編輯:關於Android編程
//實現照相
public void click1(View v) {
Intent intent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
File file = new File(Environment.getExternalStorageDirectory().getPath(), "tu.png");
intent.putExtra(MediaStore.EXTRA_OUTPUT, Uri.fromFile(file));
startActivityForResult(intent, 1);
}
//實現錄像
public void click2(View v) {
Intent intent = new Intent(MediaStore.ACTION_VIDEO_CAPTURE);
File file = new File(Environment.getExternalStorageDirectory().getPath(), "to.mp4");
intent.putExtra(MediaStore.EXTRA_OUTPUT, Uri.fromFile(file));
intent.putExtra(MediaStore.EXTRA_VIDEO_QUALITY, 1);
startActivityForResult(intent, 1);
}
2.fragment的入門
fragment理解成是Activity的一部分.
fragment必須嵌入到Activity裡 .
fragment的生命周期和受到Activity的影響
ViewGroup :五大布局 可以有自己的孩子.
Fragment這個技術是在Android3.0被引進
在布局裡面聲明fragment
1.
2.
6.
11.
16.
fragment裡面的name屬性:要指定你聲明的fragment,就是要加載這個fragment
聲明fragment
1.//fragment代表Activity的一部分
2.public class Demo1Fragment extends Fragment {
3.
4. //在這個方法裡面初始化Fragment要展示的內容 相當於Activity的onCreate方法
5. @Override
6. public View onCreateView(LayoutInflater inflater, ViewGroup container,
7. Bundle savedInstanceState) {
8. //[1]通過一個布局填充器 把一個布局轉換成一個view對象
9. View view = inflater.inflate(R.layout.fragment_demo1, null);
10.
11. return view;
12. }
13.
14.}
3. 動態添加fragment
學過的manager: smsManager telephoneManager windowManager fragmentManager notifationManager packageManager ,ActivityManager.
public class MainActivity extends Activity {
@SuppressWarnings("deprecation")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//[1]獲取手機分辨率
WindowManager wm = (WindowManager) getSystemService(WINDOW_SERVICE);
int width = wm.getDefaultDisplay().getWidth();
int height = wm.getDefaultDisplay().getHeight();
//[2]獲取fragment的管理者
FragmentManager fragmentManager = getFragmentManager();
//[3]開啟事務
FragmentTransaction transaction = fragmentManager.beginTransaction();
//說明是豎屏 當是豎屏的時候我加載一個fragment ★Android.代表都是系統定義好的 android.R.id.content:理解成是當前手機的窗體
if (width < height) {
transaction.replace(android.R.id.content, new Fragment_Demo1());
//說明是橫屏 當是橫屏的時候加載另外一個fragment
}else {
transaction.replace(android.R.id.content, new Fragment_Demo2());
}
//[4]一定要記得提交beginTransaction
transaction.commit();
}
}
4. 模擬一個微信的主頁面
public void onClick(View v) {
// 獲取fragment管理
FragmentManager manager = getFragmentManager();
// 開啟事務
FragmentTransaction transaction = manager.beginTransaction();
switch (v.getId()) {
case R.id.bu_1:
transaction.replace(R.id.ll, new Fragment_wx());
break;
case R.id.bu_2:
transaction.replace(R.id.ll, new Fragment_friend());
break;
case R.id.bu_3:
transaction.replace(R.id.ll, new Fragment_discover());
break;
case R.id.bu_4:
transaction.replace(R.id.ll, new Fragment_me());
break;
}
transaction.commit();
}
5. fragment兼容低版本[1]就是使用v4包中的fragment
[2]mainactivity要繼承FragmentActivity
[3]獲取Fragment的管理者方式不一樣了
FragmentManager supportFragmentManager = getSupportFragmentManager();
public class MainActivity extends FragmentActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void click1(View v) {
FragmentManager manager = getSupportFragmentManager();
FragmentTransaction beginTransaction = manager.beginTransaction();
beginTransaction.replace(R.id.ll, new Fragment_wx());
beginTransaction.commit();
}
public void click2(View v) {
FragmentManager manager = getSupportFragmentManager();
FragmentTransaction beginTransaction = manager.beginTransaction();
beginTransaction.replace(R.id.ll, new Fragment_friend());
beginTransaction.commit();
}
6.Fragment的生命周期生命周期雖然很多 但是在實際開發中我們只需要重寫2個方法就可以了 onCreteView和onDestroy方法
7. Fragment的通信
Fragment有一個公共橋梁 ---->Activity
代碼1:
public class Fragment_1 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_demo, null);
Button bu = (Button) view.findViewById(R.id.bu);
//獲取點擊事件
bu.setOnClickListener(new OnClickListener() {
@Override
//[3]修改另外一個Fragment的的textview 的內容
public void onClick(View v) {
Fragment_2 fragment = (Fragment_2) getActivity().getFragmentManager().findFragmentByTag("1");
fragment.update("我是劉");
}
});
return view;
}
}
。。。。 。。。。。。。。。。。。。。。。。。。。
代碼2:
public class Fragment_2 extends Fragment {
private TextView tv;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
//[1]通過一個布局填充器 把一個布局轉換成一個view對象
View view = inflater.inflate(R.layout.fragment_demo1, null);
tv = (TextView) view.findViewById(R.id.tv);
return view;
}
//更新textview的方法
public void update(String st) {
tv.setText(st);
}
}
main方法中
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// [1]獲取Fragment的管理者
FragmentManager manager = getFragmentManager();
FragmentTransaction beginTransaction = manager.beginTransaction();
// [2]動態替換
beginTransaction.replace(R.id.ll_1, new Fragment_1(), "2");
beginTransaction.replace(R.id.ll_2, new Fragment_2(), "1");
beginTransaction.commit();
}
8. menu菜單
添加菜單的方式
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
// 當點擊手機上的menu菜單執行
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// getMenuInflater().inflate(R.menu.main, menu);
menu.add(1, 1, 0, "首頁");
menu.add(1, 2, 0, "前進");
return true;
}
// 當想要知道具體菜單的哪個條目被選中 需要重寫下面這個方法
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
switch (id) {
case 1:
System.out.println("111");
break;
case 2:
System.out.println("222");
break;
}
return super.onOptionsItemSelected(item);
}
// 當用戶打開菜單的面板 這個方法就會執行
@Override
public boolean onMenuOpened(int featureId, Menu menu) {
AlertDialog.Builder builder = new Builder(this);
builder.setTitle("警告");
builder.setMessage("禁止下載");
builder.setPositiveButton("確定", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
builder.setNegativeButton("取消", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
builder.show();
return false;
}
}
9. Android補間動畫[1]補間動畫
位移
1.//創建一個位移動畫 最後一個參數 慎用整數
2. TranslateAnimation ta = new TranslateAnimation(Animation.RELATIVE_TO_PARENT, 0, Animation.RELATIVE_TO_PARENT, 0, Animation.RELATIVE_TO_PARENT, 0, Animation.RELATIVE_TO_PARENT, 0.2f);
3. // [2]設置動畫執行的時長
4. ta.setDuration(2000);
5.
6. //當動畫執行完畢後 停留在結束位置
7. ta.setFillAfter(true);
8. // [3]iv執行動畫
9. iv.startAnimation(ta);
旋轉
1. RotateAnimation ra = new RotateAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
2. // [2]設置動畫執行的時長
3. ra.setDuration(2000);
4. // [3]設置動畫執行重復次數
5. ra.setRepeatCount(1);
6. // [4]設置重復的模式
7. ra.setRepeatMode(Animation.REVERSE);
8. // [3]iv執行動畫
9. iv.startAnimation(ra);
縮放
1.// 縮放(放大 縮小)1.0默認
2. ScaleAnimation sa = new ScaleAnimation(1.0f, 3.0f, 1.0f, 3.0f,Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
3. // [2]設置動畫執行的時長
4. sa.setDuration(2000);
5. // [3]設置動畫執行重復次數
6. sa.setRepeatCount(1);
7. // [4]設置重復的模式
8. sa.setRepeatMode(Animation.REVERSE);
9. // [3]iv執行動畫
10. iv.startAnimation(sa);
透明
1.//[1]創建一個透明動畫 1.0代表完全不透明 0.0完全透明
2. AlphaAnimation aa = new AlphaAnimation(1.0f, 0.0f);
3. //[2]設置動畫執行的時長
4. aa.setDuration(2000);
5. //[3]設置動畫執行重復次數
6. aa.setRepeatCount(1);
7. //[4]設置重復的模式
8. aa.setRepeatMode(Animation.REVERSE);
9. //[3]iv執行動畫
10. iv.startAnimation(aa);
//綜合,創建一個動畫集合
public void click5(View v) {
AnimationSet set = new AnimationSet(true);
set.addAnimation(ts);
set.addAnimation(ra);
set.addAnimation(sc);
iv.startAnimation(set);
}
動畫合集
補間動畫的原理 :只是產生了一個動畫效果而已 ,相當於孫悟空使用的障眼法.
10. 應用的反編譯
apktools :獲取apk資源文件(圖片資源 布局資源 Android的清單文件)
dex2jar: 通過這個工具查看apk的源碼
jd.exe:可以查看源碼
11. 實現補間動畫的第二種方式(使用xml來定義)
[1]res下創建一個anim目錄
[2]在anim目錄下創建對應的動畫
// 點擊按鈕實現一個透明動畫的效果
public void click1(View v) {
// [1]使用工具類來加載動畫
Animation aa = AnimationUtils.loadAnimation(getApplicationContext(),
R.anim.alpha);
// [2]iv執行動畫
iv.startAnimation(aa);
}
12. 通知欄
給用戶友好提示
[1]Toast
[2]對話框
[3]通知欄
public class MainActivity extends Activity {
private NotificationManager nm;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 獲取通知的管理
nm = (NotificationManager) getSystemService(NOTIFICATION_SERVICE);
}
public void click1(View v) {
// [0]創建Notification實例 鏈式調用:
/*
* Notification noti = new Notification.Builder(this)
* .setContentTitle("我是大標題") .setContentText("我是大標題的內容")
* .setSmallIcon(R.drawable.ic_launcher)
* .setLargeIcon(BitmapFactory.decodeResource(getResources(),
* R.drawable.ic_launcher)) .build();
*/
// [0]在實際開發中為了兼容低版本 我們可以使用過時的方法
Notification noti = new Notification(R.drawable.ic_launcher, "收到信息",
System.currentTimeMillis());
// 當接收到通知 讓手機震動 發出聲音 讓手機的呼吸燈亮
noti.defaults = Notification.DEFAULT_ALL;
// 當接收到通知 不讓通知清除
noti.flags = Notification.FLAG_NO_CLEAR;
Intent intent = new Intent(); intent.setAction(Intent.ACTION_CALL);
intent.setData(Uri.parse("tel:"+111));
PendingIntent contentIntent = PendingIntent.getActivity(getApplicationContext(), 1, intent, Intent.FLAG_ACTIVITY_NEW_TASK );
// [0.3]當點擊通知做對應的事情
noti.setLatestEventInfo(this, "小芳", "老地方見", contentIntent);
nm.notify(10, noti);
}
public void click2(View v) {
nm.cancel(10);
}
}
1.補間動畫
位移 縮放 旋轉 透明
補間動畫原理:只是產生一個動畫效果而已,實際坐標不變,
13.應用的反編譯
apktools:獲取apk資源文件(圖片資源,布局資源Android清單文件)
dex2jar:通過這個工具查看apk源碼
jd.exe:可以查看源碼
逆向助手
14.屬性動畫
會改變控件的坐標
public class MainActivity extends Activity {
private ImageView iv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv = (ImageView) findViewById(R.id.iv);
// iv.setRotationX(rotationX);
// iv.setAlpha(alpha);
// iv.setTranslationX(translationX);
// iv.setScaleX(scaleX);
}
// 旋轉
public void click1(View v) {
ObjectAnimator ro = ObjectAnimator.ofFloat(iv, "rotationX", 10, 20, 40,
360);
ro.setDuration(2500);
ro.start();
}
// 透明
public void click2(View v) {
ObjectAnimator al = ObjectAnimator.ofFloat(iv, "alpha", 1f, 0.8f, 0.4f,
0f);
al.setDuration(2500);
al.start();
}
// 位移
public void click3(View v) {
ObjectAnimator ts = ObjectAnimator.ofFloat(iv, "translationX", 1f,
0.8f, 0.4f, -10f);
ts.setDuration(2500);
ts.start();
}
// 縮放
public void click4(View v) {
ObjectAnimator sc = ObjectAnimator.ofFloat(iv, "scaleX", 1f, 2f, 5f);
sc.setDuration(2500);
sc.start();
}
// 綜合
public void click5(View v) {
AnimatorSet set = new AnimatorSet();
ObjectAnimator ts = ObjectAnimator.ofFloat(iv, "translationY", 1f, 200f);
ObjectAnimator sc = ObjectAnimator.ofFloat(iv, "scaleX", 2f, 5f);
ObjectAnimator ro = ObjectAnimator.ofFloat(iv, "rotationY", 40,
360,720);
set.setDuration(5000);
set.playTogether(ts, sc,ro);
//set.setTarget(iv);
set.start();
}
}
 VoLTE高清語音通話支持哪些手機
VoLTE高清語音通話支持哪些手機
隨著蘋果向iPhone6以上的機型推送VoLTE高清語音通話運營商配置更新文件,更多網友開始關注這一新的語音技術,那麼現在國內有哪些手機是支持VoLTE高清
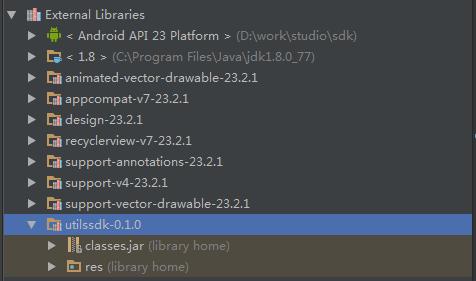
 Android studio 發布Android Library項目到JCenter
Android studio 發布Android Library項目到JCenter
互聯網的發展是非常迅猛的,剛剛覺得自己適應了eclipse的用法,突然發現它已經被淘汰了。OK,今天不是來說eclipse和Android studio的褒貶。我們是來學
 玩轉Android之二維碼生成與識別
玩轉Android之二維碼生成與識別
二維碼,我們也稱作QRCode,QR表示quick response即快速響應,在很多App中我們都能見到二維碼的身影,最常見的莫過於微信了。那麼今天我們就來看看怎麼樣在
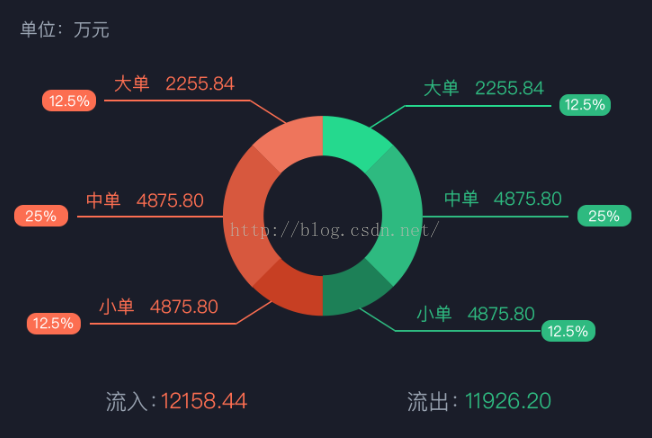
 自定義View控件之特殊的餅形圖(環形圖)
自定義View控件之特殊的餅形圖(環形圖)
單位項目要實現如下圖這種環形圖或是說特殊的餅形圖,在網上找了半天,沒有發現開源的,沒法子,只能硬著頭皮自己寫一個了。最近也在學習自定義view。正好拿這個來進行練習一下。