編輯:關於Android編程
內容簡介
我們將為應用程序項目添加布局方案,在這方面XML與Eclipse ADT接口將成為工作中的得力助手——不過在後面兩節中還會用到一部分Java開發知識。XML與Java在Android平台的開發工作當中可謂無處不在,如果大家對二者還缺乏基本的了解,請盡快想辦法補補課。對於剛剛入門的讀者朋友來說,本文所介紹的要點將成為各位日後開發工作的重要基礎。
1. XML基礎知識
在我們開始討論布局之前,先來梳理作為標記語言的XML的基礎知識。如果大家對於XML已經很熟悉,可以直接跳過本節。XML是一種用於保存數據值的語言。XML文件在多個領域發揮作用。它們在某些項目中的功能與數據庫非常相近,而且通常被作為網頁的輸出機制。如果大家之前曾經使用過HTML,應該會對XML的基本功能感到熟悉。
在XML中,數據值被保存在元素當中。單一元素通常包含一個開始標記與一個結束標記,如下所示:
如大家所見,開始標記與結束標記幾乎完全一樣,惟一的區別在於結束標記中多了一個“/”符號。在上面的例子中,數據值也就是元素內容,即文本字符串“Onion”。開始標記也可以容納與數據項目相信的其它屬性信息,如下所示:
每項屬性都有一個名稱與一個值,其中值就是引號內的部分。元素中還可以包含其它元素:
在這種結構中,我們將section元素稱為主元素、products元素則被稱為子元素。兩個子元素之間屬於“兄弟關系”。在XML文檔當中,必須存在一個root元素作為主元素,或者被稱為“嵌套”。這就構成了一種tree結構,其中子元素作為自主元素延伸出去的分支。如果某個子元素之下還包含其它子元素,那麼它本身同時也具有主元素屬性。
大家還會遇到另一種自結束元素,其中開始與結束標記並非獨立存在:
其中元素末尾的“/”符號代表結束。
我們在Android平台上所使用的全部資源文件都要用到XML標記,其中包括布局文件、可繪制元素、數據值以及Manifest。
2. Android布局
第一步
當大家在安裝了ADT的Eclipse IDE當中使用XML時,輸入過程中顯示的相關背景提示能讓編碼過程變得更輕松一些。在編輯器中打開新應用中的主布局文件,確保XML編輯標簽已經被選中,這樣我們就能直接對代碼進行編輯了。我們首先要處理的是用於主屏幕的布局方案,用戶在啟動應用之後最先看到的就是它。Eclipse會提供一套基礎布局,供我們進行個性化修改:
如大家所見,root元素是一項布局元素,在上面的示例中為RelativeLayout。Android當中還提供其它幾種布局類型,我們可以將一種布局嵌套到另一種當中。這裡的root布局元素擁有幾項額外屬性且與布局效果密切相關,例如寬度、高度以及邊距等等。布局元素當中的TextView允許開發人員顯示一條文本字符串。TextView是View的一種,View屬於可見及交互性元素,用以構成我們的應用程序UI。因此,應用程序中的每套分屏方案都要選擇一種View,並在其中包含一種或者多種布局機制。在Android系統中,這些布局被稱為ViewGroup對象,每個ViewGroup內包含一套或者多套View。
第二步
為了專注於一套布局的基礎創建工作,我們要把主布局文件中的現有內容全部刪掉,這樣才能從零開始著手設計。正如我們之前所提到,大家可以利用Java代碼創建自己的布局或者View,不過Android上的多種工具允許開發者利用XML設計自己的應用UI——這樣各位就可以在創建元素的同時直接觀察設計效果了。在某些實例中,大家可能見過單純通過Java代碼創建一些或者全部UI的做法,但現實情況下大部分創建工作還是要由XML完成的。這種做法還能保證應用程序邏輯與顯示元素彼此獨立。
LinearLayout會沿橫向或者縱向顯示我們打算使用的View。在以上示例中顯示方向為垂直,因此每個View都會沿屏幕下方依次排列。如果采取橫向布局,那麼各個View將由左至右依次排列。如果使用“layout width”與“layout height”兩種屬性(在Android當中,它們往往被稱為布局參數),那麼布局會被拉伸至橫向與縱向的最大長度。
在“layout height”聲明行之後再添加一條新行,通過鍵入“android:”准備開始輸入屬性。當大家輸入對應內容,Eclipse就會提供一套與該屬性相關的列表。大家可以繼續輸入內容以縮小屬性列表,也可以直接在列表中用鼠標進行點選。現在我們選擇“android:gravity”屬性。
鍵入“center_horizontal”作為gravity值,這樣其中包含的元素就會以X軸為中心加以顯示:
這種方式適用於布局中的一切元素。我們可以添加其它幾種額外顯示屬性,例如填充、邊距以及背景等。不過在今天的文章中,我們先從最簡單的項目入手。
3. 添加View
第一步
正面我們開始向布局中添加View。所謂View,是指UI當中的可見元素。讓我們首先添加一些文本內容和一個按鈕。進入LinearLayout元素(在開始忹結束標記之間),輸入“<”之後Eclipse就會提示大家與屬性相關的可用元素列表。
在列表中選擇TextView。請注意,與大部分View一樣,這是一種自結束元素。為TextView設置兩種屬性,分別為layout width與layout height(鍵入‘android:’並選擇對應提示):
通過“wrap_content”,我們可以保證View的寬度足以容納其顯示內容——這就避免了像布局那樣以填充方式顯示元素。現在再為TextView添加另一項屬性,這一次通過列舉文本字符串實現顯示功能:
在保存文件之後,大家會看到Eclipse顯示出一條警告消息。如果將鼠標懸停在消息之上,編輯器的邊框處將顯示該文本——這部分內容也會同時顯示在Problem視圖當中。警告內容為“Hardcoded string……should use @string resource(硬編碼字符串……應使用@string資源)。”系統推薦的做法是將每一個文本字符串值保存為一項值資源,而不應將其直接包含在布局XML當中。盡管從起步階段來看這樣的處理方式既麻煩又毫無意義,但一旦養成良好習慣、大家會在今後的工作中逐漸發現其在大型項目中的價值。通過Package Explorer找出“res/values/strings.xml”文件並打開,切換到“strings.xml”標簽並對代碼進行編輯。
可以看到,Eclipse已經添加了幾條字符串。要另行添加,只需為其設定名稱與值:
這意味著如果大家需要在應用程序UI當中不止一次使用同一條字符串,而且稍後又需要對其進行修改,則只需在一處做出變更即可。保存字符串文件並切換到布局文件。將TextView的“text”屬性引用到值文件的對應字符串中:
我們通過在字符串名稱前加上“@string”的方式告知Android工具需要在哪裡尋找字符串資源。這樣一來,警告信息就不會再出現了。Eclipse通常會在我們編碼的過程中發出這些提醒,從而通知我們當前存在的錯誤或者警示問題。大家可以選擇遵循或者忽略警告信息的內容,但對於錯誤則必須加以調整,否則應用程序將無法正常工作。
第二步
在TextView之後添加一個Button:
在我們的示例中,Button使用的屬性與TextView相同。不過在其它情況下,它可能會使用更多屬性,而且一般來說不同視圖需要配合不同屬性。按鈕上顯示的是“text”屬性值。將這條字符串同之前一樣添加到我們的“res/values/strings.xml”文件當中:
在接下來的教程中,我們將處理按鈕的點擊效果。切換到布局文件,查看編輯器右側的Outline視圖——它顯示的是另一套指向文件元素的界面。雙擊列出的項目以跳轉到對應代碼位置。大家也可以展開或者折疊主元素。當布局變得更加復雜時,這種處理方式就變得非常實用。
提示:要整理Eclipse編輯中所打開的全部文件,我們只需按下“Ctrl+A”對其進行全選,然後按下“Ctrl+I”即可。
4. Graphical Layout
第一步
確保我們的布局文件已經正確保存,然後切換到Graphical Layout標簽。
大家可以看到自己所設計的布局已經能夠直接查看。界面左側的Palette區域允許我們選擇UI項目並將其拖動到布局當中。不過我們應該首先使用XML,直至對基本框架擁有初步概念。XML能幫助我們控制細節設計,所以即使在使用圖形化工具的時候,我們也可能需要對XML結果進行編輯。
在Graphical Layout視圖上方是一套下拉清單,我們可以從中選擇用於查看布局效果的設備類型,其中也提供切換顯示方向及縮放效果的工具。大家需要在設計布局的過程中不斷利用Graphical Layout對效果加以控制。另外,這裡也提供其它一些值得嘗試的布局元素與設置。
第二步
大家可能已經注意到,在這一次的布局設計當中可見元素的顯示位置與屏幕上邊緣靠得比較近。下面就來解決這個問題。切換到XML編輯標簽並向LinearLayout當中添加邊距屬性:
我們使用“dp”來設置像素的獨立密度,這樣設計就會讓像素密度自動與用戶設備相匹配。保存文件並切換到Graphical Layout以查看實際效果。
在我們進行布局設計時,Graphical Layout是一款非常實用的參考工具,但只能起到引導的效果。要了解我們的布局在應用程序運行時以怎樣的方式顯示、又能實現怎樣的功能,大家需要將其載入虛擬或者物理設備進行實際難。我們會在後續文章中進一步討論這個話題。
5. 選項
大家可以在應用程序屏幕中包含各類布局類型以及View,但其基本處理方式都是一致的。我們前面所使用的是LinearLayout,但還有其它多種方案可供選擇,其中比較常見的有RelativeLayout、FrameLayout、AbsoluteLayout以及GridLayout。大家可以在LinearLayout Palette當中找到這些類型,建議各位放松心態、在自己的View中任意選擇並觀察其顯示效果。當添加來自Graphical Layout工具的元素時,請務必切換到XML以觀察新元素的加入會產生什麼樣的標記代碼。
Android平台針對多種常見需求提供View方案,例如單選按鈕、復選框以及文本輸入區等。這些方案能夠大大節約我們需要手動執行的功能數量;但如果各位需要使用非自帶UI元素,則需要創建一個自定義View類。一般來說,最好是在沒有其它選擇時再這樣處理,畢竟標准化UI元素在用戶設備上的表現更為可靠,同時也能節約開發及測試的時間。
結論
在今天的教程中,我們討論了Android平台上用戶界面布局的基本設計流程,但並未做深層次挖掘。在本系列文章的下一部分,我們將嘗試在應用程序添加用戶交互元素、檢測並響應按鈕點擊。接下來,我們將著眼於同Android開發關系最密切的Java相關概念,並進一步探討應用程序開發過程中所涉及的要素及實踐方式。
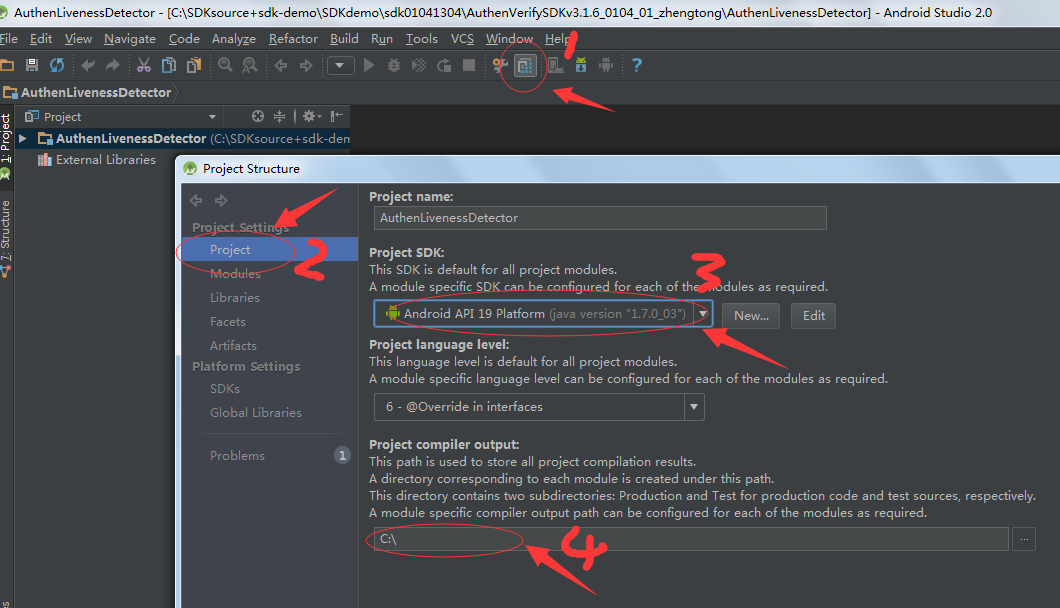
 使用Android Studio打開eclipse項目以及打開網上下載的studio項目報錯解決辦法
使用Android Studio打開eclipse項目以及打開網上下載的studio項目報錯解決辦法
下面來介紹一下標題的題目,之前剛接觸Android Studio也是一頭霧水,在此寫下來和大家分享:】(一) . Andriod Studio下載網址:http://ww
 Android編程實現為應用添加菜單的方法
Android編程實現為應用添加菜單的方法
本文實例講述了Android編程實現為應用添加菜單的方法。分享給大家供大家參考,具體如下:添加菜單的方法有很多,一般推薦用xml創建菜單。建立menu步驟:在res下建立
 android基於dialog實現等待加載框示例
android基於dialog實現等待加載框示例
最近想找一些新穎的等待框,但一直找不到理想的效果,沒有辦法,只好自己動手豐衣足食了。先給大家看個效果圖!首先就是新建一個dialog的XML文件了<?xml
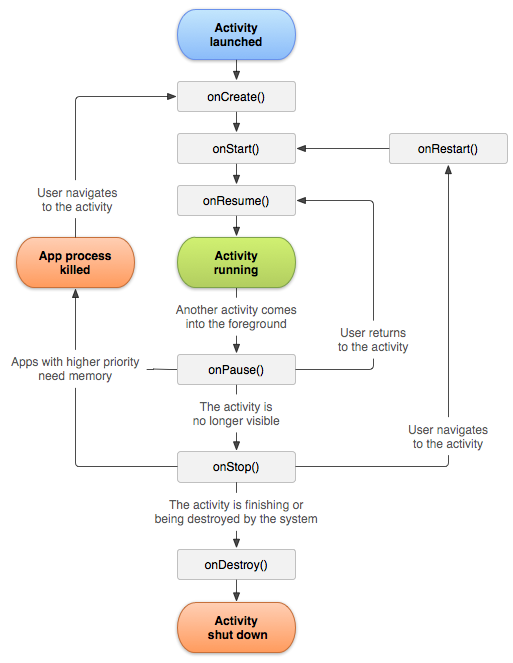
 Android官方文檔之App Components(Activities)
Android官方文檔之App Components(Activities)
Activity是Android四大組件之首,本文將介紹Activity的含義、創建、啟動、銷毀、生命周期 等。如需訪問官方原文,您可以點擊這個鏈接:《Activitie