編輯:關於Android編程
動畫是一個App的極為重要的部分,若把一個App看做是一個“人”,那麼各種框架是組成這個“人”的各種骨骼,UI界面就是這個“人”的面部五官,膚色等外觀,而動畫就是“人體”內的各種軟組織,用於緩沖,可以保護“人體”內“器官”不受“傷害”。若是缺少了動畫,那麼整個系統就會顯得生硬而沒有美感。
Android中的動畫分為三類:最初的視圖動畫,然後加入了屬性動畫,然後又加入了矢量動畫,一步一步的在不斷完善。
只是簡單的改變View的視圖位置,但是並不改變視圖的點擊事件的位置,也就是說若一個Button通過視圖動畫向右移動了一定的距離,但是其點擊事件仍在原來的位置上,只適合用於做一下純粹的動畫效果,並不適合有用戶交互的需求。
可以用的有平移動畫,旋轉動畫,透明度動畫,縮放動畫這四種基礎動畫,以及組合動畫(四種基礎動畫的組合)
可以直接在Java代碼中進行動畫的設置,也可以將動畫寫在XML文件中,使用的時候直接加載。
1. 在Java代碼中使用動畫:
public void alpha(View view){
//透明度漸變視圖動畫
AlphaAnimation alphaAnimation = new AlphaAnimation(1,0);
alphaAnimation.setRepeatMode(Animation.REVERSE);
alphaAnimation.setRepeatCount(Animation.INFINITE);
alphaAnimation.setDuration(3000);
imageView.startAnimation(alphaAnimation);
}
public void translate(View view){
//平移動畫
TranslateAnimation translateAnimation = new TranslateAnimation(0F,100F,0F,200F);
translateAnimation.setDuration(3000);
imageView.startAnimation(translateAnimation);
}
public void rotate(View view){
//旋轉動畫
RotateAnimation rotateAnimation = new RotateAnimation(0,90);
rotateAnimation.setDuration(3000);
imageView.startAnimation(rotateAnimation);
}
public void scale(View view){
//縮放動畫
ScaleAnimation scaleAnimation = new ScaleAnimation(1F,2F,1F,3F);
scaleAnimation.setDuration(3000);
imageView.startAnimation(scaleAnimation);
}
public void set(View view){
//基礎動畫的集合動畫
AnimationSet animationSet = new AnimationSet(true);
animationSet.setDuration(1000);
ScaleAnimation scaleAnimation = new ScaleAnimation(0F,2F,0F,2F);
scaleAnimation.setDuration(3000);
animationSet.addAnimation(scaleAnimation);//添加動畫
AlphaAnimation alphaAnimation = new AlphaAnimation(1,0);
alphaAnimation.setRepeatMode(Animation.REVERSE);
alphaAnimation.setRepeatCount(Animation.INFINITE);
alphaAnimation.setDuration(3000);
animationSet.addAnimation(alphaAnimation);//添加動畫
RotateAnimation rotateAnimation = new RotateAnimation(0,180);
rotateAnimation.setDuration(3000);
animationSet.addAnimation(rotateAnimation);//添加動畫
imageView.startAnimation(animationSet);
}
2. 在XML文件中定義動畫,直接在Java代碼中加載:
在anim文件夾中分別定義需要的視圖動畫,在xml文件中定義動畫的屬性。
view_anim_alpha.xml:
view_anim_rotate.xml:
view_anim_scale.xml:
view_anim_translate.xml:
view_anim_set.xml:
在Java代碼中直接使用AnimationUtils.loadAnimation()方法加載xml文件中定義的動畫
public void alpha(View view){
//透明度漸變視圖動畫
Animation alphaAnimation = AnimationUtils.loadAnimation(this, R.anim.view_anim_alpha);
imageView.startAnimation(alphaAnimation);
}
public void translate(View view){
//平移動畫
Animation translateAnimation = AnimationUtils.loadAnimation(this, R.anim.view_anim_translate);
translateAnimation.setDuration(3000);
imageView.startAnimation(translateAnimation);
}
public void rotate(View view){
//旋轉動畫
Animation rotateAnimation = AnimationUtils.loadAnimation(this, R.anim.view_anim_rotate);
rotateAnimation.setDuration(3000);
imageView.startAnimation(rotateAnimation);
}
public void scale(View view){
//縮放動畫
Animation scaleAnimation = AnimationUtils.loadAnimation(this, R.anim.view_anim_scale);
imageView.startAnimation(scaleAnimation);
}
public void set(View view){
//基礎動畫的集合動畫
Animation animationSet = AnimationUtils.loadAnimation(this, R.anim.view_anim_set);
animationSet.setDuration(1000);
imageView.startAnimation(animationSet);
}
屬性動畫彌補了視圖動畫不具有交互性的缺點,其改變的是視圖真實的屬性,這樣使得控件和其響應事件都能同步的在一起。但是屬性動畫也有使用的條件,即要改變所要操控的View對象的屬性值時,view對象必須要有相應get和set方法。
translationX,translationY:用於控制view在X,Y軸上的平移的距離。
X,Y:用於控制view左上角距離屏幕坐標原點的位置。
rotation,rotationX,rotationY: rotation只是控制view在2D上進行旋轉;rotationX,rotationY配合使用可以實現view在3D上的旋轉。
scaleX,scaleY: 分別控制view在水平X上和豎直Y上的縮放
pivotX,pivotY:控制view進行縮放,旋轉變換時的中心點,默認情況下就是該view的中心點。
若要操作的view有對應的get和set方法:
則可以通過ObjectAnimator類進行直接操作若是沒有對應的get和set方法,則有兩種解決方式:
將需要的view進行自行包裝,自己封裝get和set方法
使用ValueAnimator對view當前各種數值的監聽,從而實現對數值的改變,實現動畫效果。
1. 有對應的get和set方法,直接在Java代碼中使用:
public void alpha(View view){
//透明度漸變視圖動畫
ObjectAnimator alphaAnimation = ObjectAnimator.ofFloat(imageView,"alpha",0F);
alphaAnimation.setRepeatMode(ValueAnimator.REVERSE);
alphaAnimation.setRepeatCount(ValueAnimator.INFINITE);
alphaAnimation.setDuration(3000);
alphaAnimation.start();
}
public void translate(View view){
//平移動畫
ObjectAnimator translateAnimationX = ObjectAnimator.ofFloat(imageView,"translationX",300);
ObjectAnimator translateAnimationY = ObjectAnimator.ofFloat(imageView,"translationY",300);
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.setDuration(2000);
animatorSet.playTogether(translateAnimationX,translateAnimationY);
animatorSet.start();
}
public void rotate(View view){
//旋轉動畫
//只是進行2D旋轉
ObjectAnimator rotateAnimation = ObjectAnimator.ofFloat(imageView,"rotationX",30);
//配合使用實現3D旋轉
ObjectAnimator rotateAnimationX = ObjectAnimator.ofFloat(imageView,"rotationX",30);
ObjectAnimator rotateAnimationY = ObjectAnimator.ofFloat(imageView,"rotationY",60);
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.setDuration(2000);
animatorSet.playTogether(rotateAnimationX,rotateAnimationY);
animatorSet.start();
}
public void scale(View view){
//縮放動畫
ObjectAnimator scaleAnimationX = ObjectAnimator.ofFloat(imageView,"scaleX",0.5F);
ObjectAnimator scaleAnimationY = ObjectAnimator.ofFloat(imageView,"scaleY",2F);
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.setDuration(3000);
animatorSet.playTogether(scaleAnimationX, scaleAnimationY);
animatorSet.start();
}
public void set(View view){
//基礎動畫的集合動畫
//配合使用實現3D旋轉
ObjectAnimator rotateAnimationX = ObjectAnimator.ofFloat(imageView,"rotationX",30);
ObjectAnimator rotateAnimationY = ObjectAnimator.ofFloat(imageView,"rotationY",60);
//透明度漸變
ObjectAnimator alphaAnimation = ObjectAnimator.ofFloat(imageView,"alpha",0F);
alphaAnimation.setRepeatMode(ValueAnimator.REVERSE);
alphaAnimation.setRepeatCount(ValueAnimator.INFINITE);
alphaAnimation.setDuration(3000);
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.setDuration(3000);
animatorSet.playTogether(rotateAnimationX, rotateAnimationY,alphaAnimation);
animatorSet.start();
}
2. 無對應的get和set方法,使用包裝的view類:
/**
* 包裝的view類
*/
private static class WarpperView{
private View mView;
public WarpperView(View mView) {
this.mView = mView;
}
public int getWidth(){
return mView.getLayoutParams().width;
}
public int getHeight(){
return mView.getLayoutParams().height;
}
}
使用時直接將要操作的view傳給WrapperView,並在WrapperView中添加相對應的get和set方法,直接通過ObjectAnimator操作WrapperView的實例對象就可以。
WarpperView warpperView = new WarpperView(imageView);
ObjectAnimator objectAnimator = ObjectAnimator.ofInt(warpperView, "width", 500);
objectAnimator.start();
3. 無對應的get和set方法,使用ValueAnimator:
ValueAnimator其實並不是直接是得View產生動畫效果,但是其可以為動畫提供所需要的數值,類似於一個數值發生器,通過監聽動畫過程中數值的變化,為view設置當前的顯示狀態。
public void anim(View view) {
ValueAnimator valueAnimator = ValueAnimator.ofFloat(100,0);
valueAnimator.setTarget(imageViewe);
valueAnimator.setDuration(1000).start();
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
//在這裡可以獲取到valueAnimator產生的數值,並將其設置給對應的view,這個是將imageView沿Y軸向下移動
float value = (float) animation.getAnimatedValue();
imageViewe.setTranslationY(value);
}
});
}
和視圖動畫一樣,我們也可以同時組合多種屬性動畫實現更將多彩的動畫效果。
PropertyValuesHolder pvh1 = PropertyValuesHolder.ofFloat("translationX", 300f);
PropertyValuesHolder pvh2 = PropertyValuesHolder.ofFloat("translationY", 500f);
PropertyValuesHolder pvh3 = PropertyValuesHolder.ofFloat("alpha", 0.5f);
ObjectAnimator.ofPropertyValuesHolder(pvh1, pvh2, pvh3).setDuration(1000).start();
ObjectAnimator translateAnimationX = ObjectAnimator.ofFloat(imageView,"translationX",300);
ObjectAnimator translateAnimationY = ObjectAnimator.ofFloat(imageView,"translationY",300);
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.setDuration(2000);
animatorSet.playTogether(translateAnimationX,translateAnimationY);
animatorSet.start();
可以創建多個動畫,然後將其放入到AnimatorSet中去,AnimatorSet類提了多種方法來控制其中動畫的播放,包括:
一起播放:playTogether() 順序播放:playSequentially() animSet.play().with() animSet.play().before() animSet.play().after()通過ObjectAnimator的setStartDelay()來使得動畫實現自動驅動。
alphaAnimation.setStartDelay();
同樣和視圖動畫一樣,屬性動畫也可以在XML文件中進行定義,使用的時候直接加載已經定義好的動畫。用法和視圖動畫在xml中的用法類似。
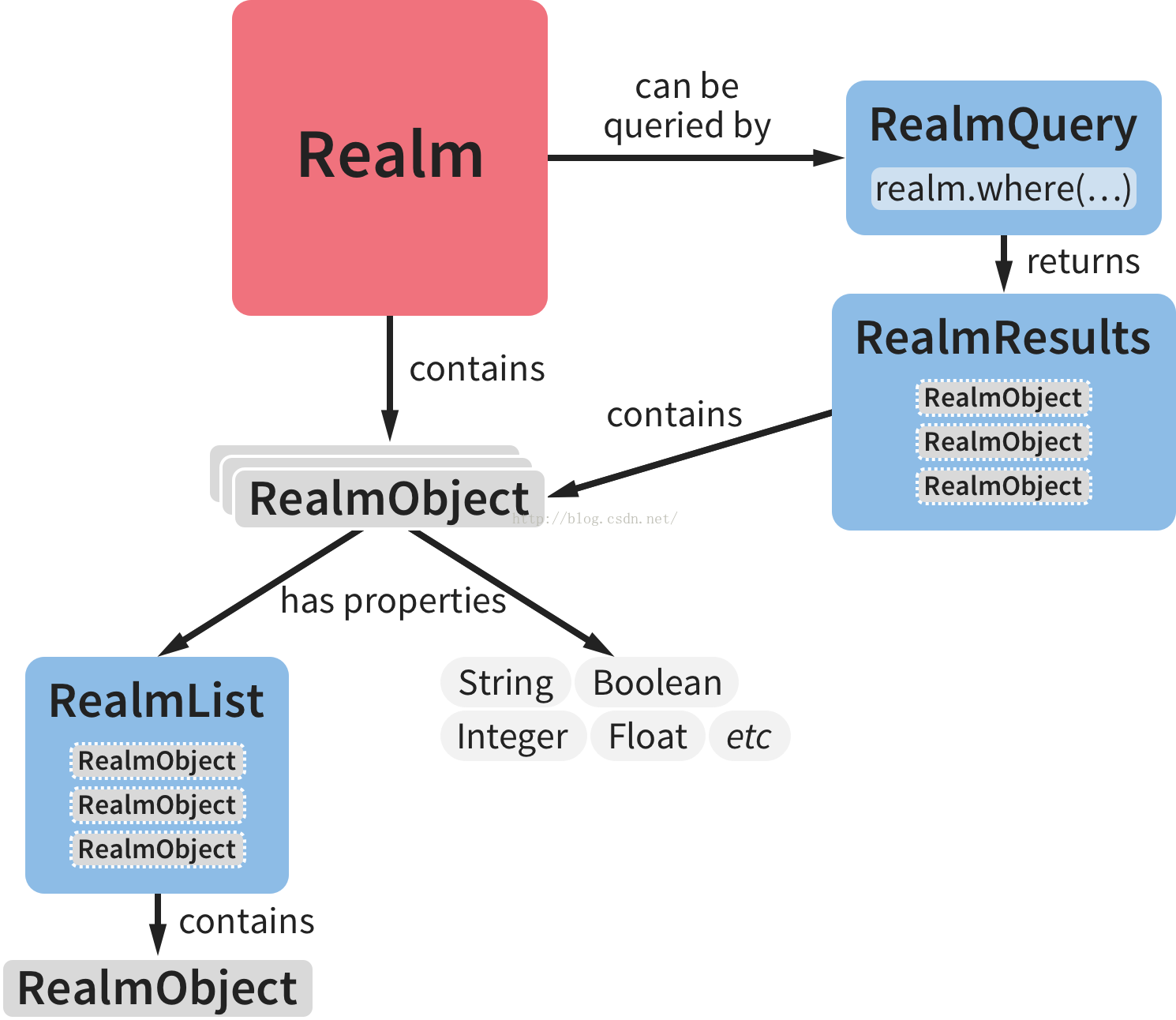
 Android數據庫Realm實踐
Android數據庫Realm實踐
Android開發中常用的數據庫有5個:1.OrmLiteOrmLite 不是 Android 平台專用的ORM框架,它是Java ORM。支持JDBC連接,Spring
 詳解Android TabHost的多種實現方法 附源碼下載
詳解Android TabHost的多種實現方法 附源碼下載
最近仔細研究了下TabHost,主要是為了實現微信底部導航欄的功能,最後也給出一個文章鏈接,大家不要著急正文:TabHost的實現分為兩種,一個是不繼承TabActivi
 Android aidl通信詳解
Android aidl通信詳解
前段時間研究了不少android二次開發,其中有一種方法就是通過aidl通信,留接口提供給外面二次開發。從這裡也可以看出:aidl通信是兩個應用程序之間的進程通信了。在這
 Android開發本地及網絡Mp3音樂播放器(十七)已存在歌曲歌詞下載
Android開發本地及網絡Mp3音樂播放器(十七)已存在歌曲歌詞下載
實現功能:已存在歌曲歌詞下載後續將博文,將實現已下載音樂掃描功能。因為,沒有自己的服務器,所以網絡音樂所有相關功能(包含搜索音樂、下載音樂、下載歌詞)均無法保證時效性,建