL(),那麼你就會收到回調。但是你獲取的url是 “http://www.example.com/http://blog.csdn.net/u013867301/article/details/showProfile“(相對於你baseUrl的絕對路徑),而不只是http://blog.csdn.net/u013867301/article/details/showProfile
你可以在頁面這麼自定義主題:
Show Profile
然後處理:
// The URL scheme should be non-hierarchical (no trailing slashes)
private static final String APP_SCHEME = "example-app:";
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
if (url.startsWith(APP_SCHEME)) {
urlData = URLDecoder.decode(url.substring(APP_SCHEME.length()), "UTF-8");
respondToData(urlData);
return true;
}
return false;
}
如果沒法改變HTML,可以自己加一個baseUrl以組成合法的地址
webView.loadDataWithBaseURL("example-app://example.co.uk/", HTML_DATA,
null, "UTF-8", null);
4.4及以上的API已不支持,所以。。。
如果你不能在html設置viewport的寬度,那麼調用setUseWideViewPort()來保證為page配置了個更大的viewport
WebSettings settings = webView.getSettings(); settings.setUseWideViewPort(true); settings.setLoadWithOverviewMode(true);
如果你設置了background style,那麼這樣寫的話,background-size會被重置成默認值。
.some-class {
background-size: contain;
background: url('images/image.png') no-repeat;
}
修正方法是將background-size寫在下面。
如果你設置縮放不可用並且初始化比例為1.0,那麼可以使用window.devicePixelRatio獲取縮放比例,然後乘以CSS像素值。否則就使用和JS交互的方式獲取像素大小。更多查看quirksmode.org
不再支持NARROW_COLUMNS value for WebSettings.LayoutAlgorithm
你可以做如下處理:
注:…處都是頁面修改什麼的,不懂,忽略了。下同。如有需要,可查看原文
…
…
android2.1以上,你必須提供實現 onConsoleMessage() 的 WebChromeClient,這樣才可以獲取logcat。
支持API 7,則使用 onConsoleMessage(String, int, String) ,8及以上使用:
myWebView.setWebChromeClient(new WebChromeClient() {
public boolean onConsoleMessage(ConsoleMessage cm) {
Log.d("MyApplication", cm.message() + " -- From line "
+ cm.lineNumber() + " of "
+ cm.sourceId() );
return true;
}
});
ConsoleMessage包含了一個MessageLevel對象,可以通過messageLevel()方法獲取消息等級以做出相應的處理。
消息示例:
Hello World -- From line 82 of http://www.example.com/hello.html
…
api文檔中,上面沒提到的代碼部分
//= = 一般性起碼加個ProgressBar吧。。
WebView webview = new WebView(this);
setContentView(webview);
// 加載HTML字符串,
String summary = "You scored <b>192</b> points.";
webview.loadData(summary, "text/html", null);
//配合title bar設置進度
getWindow().requestFeature(Window.FEATURE_PROGRESS);
webview.getSettings().setJavaScriptEnabled(true);
final Activity activity = this;
webview.setWebChromeClient(new WebChromeClient() {
public void onProgressChanged(WebView view, int progress) {
// Activities and WebViews measure progress with different scales.
// The progress meter will automatically disappear when we reach 100%
activity.setProgress(progress * 1000);
}
});
webview.setWebViewClient(new WebViewClient() {
public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) {
Toast.makeText(activity, "Oh no! " + description, Toast.LENGTH_SHORT).show();
}
});
webview.loadUrl("http://developer.android.com/");
 Android自定義SeekBar滑動顯示數字
Android自定義SeekBar滑動顯示數字
先來上個效果圖:當滑動時:數值顯示,滑動停止時顯示數字,使用FrameLayout結合SeekBar。首先我們看看。Layout:<?xml version
 Android 自定義控件之可多選課程日歷CalendarView
Android 自定義控件之可多選課程日歷CalendarView
效果圖開發環境IDE版本:AndroidStudio2.0物理機版本:Win7旗艦版(64位)前言最近的項目中用到了一個課程選擇的日歷View,於是在網上搜了搜自定義日歷
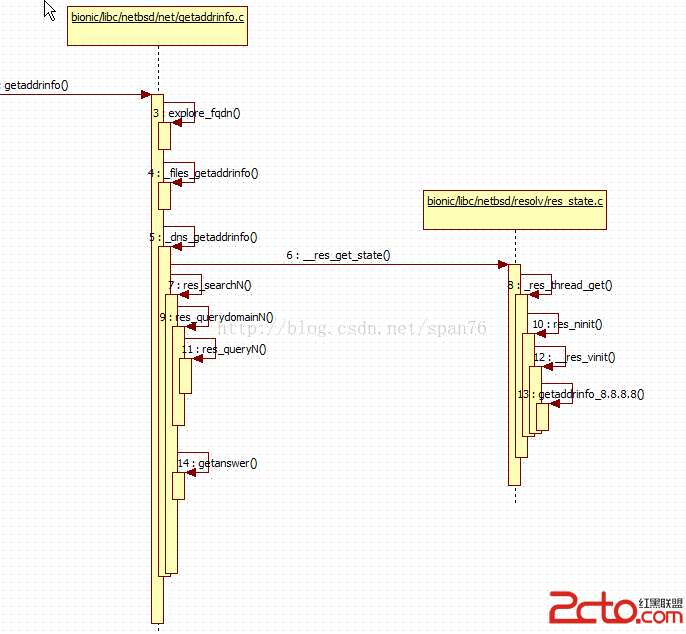
 Android DNS 代碼分析
Android DNS 代碼分析
Android DNS 代碼都在bionic/libc/netbsd中 (雖然netbsd 是個廢棄的項目,但dns功能部分代碼被 Android用上了) netbsd
 android組合控件Titlebar的定制過程
android組合控件Titlebar的定制過程
前言:我相信”天生我才必有用”這句話,每個人都有他的作用,也許他的作用相對其他人來不是很明顯,也許他的作用也就是取悅別人,但是請不要忘記,可以通過