編輯:關於Android編程
珍藏300年Toast工具類與大家分享,希望對大家有所幫助或者有所啟發........
這裡集合了常用的各種形式的Toast,代碼如下:
package com.lzy.test;
import android.content.Context;
import android.graphics.Bitmap;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
/**
* 集合各種Toast的工具類
*
* @Time 2015年10月20日
* @author lizy18
*/
public class TinyjoyToastUtil extends Toast {
private static boolean isShowFlag = true;
private static Toast toast;
public TinyjoyToastUtil(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
/**
* 以"字符串類型"為消息的"短顯示吐司"
*
* @Time 2015年10月20日
* @Author lizy18
* @param context
* 上下文
* @param message
* CharSequence類型的信息
*/
public static void showShort(Context context, CharSequence message) {
if (isShowFlag)
Toast.makeText(context, message, Toast.LENGTH_SHORT).show();
}
/**
* 以"資源ID"為消息的"短顯示吐司"
*
* @Time 2015年10月20日
* @Author lizy18
* @param context
* 上下文
* @param message
* 消息的資源ID
*/
public static void showShort(Context context, int message) {
if (isShowFlag)
Toast.makeText(context, message, Toast.LENGTH_SHORT).show();
}
/**
* 以"字符串類型"為消息的"長顯示吐司"
*
* @Time 2015年10月20日
* @Author lizy18
* @param context
* 上下文
* @param message
* "字符串類型的消息"
*/
public static void showLong(Context context, CharSequence message) {
if (isShowFlag)
Toast.makeText(context, message, Toast.LENGTH_LONG).show();
}
/**
* 以"字符串資源ID"為消息的"長顯示吐司"
*
* @Time 2015年10月20日
* @Author lizy18
* @param context
* 上下文
* @param message
* 消息的資源ID
*/
public static void showLong(Context context, int message) {
if (isShowFlag)
Toast.makeText(context, message, Toast.LENGTH_LONG).show();
}
/**
* 自定義顯示位置的吐司, 短吐司, 消息為"字符串資源的ID"
*
* @Time 2015年10月20日
* @Author lizy18
* @param context
* 上下文
* @param charSequence
* 字符串類型的消息
* @param gravity
* 參數類型為Int型,表示在屏幕上所處的位置(如Gravity.centre表示處在屏幕中間)
* @param xOffset
* Toast這個View以Gravity.centre位置為參照物相對X軸的偏移量
* @param yOffset
* Toast這個View以Gravity.centre位置為參照物相對Y軸的偏移量
*/
public static void showCustomLocationShort(Context context, int messageId,
int gravity, int xOffset, int yOffset) {
if (isShowFlag) {
Toast toast = Toast
.makeText(context, messageId, Toast.LENGTH_SHORT);
toast.setGravity(gravity, xOffset, yOffset);
toast.show();
}
}
/**
* 自定義顯示位置的吐司, 長吐司, 消息為字符串資源ID
*
* @Time 2015年10月20日
* @Author lizy18
* @param context
* 上下文
* @param charSequence
* 整形int的消息資源的ID值
* @param gravity
* 參數類型為Int型,表示在屏幕上所處的位置(如Gravity.centre表示處在屏幕中間)
* @param xOffset
* Toast這個View以Gravity.centre位置為參照物相對X軸的偏移量
* @param yOffset
* Toast這個View以Gravity.centre位置為參照物相對Y軸的偏移量
*/
public static void showCustomLocationLong(Context context, int messageId,
int gravity, int xOffset, int yOffset) {
if (isShowFlag) {
Toast toast = Toast.makeText(context, messageId, Toast.LENGTH_LONG);
toast.setGravity(gravity, xOffset, yOffset);
toast.show();
}
}
/**
* 自定義顯示位置的吐司, 短吐司, 消息為字符串類型
*
* @Time 2015年10月20日
* @Author lizy18
* @param context
* 上下文
* @param charSequence
* 字符串類型的消息
* @param gravity
* 參數類型為Int型,表示在屏幕上所處的位置(如Gravity.centre表示處在屏幕中間)
* @param xOffset
* Toast這個View以Gravity.centre位置為參照物相對X軸的偏移量
* @param yOffset
* Toast這個View以Gravity.centre位置為參照物相對Y軸的偏移量
*/
public static void showCustomLocationShort(Context context,
CharSequence message, int gravity, int xOffset, int yOffset) {
if (isShowFlag) {
Toast toast = Toast.makeText(context, message, Toast.LENGTH_SHORT);
toast.setGravity(gravity, xOffset, yOffset);
toast.show();
}
}
/**
* 自定義顯示位置的吐司, 長吐司, 消息為字符串類型
*
* @Time 2015年10月20日
* @Author lizy18
* @param context
* 上下文
* @param charSequence
* 字符串類型的消息
* @param gravity
* 參數類型為Int型,表示在屏幕上所處的位置(如Gravity.centre表示處在屏幕中間)
* @param xOffset
* Toast這個View以Gravity.centre位置為參照物相對X軸的偏移量
* @param yOffset
* Toast這個View以Gravity.centre位置為參照物相對Y軸的偏移量
*/
public static void showCustomLocationLong(Context context,
CharSequence charSequence, int gravity, int xOffset, int yOffset) {
if (isShowFlag) {
toast = Toast.makeText(context, charSequence, Toast.LENGTH_LONG);
toast.setGravity(gravity, xOffset, yOffset);
toast.show();
}
}
/**
* 這是一個帶圖片的吐司,其吐司的顯示位置定義在了屏幕正中間-->短吐司
*
* @Time 2015年10月20日
* @Author lizy18
* @param context
* 上下文
* @param message
* 字符串類型的消息
* @param resId
* 圖片資源ID
*/
public static void showCustomToastWithImageShort(Context context,
CharSequence message, int resId) {
if (isShowFlag) {
toast = Toast.makeText(context, message, Toast.LENGTH_SHORT);
toast.setGravity(Gravity.CENTER, 0, 0);
LinearLayout ToastContentView = (LinearLayout) toast.getView();
ImageView img = new ImageView(context);
img.setImageResource(resId);
ToastContentView.addView(img);
toast.show();
}
}
/**
* 這是一個帶圖片的吐司,其吐司的顯示位置定義在了屏幕正中間-->長吐司
*
* @Time 2015年10月20日
* @Author lizy18
* @param context
* 上下文
* @param message
* 字符串類型的消息
* @param resId
* 圖片資源ID
*/
public static void showCustomToastWithImageLong(Context context,
CharSequence message, int resId) {
if (isShowFlag) {
toast = Toast.makeText(context, message, Toast.LENGTH_SHORT);
toast.setGravity(Gravity.CENTER, 0, 0);
LinearLayout ToastContentView = (LinearLayout) toast.getView();
ImageView img = new ImageView(context);
img.setImageResource(resId);
ToastContentView.addView(img);
toast.show();
}
}
/**
* 這是一個帶圖片的吐司,其吐司的顯示位置定義在了屏幕正中間-->短吐司
*
* @Time 2015年10月20日
* @Author lizy18
* @param context
* 上下文
* @param messageId
* 字符串資源的ID值
* @param resId
* 圖片資源ID
*/
public static void showCustomToastWithImageShort(Context context,
int messageId, int resId) {
if (isShowFlag) {
toast = Toast.makeText(context, messageId, Toast.LENGTH_SHORT);
toast.setGravity(Gravity.CENTER, 0, 0);
LinearLayout ToastContentView = (LinearLayout) toast.getView();
ImageView img = new ImageView(context);
img.setImageResource(resId);
ToastContentView.addView(img);
toast.show();
}
}
/**
* 這是一個帶圖片的吐司,其吐司的顯示位置定義在了屏幕正中間-->長吐司
*
* @Time 2015年10月20日
* @Author lizy18
* @param context
* 上下文
* @param messageId
* 字符串資源的ID值
* @param resId
* 圖片資源ID
*/
public static void showCustomToastWithImageLong(Context context,
int messageId, int resId) {
if (isShowFlag) {
toast = Toast.makeText(context, messageId, Toast.LENGTH_SHORT);
toast.setGravity(Gravity.CENTER, 0, 0);
LinearLayout ToastContentView = (LinearLayout) toast.getView();
ImageView img = new ImageView(context);
img.setImageResource(resId);
ToastContentView.addView(img);
toast.show();
}
}
/**
*
* 這是一個完全自定義的短吐司Toast:所展示出來的視圖是自己在res文件夾中自定義的xml布局文件
*
* @Time 2015年10月20日
* @Author lizy18
* @param context
* 所在Activity的上下文
* @param layoutResource
* 所要加載的XML布局資源文件的ID值
* @param message
* 所要通知的文本信息(CharSequence形式)
* @param bitmap
* 所要通知的圖片的信息(Bitmap形式)
*
*
*/
public static void showCompletedCustomToastShort(Context context,
int layoutResource, CharSequence message, Bitmap bitmap) {
if (isShowFlag) {
toast = new Toast(context);
LayoutInflater inflate = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view = inflate.inflate(layoutResource, null);
TextView mTextView = (TextView) view
.findViewById(R.id.toast_text_content);
ImageView mImageView = (ImageView) view
.findViewById(R.id.toast_image_content);
mTextView.setText(message);
mImageView.setImageBitmap(bitmap);
toast.setGravity(Gravity.CENTER, 0, 0);
toast.setView(view);
toast.setDuration(TinyjoyToastUtil.LENGTH_SHORT);
toast.show();
}
}
/**
*
* 這是一個完全自定義的長吐司Toast:所展示出來的視圖是自己在res文件夾中自定義的xml布局文件
*
* @Time 2015年10月20日
* @Author lizy18
* @param context
* 所在Activity的上下文
* @param layoutResource
* 所要加載的XML布局資源文件的ID值
* @param message
* 所要通知的文本信息(CharSequence形式)
* @param bitmap
* 所要通知的圖片的信息(Bitmap形式)
*
*/
public static void showCompletedCustomToastLong(Context context,
int layoutResource, CharSequence message, Bitmap bitmap) {
if (isShowFlag) {
toast = new Toast(context);
LayoutInflater inflate = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view = inflate.inflate(layoutResource, null);
TextView mTextView = (TextView) view
.findViewById(R.id.toast_text_content);
ImageView mImageView = (ImageView) view
.findViewById(R.id.toast_image_content);
mTextView.setText(message);
mImageView.setImageBitmap(bitmap);
toast.setGravity(Gravity.CENTER, 0, 0);
toast.setView(view);
toast.setDuration(TinyjoyToastUtil.LENGTH_SHORT);
toast.show();
}
}
/**
* 完全自定義的短吐司:所展示出來的視圖是自己在res文件夾中自定義的xml布局文件
*
* @Time 2015年10月20日
* @Author lizy18
* @param context
* 所在Activity的上下文
* @param layoutResource
* 所要加載的XML布局資源文件的ID值
* @param message
* 所要通知的文本信息(CharSequence形式)
* @param imaegId
* 所要通知的圖片的信息(圖片資源ID值)
*/
public static void showCompletedCustomToastShortWithResId(Context context,
int layoutResource, CharSequence message, int imaegId) {
if (isShowFlag) {
toast = new Toast(context);
LayoutInflater inflate = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view = inflate.inflate(layoutResource, null);
TextView mTextView = (TextView) view
.findViewById(R.id.toast_text_content);
ImageView mImageView = (ImageView) view
.findViewById(R.id.toast_image_content);
mTextView.setText(message);
mImageView.setImageResource(imaegId);
toast.setGravity(Gravity.CENTER, 0, 0);
toast.setView(view);
toast.setDuration(TinyjoyToastUtil.LENGTH_LONG);
toast.show();
}
}
/**
* 完全自定義的長吐司:所展示出來的視圖是自己在res文件夾中自定義的xml布局文件
*
* @Time 2015年10月20日
* @Author lizy18
* @param context
* 所在Activity的上下文
* @param layoutResource
* 所要加載的XML布局資源文件的ID值
* @param message
* 所要通知的文本信息(CharSequence形式)
* @param imaegId
* 所要通知的圖片的信息(圖片資源ID值)
*/
public static void showCompletedCustomToastLongWithResId(Context context,
int layoutResource, CharSequence message, int imaegId) {
if (isShowFlag) {
toast = new Toast(context);
LayoutInflater inflate = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view = inflate.inflate(layoutResource, null);
TextView mTextView = (TextView) view
.findViewById(R.id.toast_text_content);
ImageView mImageView = (ImageView) view
.findViewById(R.id.toast_image_content);
mTextView.setText(message);
mImageView.setImageResource(imaegId);
toast.setGravity(Gravity.CENTER, 0, 0);
toast.setView(view);
toast.setDuration(TinyjoyToastUtil.LENGTH_LONG);
toast.show();
}
}
}
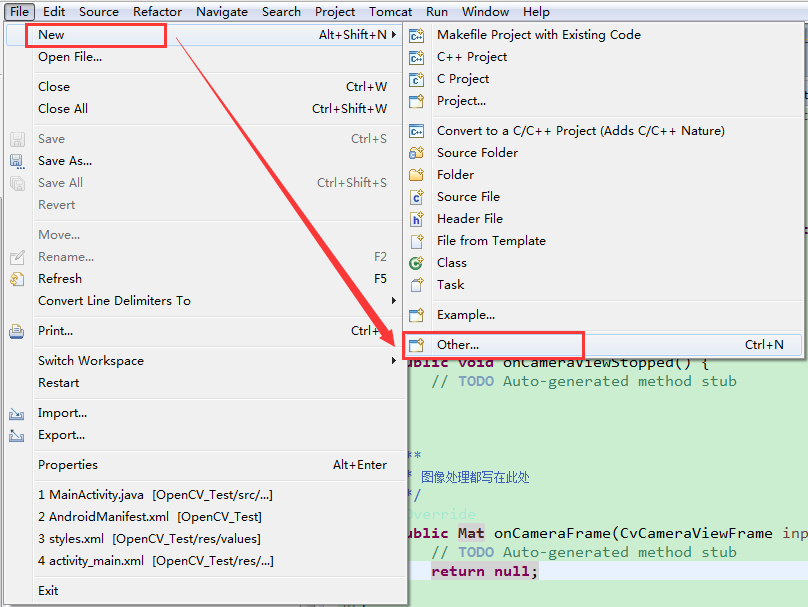
 OpenCV學習筆記(六)—— Android打開相機
OpenCV學習筆記(六)—— Android打開相機
在之前的篇章中,我們完成了Android平台開發環境的配置,也找到了剔除OpenCV Manager API的辦法,那麼接下來我們開始從零開始,完成一個個人的程序,實現功
 Android學習之RecyclerView
Android學習之RecyclerView
RecyclerView是android-support-v7-21版本中新增的一個Widget,官方介紹RecyclerView 是 ListView 的升級版本,更加
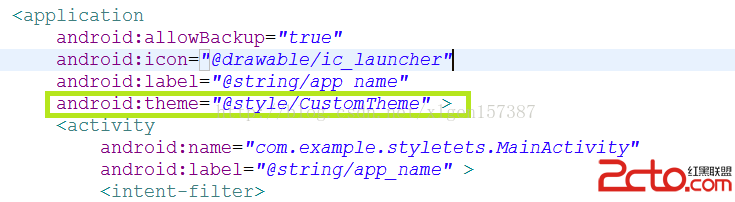
 Android學習筆記之Theme主題的修改設置
Android學習筆記之Theme主題的修改設置
(1)布局文件 (2)在values中新建xml文件 fill_pare
 android ListView深入理解
android ListView深入理解
在android開發中ListView是比較常用的組件,它以列表的形式展示具體內容,並且能夠根據數據的長度自適應顯示。抽空把對ListView的使用做了整理,並寫了個小例