編輯:關於Android編程
1、webView加載頁面
我們都知道在Android中是通過webView來加載html頁面的,根據HTML文件所在的位置不同寫法也不同:
//例如:加載assets文件夾下的test.html頁面
mWebView.loadUrl("file:///android_asset/test.html")
//例如:加載網頁
mWebView.loadUrl("http://www.baidu.com")
//如果返回的是不是.HTML格式的URL
mWebView.loadDataWithBaseURL(null, curentVideoInfo.getContent(), "text/html", "utf-8", null);
如果只是這樣調用mWebView.loadUrl()加載的話,那麼當你點擊頁面中的鏈接時,頁面將會在你手機默認的浏覽器上打開。那如果想要頁面在App內中打開的話,那麼就得設置setWebViewClient:
mWebView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
mWebView.loadUrl(url);
return true;
}
}
});
想要調用js方法那麼就必須讓webView支持、以及更改webview顯示的字體大小設置,比如在tablet與手機版上。
WebSettings settings = webView.getSettings();
if (Utils.isTablet(mContext)) {
settings.setDefaultFontSize(getSharedPreferences(Constant.SharedPreferences, Context.MODE_PRIVATE).getString("text_size", "小").equals("小") ? 24 : 28);
} else {
settings.setDefaultFontSize(getSharedPreferences(Constant.SharedPreferences, Context.MODE_PRIVATE).getString("text_size", "小").equals("小") ? 18 : 24);
}
settings.setJavaScriptEnabled(true);
mWebView.evaluateJavascript("sum(1,2)", new ValueCallback() {
@Override
public void onReceiveValue(String value) {
Log.e(TAG, "onReceiveValue value=" + value);
}
});
<script type="text/javascript">
function sum(a,b){
return a+b;
}
function do(){
document.getElementById("p").innerHTML="hello world";
}
</script>
在Android4.2以上可以直接使用@JavascriptInterface注解來聲明,下面是在一個本地Java方法
public class JsInteration {
@JavascriptInterface
public String back() {
return "hello world";
}
}
mWebView.addJavascriptInterface(new JsInteration(), "android");那麼在js中怎麼來調用呢?
mWebView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
//判斷url攔截事件
if (url.equals("file:///android_asset/test2.html")) {
Log.e(TAG, "shouldOverrideUrlLoading: " + url);
startActivity(new Intent(MainActivity.this,Main2Activity.class));
return true;
} else {
mWebView.loadUrl(url);
return false;
}
}
});
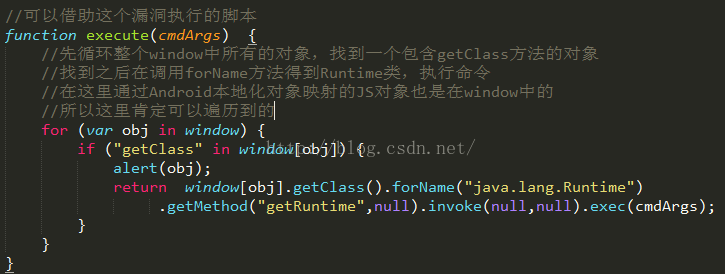
 Android中WebView的JavaScript代碼和本地代碼交互的三種方式
Android中WebView的JavaScript代碼和本地代碼交互的三種方式
一、Android中WebView的漏洞分析最近在開發過程中遇到一個問題,就是WebView使用的時候,還是需要解決之前系統(4.2之前)導致的一個漏洞,雖然現在這個系統
 Android之——激活應用程序的詳情界面
Android之——激活應用程序的詳情界面
在Android系統自帶的設置功能裡,進入應用列表後,點擊列表條目會進入應用的詳情界面。那麼我們自己可不可以寫一個自己的應用程序,實現激活應用程序的詳情界面呢?這個是可以
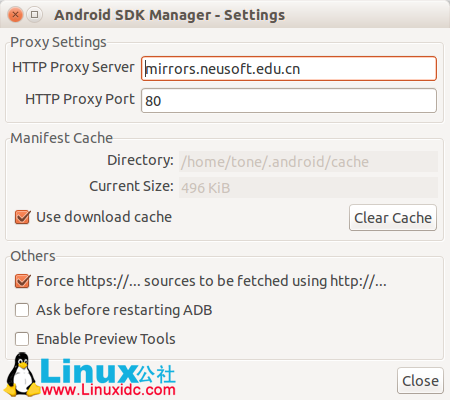
 Android SDK Manager國內無法更新的解決方案
Android SDK Manager國內無法更新的解決方案
現在由於GWF,google基本和咱們說咱見了,就給現在在做Android&nbs
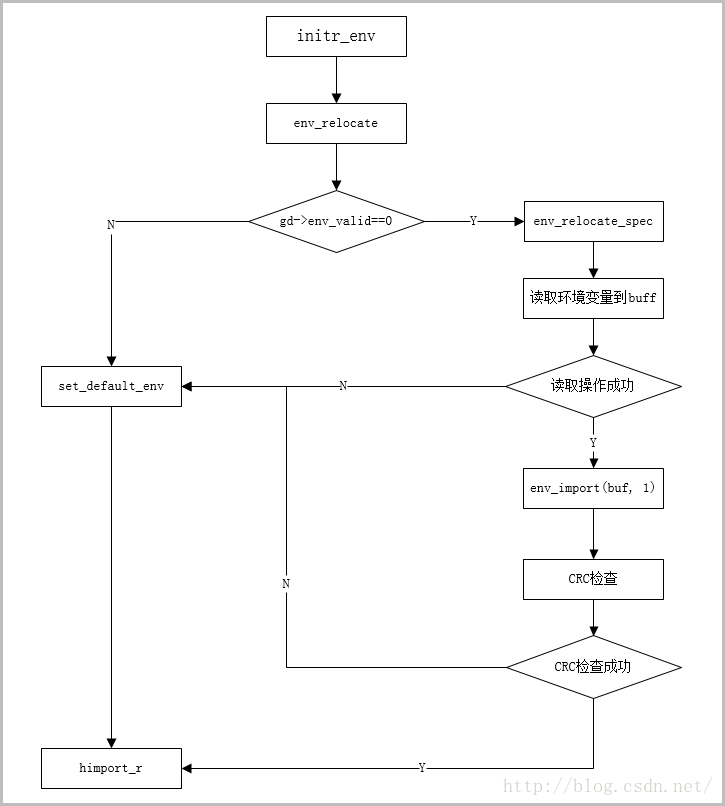
 u-boot中環境變量操作和hash表
u-boot中環境變量操作和hash表
u-boot對環境變量的處理主要包括兩部分:一是環境變量初始化,二是環境變量的設定、刪除等操作。下面將分別進行討論。這裡所使用的u-boot版本為2015.7,硬件為I.