編輯:關於Android編程
這篇文章將圍繞下面幾個方面:
從開發模式(過程)上對比Android和小程序,比較兩種”模式”的異同 從實現功能上對比,主要是看看微信小程序的局限 自己的一些看法,微信的優勢在我看來,開發一款app,需要做的主要是界面布局以及交互處理,然後是後面的業務邏輯處理。雖然平台不同,但是任務都是趨同的。下面從這兩個大的方面進行對比一下。
微信把這個小程序框架稱為“MINA”,並聲稱:
MINA(MINA IS NOT APP) 是在微信中開發小程序的框架。
MINA的目標是通過盡可能簡單、高效的方式讓開發者可以在微信中開發具有原生APP體驗的服務。
MINA提供了自己的視圖層描述語言WXML和WXSS,以及基於JavaScript的邏輯層框架,並在視圖層與邏輯層間提供了數據傳輸和事件系統,可以讓開發者可以方便的聚焦於數據與邏輯上。
個人覺得第三點說得特別好。大概說清楚了開發者要干什麼。大概就是以寫Web的方式寫好前端,然後通過雙向數據綁定技術和業務端交互,業務端通過javascript代碼實現業務處理,必要時調用微信接口完成一些處理。
這裡所說的生命周期函數是指的整個應用以及每個頁面的聲明周期函數,在Android中,對應著App、Activity類,而在小程序中,對應著App和Page兩個函數對象(注意,javascript是基於原型和構造器的,而java是基於類的,所以這裡就造成了一些寫法的不同)。以App為例,下面是一個代碼實例:
App({
onLaunch: function () {
console.log('App Launch')
},
onShow: function () {
console.log('App Show')
},
onHide: function () {
console.log('App Hide')
}
})
每個小程序起起來時就會有一個App實例,我們只需要在這個實例中添加自己的邏輯即可,唯一不同的是這是在javascript這種語言上寫的(java和javascript的區別就像是雷鋒和雷峰塔,所以這裡形式上的不同還是蠻大的)。
前面說了,寫視圖層的體驗有點像Web前端,主要是寫多了Android,習慣性地會把界面的樣式以及交互放在一塊兒寫(事實上就是你在xml上做的工作),而在Web端,需要html和css文件來共同完成。在小程序裡面,對應的是WXML(WeiXin Markup Language)和WXSS(WeiXin Style Sheets),注意雖然模式和web很像,但是在形式上算是微信自己開發的一套。具體來講,你需要做兩件事:
在WXML中通過組件(微信所提供的標簽)構建頁面結構,並且在其中完成數據綁定和事件綁定 在WXSS中完成樣式的定義,用以控制WXML中組件的樣式。WXSS具有CSS大部分特性,同時也有部分擴充。基本上,視圖層很像在寫Web端。不過你也看到了,和Android比起來,限制因素在於微信給你提供了組件,然後你最多改改樣式,更多的像自定義組件什麼的就不可能了。
不同於Android有一堆的組件(Activity、Service..)來支撐邏輯層,小程序就一個Page()函數(類似與App()函數,在框架裡面填邏輯),所以顯得很簡單。基本上,數據通過雙向綁定進行傳遞和刷新的,然後在page內可以完成一些交互處理,更多的能力(訪問網絡、存儲)是通過微信的API完成的,這些api以wx.開頭,目前來看,不是太多,所以可以很快看完,當然也意味著其實可以完成的工作還著實有限,這個後面說。
工程組織整體來說,小程序的工程組織還是蠻清晰的,MINA程序包含一個描述整體程序的app和多個描述各自頁面的page,一個MINA程序主體部分由三個文件組成,必須放在項目的根目錄,是app.js,app.json,app.wxss,分別用作生命周期函數、配置文件和樣式文件,一個MINA頁面由四個文件組成,是.js,.wxml,.json,.wxss,分別用作生命周期函數、布局文件、配置文件和樣式文件,他們需要通過同名且放在同名文件夾下(方便框架通過名字路由)。比起Android來,套路應該是固定而簡單得多。
Android再回頭看看Android開發,突然覺得可以玩的簡直是太多了…下面簡單描述一下,肯定是不全的。
一些生命周期函數App、Activity是肯定的,其實套路和小程序還是差不多的。只不過組織形式是類而不是函數對象。之前說了,這是因為Js和Java語言特性造成的。
視圖層代碼通常來講,Android的界面在.xml文件中定義,其實仔細想想就會發現,在文件中,我們是同時定義了布局,和交互邏輯的,這是因為本質上這些.xml聲明都是View類的子類,我們通過重寫View的聲明周期方法來完成了對齊的樣式(onDraw以及LaoutParams)、以及交互的定義(各種on..listener)。所以在.xml中更像是對這些對象進行一系列實例化。至於雙向數據綁定,Android也開始支持了
邏輯層代碼這一層還是要復雜得多..放到後面對比來說吧。
工程組織…..不想說了,一方面寫法多,一方面相對於小程序也蠻復雜的。
功能上的對比要怎麼對比呢?讀Android的開發文檔我之前看了一個星期,而微信小程序的文檔也就兩三個小時,從體量上說就知道無意Android功能要強大的多。所以基本上小程序能做的以外就是不能做的,這句話聽起來很廢話,但事實上是因為微信給的API有限,所以你基本上能把自己需求列出來,查一下API是否給出,沒給出的話基本上還是算了吧。下面我根據Android的APIguide(科學上網)來羅列下小程序的局限。
自定義控件和布局這個應該是最直觀的一點,因為實際上你所使用的視圖層是被微信進一步封裝了的,小程序自定義控件還是蠻復雜的,因為MINA給出了繪圖(但是只能在
數據存儲這個要特別拿來說一下,官網原文是:
每個微信小程序都可以有自己的本地緩存,可以通過wx.setStorage(wx.setStorageSync)、wx.getStorage(wx.getStorageSync)、wx.clearStorage(wx.clearStorageSync)可以對本地緩存進行設置、獲取和清理。
注意: localStorage是永久存儲的,但是我們不建議將關鍵信息全部存在localStorage,以防用戶換設備的情況。
所以微信小程序使用的是緩存而非有一個自己的數據庫,這裡的緩存應該類似於android的SharedPreference之類的,用鍵值對存的。而且小程序只能對文件進行存的操作。所以說對於那種需要數據庫的應用,小程序是不適合的。
後台服務,多線程Android中,Service是蠻重要的類,然後多線程與異步任務雖然復雜,但是能完成許多工作,但是小程序是不具有這種能力的,當然其實你可以看到你也是可以異步讀寫的…所以微信應該是只提供了部分功能的異步能力。
對系統服務的獲取寫到這裡,主要是想到了之前應用需要鬧鐘模塊,需要讓系統定時通知應用以完成特定的事件。而小程序其實是封裝在微信這個應用之內的應用,所以理論上它是可以獲得系統服務的,但是,如果微信不給接口一切都白說,從API文檔中可以看到,微信還是提供了位置、網絡狀態等系統信息的,不過像通知這些服務,是暫時沒有的。
與其他應用交互這裡的概念主要是對應Android的隱式意圖和ContentProvider,這裡Android提供了一種能力,讓應用程序之間可以相互調用甚至相互操作數據(比如A打開B的音樂播放器,將A的網頁內容保存到B的便簽中..這裡主要是場景可擴展),而微信中,這種能力被具體場景化了,比如你仍然可以調用相機拍照(微信調用隱式意圖幫你實現),其他的場景你卻無法實現,因為微信沒有做這一層封裝。
內嵌網頁這一點不知道要不要說..因為微信小程序其實就是一種”內嵌網頁”的解決方案?只不過使用了類似於hybrid的解決方案。
性能優化在Android中許多業務已經被MINA封裝了(網絡請求、websocket…)所以一方面你實現功能的成本降低了,另一方面這一部分優化的空間並不是那麼大。
開源庫因為我還是個Js的初學者,所以暫時不知道如何在微信小程序中使用輪子。但微信和web前端那一套還真不太一樣,所以也應該沒法直接使用一些開源庫。
最後的總結如前所說,如果說一般應用的容器(不知道這個比喻恰不恰當)是操作系統,那麼小程序的容器則是操作系統下的一款應用,自然而然的,它本身就是某個應用下的一個子模塊。而這個模塊能有多少功能取決於微信寫了多少接口。
另一方面,因為這個容器是微信,至少我們可以假設這些接口的跨平台特性,很可能我們調用的這些接口,會比我們自己寫android調用系統接口更穩定,甚至依附於微信,我們可能少了諸如在某些手機系統中管理應用生命周期、避免程序被殺死的麻煩。
總之,我的感受是
雖然功能有限,但是足夠敏捷開發 在需求能夠被滿足的情況下,盡量適用微信開發。  Android引導頁面的簡單實現
Android引導頁面的簡單實現
第一次進入應用的時候,都會有一個引導頁面,引導頁面的實現起來也很簡單,實現的方式也有很多,下面是自己寫的一個引導頁面的效果,大致的實現思路為: 最外層是一個Fragmen
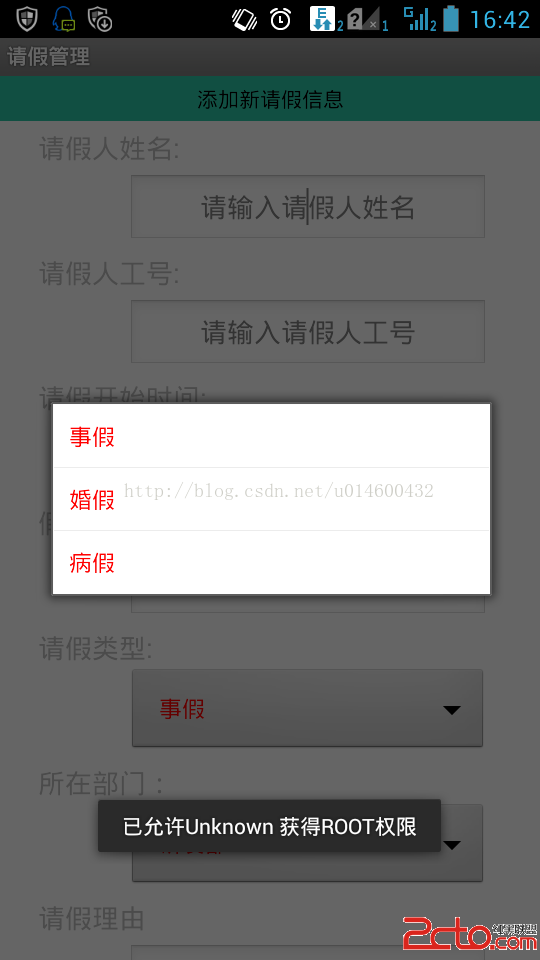
 android Spinner和數值選擇器使用demo
android Spinner和數值選擇器使用demo
關鍵部分代碼如下 1、Spinnner 在布局文件中: 定義對象: private
 通過Android trace文件分析死鎖ANR實例過程
通過Android trace文件分析死鎖ANR實例過程
對於從事Android開發的人來說,遇到ANR(Application Not Responding)是比較常見的問題。一般情況下,如果有ANR發生,系統都會在/data
 Android 輸入控件
Android 輸入控件
今天天氣不錯 蝦米 來講解 Android中輸入的控件 在 Android中輸入控件是常見的 隨處可見 今天又時間 寫一篇Android中輸入控件的集合 了解他們