編輯:關於Android編程
??終於把該忙的事情都忙得差不多了,接下來又可以開始good good study,day day up了。在Android開發學習之路–基於vitamio的視頻播放器(一)中,主要講了播放器的界面的簡單實現,以及掃描視頻文件,獲取視頻文件的部分信息,還沒開始講解如何使用vitamio這個庫,這裡就開始講解下最簡單的使用方法吧。
??layout界面:
??io.vov.vitamio.widget.CenterLayout是vitamio提供的widget居中布局,然後io.vov.vitamio.widget.VideoView就是顯示的播放界面了,其實主要就是個surfaceview。接著看下activity代碼:
package com.jared.jplayer.ui;
import android.content.Context;
import android.content.Intent;
import android.databinding.DataBindingUtil;
import android.widget.Toast;
import com.jared.jplayer.R;
import com.jared.jplayer.app.BaseActivity;
import com.jared.jplayer.common.MyMediaController;
import com.jared.jplayer.databinding.LocalPlayerBinding;
import io.vov.vitamio.MediaPlayer;
import io.vov.vitamio.Vitamio;
/**
* Created by jared on 2016/9/29.
*/
public class LocalVideoPlayer extends BaseActivity {
private String subtitle_path = "";
private long mPosition = 0;
private LocalPlayerBinding binding;
public static void launch(Context context, String url) {
Intent intent = new Intent(context, LocalVideoPlayer.class);
intent.putExtra("url", url);
context.startActivity(intent);
}
@Override
protected void initParams() {
Vitamio.isInitialized(getActivity());
binding = DataBindingUtil.setContentView(getActivity(), R.layout.activity_local_player);
}
@Override
protected void initViews() {
super.initViews();
String url = getActivity().getIntent().getStringExtra("url");
initVideo("file://"+url);
}
@Override
protected void onPause() {
mPosition = binding.surfaceView.getCurrentPosition();
binding.surfaceView.stopPlayback();
super.onPause();
}
@Override
protected void onResume() {
if (mPosition > 0) {
binding.surfaceView.seekTo(mPosition);
mPosition = 0;
}
super.onResume();
binding.surfaceView.start();
}
private void initVideo(String path) {
if (path == "") {
// Tell the user to provide a media file URL/path.
Toast.makeText(getActivity(), "Please edit VideoViewSubtitle Activity, and set path" + " variable to your media file URL/path", Toast.LENGTH_LONG).show();
return;
} else {
binding.surfaceView.setVideoPath(path);
MyMediaController myMediaController = new MyMediaController(getActivity());
binding.surfaceView.setMediaController(myMediaController);
binding.surfaceView.requestFocus();
binding.surfaceView.setOnPreparedListener(new MediaPlayer.OnPreparedListener() {
@Override
public void onPrepared(MediaPlayer mediaPlayer) {
// optional need Vitamio 4.0
mediaPlayer.setPlaybackSpeed(1.0f);
binding.surfaceView.addTimedTextSource(subtitle_path);
binding.surfaceView.setTimedTextShown(true);
}
});
binding.surfaceView.setOnTimedTextListener(new MediaPlayer.OnTimedTextListener() {
@Override
public void onTimedText(String text) {
binding.subtitleView.setText(text);
}
@Override
public void onTimedTextUpdate(byte[] pixels, int width, int height) {
}
});
}
}
}
??這裡看下initVideo代碼,binding.surfaceView.setVideoPath(path);設置播放的路徑,這裡的路徑是之前的播放列表中已經掃描出來的然後解析出來通過launch方法傳遞給LocalVideoPlayer的。這裡自定義了controller,然後通過controller就可以控制播放暫停等功能了,接著來看controller。
package com.jared.jplayer.common;
import android.content.Context;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import com.jared.jplayer.R;
import io.vov.vitamio.widget.MediaController;
/**
* Created by jared on 2016/9/28.
*/
public class MyMediaController extends MediaController {
Context mContext;
public MyMediaController(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
}
public MyMediaController(Context context) {
super(context);
mContext = context;
}
@Override
protected View makeControllerView() {
return ((LayoutInflater) mContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE)).inflate(R.layout.mymediacontroller, this);
//return super.makeControllerView();
}
}
??繼承了MediaController,重新的布局了界面,接著看下新的布局:
??注意的是這裡的id的名字必須不能變,因為vitamio的mediacontroller會根據id來做對應的事情的。
??vitamio的接口還是比較簡潔的,省去了很多事情,需要考慮的事情基本上都做好了,它是基於ffmpeg做的,之後有機會也可以深入學習下。
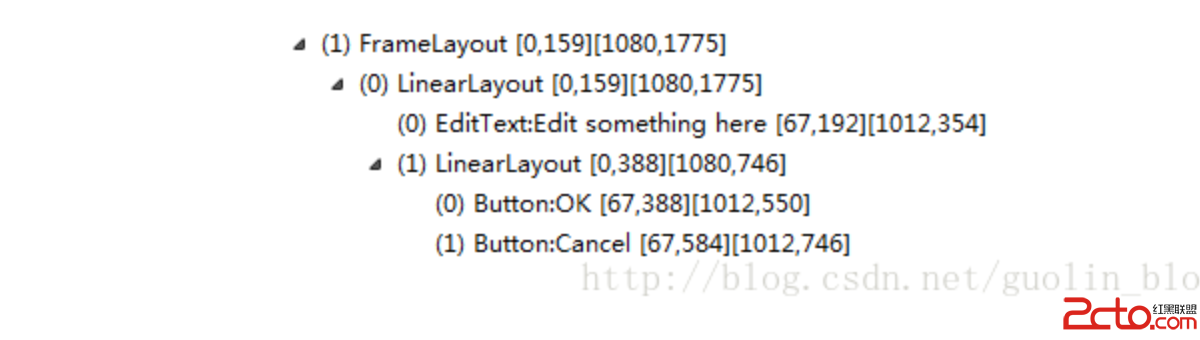
 android應用程序優化之布局優化
android應用程序優化之布局優化
在我們開發APP時不僅要在代碼實現上,做到對App的優化,而在我們的界面布局也有許多要優化的地方,如果布局寫的很low的話,系統加載布局的速度會十分的慢,使得用戶的體驗非
 AndroidStudio使用SVN管理代碼
AndroidStudio使用SVN管理代碼
1.前言隨著項目的快速迭代,往往上一個版本正在測試中,下一個版本已經開始開發了和版本追溯了。目前移動客戶端還沒有版本管理控制上形成一套有效的管理體系,希望能通過此文檔的整
 [Android] 使用Include布局+Fragment滑動切換屏幕
[Android] 使用Include布局+Fragment滑動切換屏幕
前面的文章已經講述了隨手拍項目圖像處理的技術部分,該篇文章主要是主界面的布局及屏幕滑動切換,並結合鴻洋大神的視頻和郭神的第一行代碼(強推兩人Android博客),完成了下
 Android開發中使用Volley庫發送HTTP請求的實例教程
Android開發中使用Volley庫發送HTTP請求的實例教程
Android Volley 是Google開發的一個網絡lib,可以讓你更加簡單並且快速的訪問網絡數據。Volley庫的網絡請求都是異步的,你不必擔心異步處理問題。Vo