編輯:關於Android編程
今天學習了一下傳感器, 腦子裡就蹦出了微信的搖一搖, 於是鼓了鼓勇氣抽空寫了出來, 本人菜鳥一枚, 希望大神們多多指點
用戶晃動後兩張圖片分開, 顯示後面圖片 晃動後伴隨震動效果, 聲音效果我們接下來分析一下這個案例, 當用戶晃動手機時, 會觸發加速傳感器, 此時加速傳感器會調用相應接口供我們使用, 此時我們可以做一些相應的動畫效果, 震動效果和聲音效果. 大致思路就是這樣. 具體功能點:
根據以上的簡單分析, 我們就知道該怎麼做了, Just now
布局沒啥可說的, 大家直接看代碼吧
step1: 在onStart() 方法中獲取傳感器的SensorManager
@Override
protected void onStart() {
super.onStart();
//獲取 SensorManager 負責管理傳感器
mSensorManager = ((SensorManager) getSystemService(SENSOR_SERVICE));
if (mSensorManager != null) {
//獲取加速度傳感器
mAccelerometerSensor = mSensorManager.getDefaultSensor(Sensor.TYPE_ACCELEROMETER);
if (mAccelerometerSensor != null) {
mSensorManager.registerListener(this, mAccelerometerSensor, SensorManager.SENSOR_DELAY_UI);
}
}
}
step2: 緊接著我們就要在Pause中注銷傳感器
@Override
protected void onPause() {
// 務必要在pause中注銷 mSensorManager
// 否則會造成界面退出後搖一搖依舊生效的bug
if (mSensorManager != null) {
mSensorManager.unregisterListener(this);
}
super.onPause();
}
Note: 至於為什麼我們要在onStart和onPause中就行SensorManager的注冊和注銷, 就是因為, 防止在界面退出(包括按Home鍵)時, 搖一搖依舊生效(代碼中有注釋)
step3: 在step1中的注冊監聽事件方法中, 我們傳入了當前Activity對象, 故讓其實現回調接口, 得到以下方法
///////////////////////////////////////////////////////////////////////////
// SensorEventListener回調方法
///////////////////////////////////////////////////////////////////////////
@Override
public void onSensorChanged(SensorEvent event) {
int type = event.sensor.getType();
if (type == Sensor.TYPE_ACCELEROMETER) {
//獲取三個方向值
float[] values = event.values;
float x = values[0];
float y = values[1];
float z = values[2];
if ((Math.abs(x) > 17 || Math.abs(y) > 17 || Math
.abs(z) > 17) && !isShake) {
isShake = true;
// TODO: 2016/10/19 實現搖動邏輯, 搖動後進行震動
Thread thread = new Thread() {
@Override
public void run() {
super.run();
try {
Log.d(TAG, "onSensorChanged: 搖動");
//開始震動 發出提示音 展示動畫效果
mHandler.obtainMessage(START_SHAKE).sendToTarget();
Thread.sleep(500);
//再來一次震動提示
mHandler.obtainMessage(AGAIN_SHAKE).sendToTarget();
Thread.sleep(500);
mHandler.obtainMessage(END_SHAKE).sendToTarget();
} catch (InterruptedException e) {
e.printStackTrace();
}
}
};
thread.start();
}
}
}
@Override
public void onAccuracyChanged(Sensor sensor, int accuracy) {
}
Note: 當用戶晃動手機會調用onSensorChanged方法, 可以做一些相應的操作
為解決動畫和震動延遲, 我們開啟了一個子線程來實現.
子線程中會通過發送Handler消息, 先開始動畫效果, 並伴隨震動和聲音
先把Handler的實現放一放, 我們再來看一下震動和聲音初始化
step 1: 先獲取到震動相關的服務,注意要加權限. 至於音效, 我們采用SoundPool來播放, 在這裡非常感謝Vincent 的貼子, 好初始化SoundPool
震動權限
//初始化SoundPool mSoundPool = new SoundPool(1, AudioManager.STREAM_SYSTEM, 5); mWeiChatAudio = mSoundPool.load(this, R.raw.weichat_audio, 1); //獲取Vibrator震動服務 mVibrator = (Vibrator) getSystemService(VIBRATOR_SERVICE);
Note: 大家可能發現SoundPool的構造方法已經過時, 不過不用擔心這是Api21之後過時的, 所以也不算太”過時”吧
step2: 接下來我們就要介紹Handler中的實現了, 為避免Activity內存洩漏, 采用了軟引用方式
private static class MyHandler extends Handler {
private WeakReference mReference;
private MainActivity mActivity;
public MyHandler(MainActivity activity) {
mReference = new WeakReference(activity);
if (mReference != null) {
mActivity = mReference.get();
}
}
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what) {
case START_SHAKE:
//This method requires the caller to hold the permission VIBRATE.
mActivity.mVibrator.vibrate(300);
//發出提示音
mActivity.mSoundPool.play(mActivity.mWeiChatAudio, 1, 1, 0, 0, 1);
mActivity.mTopLine.setVisibility(View.VISIBLE);
mActivity.mBottomLine.setVisibility(View.VISIBLE);
mActivity.startAnimation(false);//參數含義: (不是回來) 也就是說兩張圖片分散開的動畫
break;
case AGAIN_SHAKE:
mActivity.mVibrator.vibrate(300);
break;
case END_SHAKE:
//整體效果結束, 將震動設置為false
mActivity.isShake = false;
// 展示上下兩種圖片回來的效果
mActivity.startAnimation(true);
break;
}
}
}
Note: 內容不多說了, 代碼注釋中很詳細, 還有一個startAnimation方法
我先來說一下它的參數, true表示布局中兩張圖片從打開到關閉的動畫, 反之, false是從關閉到打開狀態, 上代碼step3: startAnimaion方法上的實現
/**
* 開啟 搖一搖動畫
*
* @param isBack 是否是返回初識狀態
*/
private void startAnimation(boolean isBack) {
//動畫坐標移動的位置的類型是相對自己的
int type = Animation.RELATIVE_TO_SELF;
float topFromY;
float topToY;
float bottomFromY;
float bottomToY;
if (isBack) {
topFromY = -0.5f;
topToY = 0;
bottomFromY = 0.5f;
bottomToY = 0;
} else {
topFromY = 0;
topToY = -0.5f;
bottomFromY = 0;
bottomToY = 0.5f;
}
//上面圖片的動畫效果
TranslateAnimation topAnim = new TranslateAnimation(
type, 0, type, 0, type, topFromY, type, topToY
);
topAnim.setDuration(200);
//動畫終止時停留在最後一幀~不然會回到沒有執行之前的狀態
topAnim.setFillAfter(true);
//底部的動畫效果
TranslateAnimation bottomAnim = new TranslateAnimation(
type, 0, type, 0, type, bottomFromY, type, bottomToY
);
bottomAnim.setDuration(200);
bottomAnim.setFillAfter(true);
//大家一定不要忘記, 當要回來時, 我們中間的兩根線需要GONE掉
if (isBack) {
bottomAnim.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {}
@Override
public void onAnimationRepeat(Animation animation) {}
@Override
public void onAnimationEnd(Animation animation) {
//當動畫結束後 , 將中間兩條線GONE掉, 不讓其占位
mTopLine.setVisibility(View.GONE);
mBottomLine.setVisibility(View.GONE);
}
});
}
//設置動畫
mTopLayout.startAnimation(topAnim);
mBottomLayout.startAnimation(bottomAnim);
}
至此 核心代碼已經介紹完畢 , 但是還有部分小細節不得不提一下
大家要在初始化View之前將上下兩條橫線GONE掉, 用GONE是不占位的
mTopLine.setVisibility(View.GONE); mBottomLine.setVisibility(View.GONE);
2.咱們的搖一搖最好是只豎屏 (畢竟我也沒見過橫屏的搖一搖), 加上下面代碼
//設置只豎屏 setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT);
源碼我已經發在了github上, 希望大家多多支持!
 如何做智能硬件開發 -- 直流馬達
如何做智能硬件開發 -- 直流馬達
第6節 直流馬達馬達是我們經常使用到的電動裝置,它可以將電能轉化成動能,驅動其他東西的運動。聽起來很抽象,舉幾個例子吧。我們小時候玩的四驅車,帶動輪子轉動的那個小裝置就是
 Android 底部TabActivity(0)——開篇(界面分析)
Android 底部TabActivity(0)——開篇(界面分析)
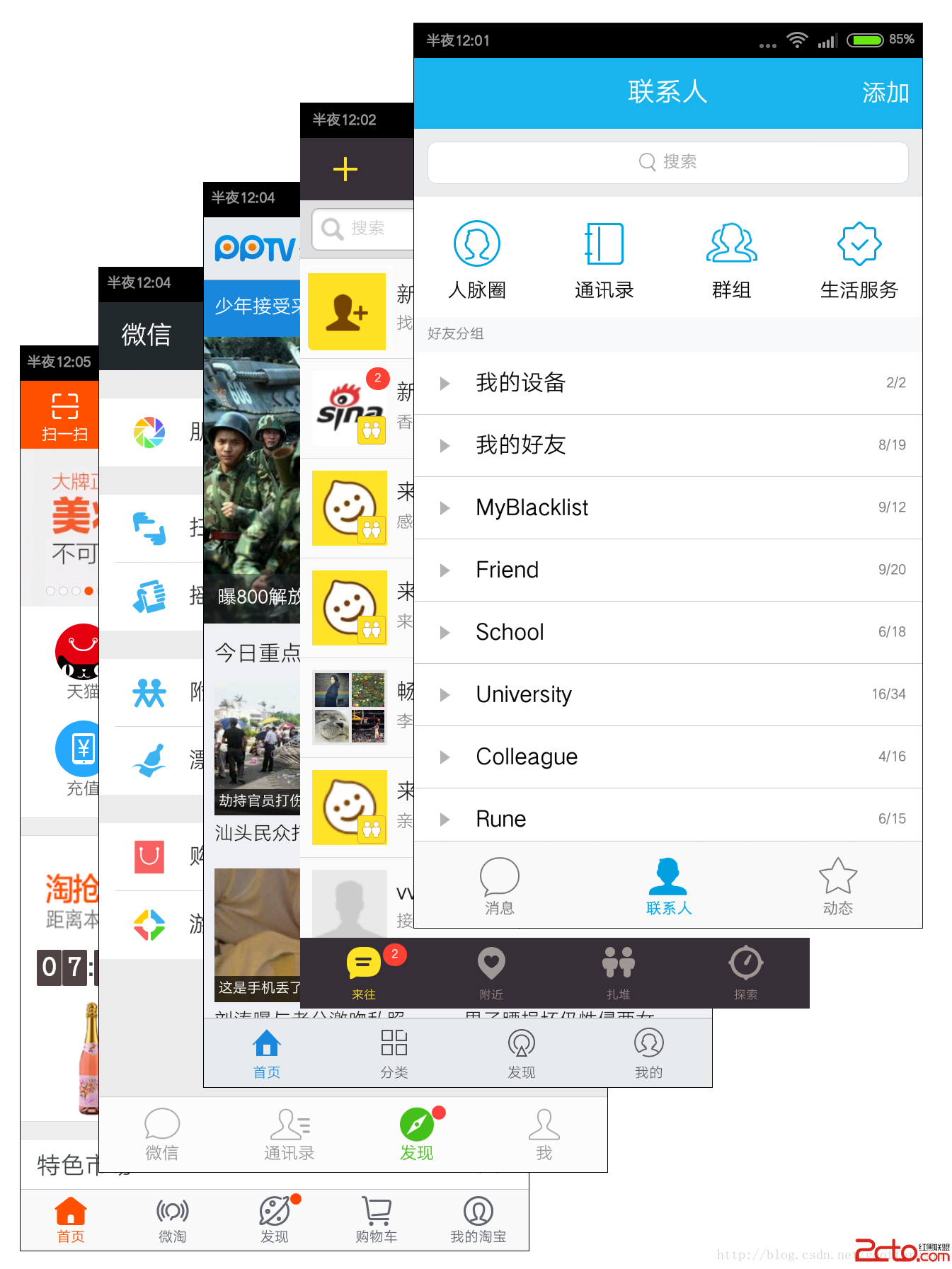
當下主流的軟件沒有一個統一明確的風格,App框架什麼樣的都有,但個人鐘情於頁面底部Tab分簽架構,移動設備的屏幕雖然越來越大,但是顯示的內容還是有限,為了能
 百度一鍵root怎麼獲取權限
百度一鍵root怎麼獲取權限
百度一鍵root是一款很簡單清潔的軟件,很適合剛剛接觸root使用的群眾用。root就是讓你的獲取手機權限,然後處理一些手機系統本來無法處理的軟件,讓你的手
 Android編程實現換膚功能實例
Android編程實現換膚功能實例
本文實例講述了Android編程實現換膚功能的方法。分享給大家供大家參考,具體如下:本系列專題培訓適用范圍:初級Android程序員,即有J2SE基礎和Android初級