編輯:關於Android編程
在res/drawable/目錄下建一個XML資源文件
Shape圖片語法相對復雜, 下面是一個總結性的注釋, 涵蓋了大部分的參數,屬性.
<!--?xml version="1.0" encoding="utf-8"?-->
<!--rectangle 長方形 /默認-->
<!--oval 橢圓-->
<!--line 線-->
<!--ring 環形-->
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<!--corners標簽: 圓角-->
<!--bottomLeftRadius 左下角-->
<!--bottomRightRadius 右下角-->
<!--topLeftRadius 左上角-->
<!--topRightRadius 右上角-->
<!--radius 是四個角, 設置了這個就不需要設置上面的四個了, PS:它的優先級比較低, 會被其他參數覆蓋-->
<corners android:bottomleftradius="5dip" android:bottomrightradius="5dip" android:radius="5dip" android:topleftradius="5dip" android:toprightradius="5dip">
<!--gradient標簽: 簡單的說: 讓圖形變成一個有顏色梯度的-->
<!--angle 是顏色變換的角度, 默認是0, 取值必須是45的 倍數. 0: 是顏色從左邊到右邊, 90: 是顏色從底部到頂部, -->
<!--startColor centerColor endColor 一起使用: 開始的顏色, 中間的顏色, 結束的顏色-->
<!--centerX centerY是指定位置坐標, 取值是0.0f ~ 1.0f 之間, 例如: android:centerX="0.5f" 表示X方向的中間位置-->
<!--type 顏色漸變的類型, 取值類型有三種: linear/radial/sweep -->
<!--linear 線性變化, 就是顏色從左往右, 從下往上-->
<!--radial 放射變化, 例如: 從一個圓中心到圓的邊緣變化-->
<!--sweep 掃描式漸變, 類似雷達掃描的那種圖形-->
<!--gradientRadius 和android:type="radial"一起連用, 半徑-->
<gradient android:angle="0" android:centercolor="#000" android:centerx="0.5" android:centery="0.5" android:endcolor="#FFF" android:gradientradius="20dip" android:startcolor="#000" android:type="linear" android:uselevel="true">
<!--padding標簽: 這裡的padding是控件中間內容與shape圖形圖片的距離-->
<padding android:bottom="5dip" android:left="5dip" android:right="5dip" android:top="15dip">
<!--size標簽 shape圖形的寬度和高度 這裡一般不用設置, 它的優先級沒有控件的優先級大, 他指定控件的寬高就好, shape圖形會隨控件拉伸-->
<size android:width="50dip" android:height="10dip">
<!--solid標簽: shape圖形背景色-->
<!--PS: 這個和上面的gradient標簽會互斥, 一個是設置背景色, 一個是設置漸變色, 你懂得-->
<solid android:color="@android:color/white">
<!--stroke標簽: 邊框-->
<!--width 邊框的寬度-->
<!--color 邊框的顏色-->
<!--下面兩個參數是 把邊框變成虛線用-->
<!--dashGap 虛線中空格的長度-->
<!--dashWidth 虛線中實線的長度-->
shape圖形參數詳細解析
shape 圖形形狀 corners 圓角標簽 gradient 階梯漸變標簽 padding 邊距標簽 size 大小標簽 solid 背景標簽 stroke 邊框標簽
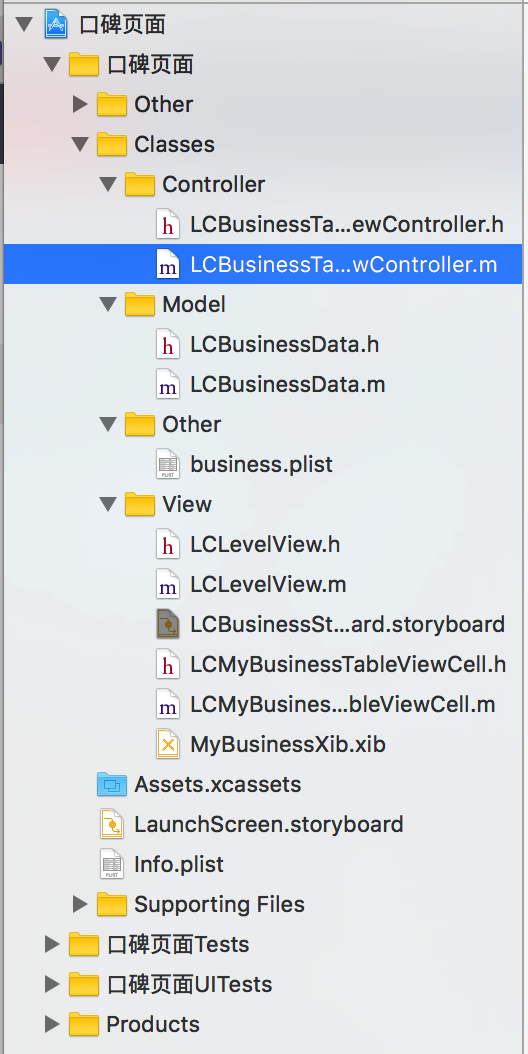
 開發筆記-商家展示界面
開發筆記-商家展示界面
程序入口//// LCBusinessTableViewController.m// 口碑頁面//// Copyright ? 2016年 LongChuang.
 Android Studio發布到Jcenter
Android Studio發布到Jcenter
1.前言擁抱開源,熱愛開源,將我們認為不錯的代碼開源到gihtub,將我們的庫發布到jcenter\mevan等。2.准備工作2.1 准備申請倉庫賬號 注意model為a
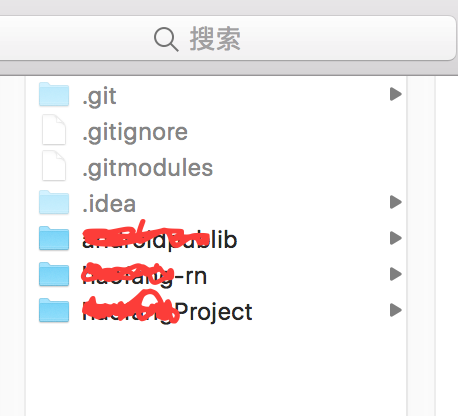
 混合開發 React Native與Android聯調
混合開發 React Native與Android聯調
基礎配置部分解說過程是從你Native加入rn模塊,新建的rn項目配置的東西都有首先 在你的項目根目錄同級開一個rn目錄(這裡只是舉個例子)mkdir xxx-rn &a
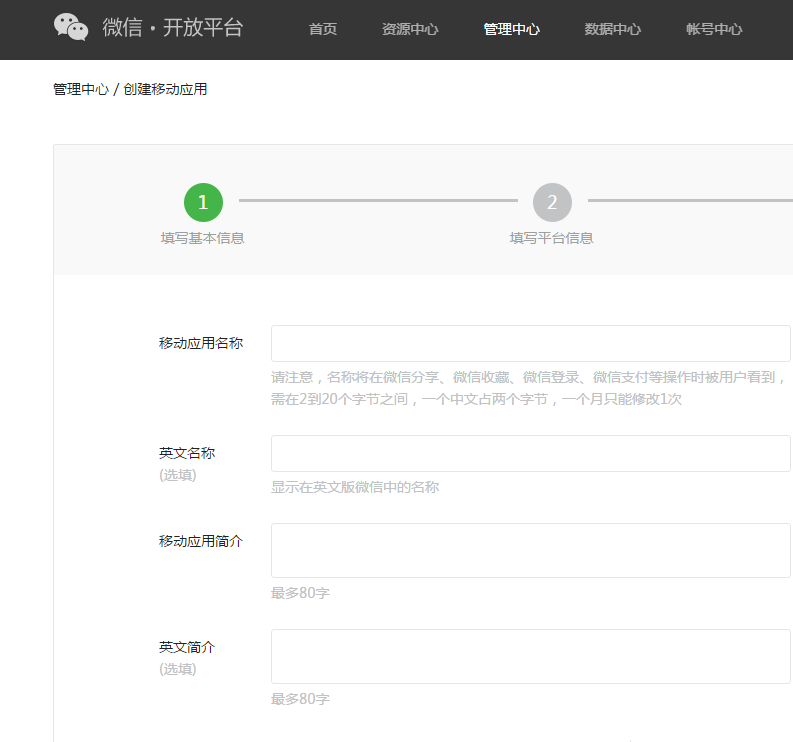
 Android集成微信登錄的步驟詳解
Android集成微信登錄的步驟詳解
一、首先在Application的onCreate中寫:// GeneralAppliction.javapublic static IWXAPI sApi;@Overr