編輯:關於Android編程
工作一段時間後,經常會被領導說,你這個進入速度太慢了,競品的進入速度很快,你搞下優化吧?每當這時,你會怎麼辦?功能實現都有啊,進入時要加載那麼多view,這也沒辦法啊,等等。
先看一些現象吧:用Android studio,新建一個Activity自動生成的布局文件都是RelativeLayout,或許你會認為這是IDE的默認設置問題,其實不然,這是由 android-sdk\tools\templates\activities\EmptyActivity\root\res\layout\activity_simple.xml.ftl 這個文件事先就定好了的,也就是說這是Google的選擇,而非IDE的選擇。那SDK為什麼會默認給開發者新建一個默認的RelativeLayout布局呢?當然是因為RelativeLayout的性能更優,性能至上嘛。但是我們再看看默認新建的這個RelativeLayout的父容器,也就是當前窗口的頂級View——DecorView,它卻是個垂直方向的LinearLayout,上面是標題欄,下面是內容欄。那麼問題來了,Google為什麼給開發者默認新建了個RelativeLayout,而自己卻偷偷用了個LinearLayout,到底誰的性能更高,開發者該怎麼選擇呢?
先通過幾個問題,簡單的了解寫android中View的工作原理吧。
簡單來說,View是Android系統在屏幕上的視覺呈現,也就是說你在手機屏幕上看到的東西都是View。
View的繪制流程是從ViewRoot的performTraversals()方法開始,依次經過measure(),layout()和draw()三個過程才最終將一個View繪制出來。
Android中的視圖都是通過Window來呈現的,不管Activity、Dialog還是Toast它們都有一個Window,然後通過WindowManager來管理View。Window和頂級View——DecorView的通信是依賴ViewRoot完成的。
不管簡單的Button和TextView還是復雜的RelativeLayout和ListView,他們的共同基類都是View。所以說,View是一種界面層控件的抽象,他代表了一個控件。那ViewGroup是什麼東西,它可以被翻譯成控件組,即一組View。ViewGroup也是繼承View,這就意味著View本身可以是單個控件,也可以是多個控件組成的控件組。根據這個理論,Button顯然是個View,而RelativeLayout不但是一個View還可以是一個ViewGroup,而ViewGroup內部是可以有子View的,這個子View同樣也可能是ViewGroup,以此類推。
基於以上原理和大背景,我們要探討的性能問題,說的簡單明了一點就是:當RelativeLayout和LinearLayout分別作為ViewGroup,表達相同布局時繪制在屏幕上時誰更快一點。上面已經簡單說了View的繪制,從ViewRoot的performTraversals()方法開始依次調用perfromMeasure、performLayout和performDraw這三個方法。這三個方法分別完成頂級View的measure、layout和draw三大流程,其中perfromMeasure會調用measure,measure又會調用onMeasure,在onMeasure方法中則會對所有子元素進行measure,這個時候measure流程就從父容器傳遞到子元素中了,這樣就完成了一次measure過程,接著子元素會重復父容器的measure,如此反復就完成了整個View樹的遍歷。同理,performLayout和performDraw也分別完成perfromMeasure類似的流程。通過這三大流程,分別遍歷整棵View樹,就實現了Measure,Layout,Draw這一過程,View就繪制出來了。那麼我們就分別來追蹤下RelativeLayout和LinearLayout這三大流程的執行耗時。
如下圖,我們分別用兩用種方式簡單的實現布局測試下
LinearLayout
Measure:0.762ms
Layout:0.167ms
draw:7.665ms
Measure:2.180ms
Layout:0.156ms
draw:7.694ms
從這個數據來看無論使用RelativeLayout還是LinearLayout,layout和draw的過程兩者相差無幾,考慮到誤差的問題,幾乎可以認為兩者不分伯仲,關鍵是Measure的過程RelativeLayout卻比LinearLayout慢了一大截。
View[] views = mSortedHorizontalChildren; int count = views.length; for (int i = 0; i < count; i++) { View child = views[i]; if (child.getVisibility() != GONE) { LayoutParams params = (LayoutParams) child.getLayoutParams(); int[] rules = params.getRules(layoutDirection); applyHorizontalSizeRules(params, myWidth, rules); measureChildHorizontal(child, params, myWidth, myHeight); if (positionChildHorizontal(child, params, myWidth, isWrapContentWidth)) { offsetHorizontalAxis = true; } } } views = mSortedVerticalChildren; count = views.length; final int targetSdkVersion = getContext().getApplicationInfo().targetSdkVersion; for (int i = 0; i < count; i++) { View child = views[i]; if (child.getVisibility() != GONE) { LayoutParams params = (LayoutParams) child.getLayoutParams(); applyVerticalSizeRules(params, myHeight); measureChild(child, params, myWidth, myHeight); if (positionChildVertical(child, params, myHeight, isWrapContentHeight)) { offsetVerticalAxis = true; } if (isWrapContentWidth) { if (isLayoutRtl()) { if (targetSdkVersion < Build.VERSION_CODES.KITKAT) { width = Math.max(width, myWidth - params.mLeft); } else { width = Math.max(width, myWidth - params.mLeft - params.leftMargin); } } else { if (targetSdkVersion < Build.VERSION_CODES.KITKAT) { width = Math.max(width, params.mRight); } else { width = Math.max(width, params.mRight + params.rightMargin); } } } if (isWrapContentHeight) { if (targetSdkVersion < Build.VERSION_CODES.KITKAT) { height = Math.max(height, params.mBottom); } else { height = Math.max(height, params.mBottom + params.bottomMargin); } } if (child != ignore || verticalGravity) { left = Math.min(left, params.mLeft - params.leftMargin); top = Math.min(top, params.mTop - params.topMargin); } if (child != ignore || horizontalGravity) { right = Math.max(right, params.mRight + params.rightMargin); bottom = Math.max(bottom, params.mBottom + params.bottomMargin); } } }
根據源碼我們發現RelativeLayout會對子View做兩次measure。這是為什麼呢?首先RelativeLayout中子View的排列方式是基於彼此的依賴關系,而這個依賴關系可能和布局中View的順序並不相同,在確定每個子View的位置的時候,就需要先給所有的子View排序一下。又因為RelativeLayout允許A,B 2個子View,橫向上B依賴A,縱向上A依賴B。所以需要橫向縱向分別進行一次排序測量。
@Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { if (mOrientation == VERTICAL) { measureVertical(widthMeasureSpec, heightMeasureSpec); } else { measureHorizontal(widthMeasureSpec, heightMeasureSpec); } }
與RelativeLayout相比LinearLayout的measure就簡單明了的多了,先判斷線性規則,然後執行對應方向上的測量。隨便看一個吧。
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60for (int i = 0; i < count; ++i) { final View child = getVirtualChildAt(i); if (child == null) { mTotalLength += measureNullChild(i); continue; } if (child.getVisibility() == View.GONE) { i += getChildrenSkipCount(child, i); continue; } if (hasDividerBeforeChildAt(i)) { mTotalLength += mDividerHeight; } LinearLayout.LayoutParams lp = (LinearLayout.LayoutParams) child.getLayoutParams(); totalWeight += lp.weight; if (heightMode == MeasureSpec.EXACTLY && lp.height == 0 && lp.weight > 0) { // Optimization: don't bother measuring children who are going to use // leftover space. These views will get measured again down below if // there is any leftover space. final int totalLength = mTotalLength; mTotalLength = Math.max(totalLength, totalLength + lp.topMargin + lp.bottomMargin); } else { int oldHeight = Integer.MIN_VALUE; if (lp.height == 0 && lp.weight > 0) { // heightMode is either UNSPECIFIED or AT_MOST, and this // child wanted to stretch to fill available space. // Translate that to WRAP_CONTENT so that it does not end up // with a height of 0 oldHeight = 0; lp.height = LayoutParams.WRAP_CONTENT; } // Determine how big this child would like to be. If this or // previous children have given a weight, then we allow it to // use all available space (and we will shrink things later // if needed). measureChildBeforeLayout( child, i, widthMeasureSpec, 0, heightMeasureSpec, totalWeight == 0 ? mTotalLength : 0); if (oldHeight != Integer.MIN_VALUE) { lp.height = oldHeight; } final int childHeight = child.getMeasuredHeight(); final int totalLength = mTotalLength; mTotalLength = Math.max(totalLength, totalLength + childHeight + lp.topMargin + lp.bottomMargin + getNextLocationOffset(child)); if (useLargestChild) { largestChildHeight = Math.max(childHeight, largestChildHeight); } }
父視圖在對子視圖進行measure操作的過程中,使用變量mTotalLength保存已經measure過的child所占用的高度,該變量剛開始時是0。在for循環中調用measureChildBeforeLayout()對每一個child進行測量,該函數實際上僅僅是調用了measureChildWithMargins(),在調用該方法時,使用了兩個參數。其中一個是heightMeasureSpec,該參數為LinearLayout本身的measureSpec;另一個參數就是mTotalLength,代表該LinearLayout已經被其子視圖所占用的高度。 每次for循環對child測量完畢後,調用child.getMeasuredHeight()獲取該子視圖最終的高度,並將這個高度添加到mTotalLength中。在本步驟中,暫時避開了lp.weight>0的子視圖,即暫時先不測量這些子視圖,因為後面將把父視圖剩余的高度按照weight值的大小平均分配給相應的子視圖。源碼中使用了一個局部變量totalWeight累計所有子視圖的weight值。處理lp.weight>0的情況需要注意,如果變量heightMode是EXACTLY,那麼,當其他子視圖占滿父視圖的高度後,weight>0的子視圖可能分配不到布局空間,從而不被顯示,只有當heightMode是AT_MOST或者UNSPECIFIED時,weight>0的視圖才能優先獲得布局高度。最後我們的結論是:如果不使用weight屬性,LinearLayout會在當前方向上進行一次measure的過程,如果使用weight屬性,LinearLayout會避開設置過weight屬性的view做第一次measure,完了再對設置過weight屬性的view做第二次measure。由此可見,weight屬性對性能是有影響的,而且本身有大坑,請注意避讓。
從源碼中我們似乎能看出,我們先前的測試結果中RelativeLayout不如LinearLayout快的根本原因是RelativeLayout需要對其子View進行兩次measure過程。而LinearLayout則只需一次measure過程,所以顯然會快於RelativeLayout,但是如果LinearLayout中有weight屬性,則也需要進行兩次measure,但即便如此,應該仍然會比RelativeLayout的情況好一點。
對比到這裡就結束了嘛?顯然沒有!我們再看看View的Measure()方法都干了些什麼?
? 1 2 3 4 5 6 7 8 9 10 11 12 13public final void measure(int widthMeasureSpec, int heightMeasureSpec) { if ((mPrivateFlags & PFLAG_FORCE_LAYOUT) == PFLAG_FORCE_LAYOUT || widthMeasureSpec != mOldWidthMeasureSpec || heightMeasureSpec != mOldHeightMeasureSpec) { ...... } mOldWidthMeasureSpec = widthMeasureSpec; mOldHeightMeasureSpec = heightMeasureSpec; mMeasureCache.put(key, ((long) mMeasuredWidth) << 32 | (long) mMeasuredHeight & 0xffffffffL); // suppress sign extension }
View的measure方法裡對繪制過程做了一個優化,如果我們或者我們的子View沒有要求強制刷新,而父View給子View的傳入值也沒有變化(也就是說子View的位置沒變化),就不會做無謂的measure。但是上面已經說了RelativeLayout要做兩次measure,而在做橫向的測量時,縱向的測量結果尚未完成,只好暫時使用myHeight傳入子View系統,假如子View的Height不等於(設置了margin)myHeight的高度,那麼measure中上面代碼所做得優化將不起作用,這一過程將進一步影響RelativeLayout的繪制性能。而LinearLayout則無這方面的擔憂。解決這個問題也很好辦,如果可以,盡量使用padding代替margin。


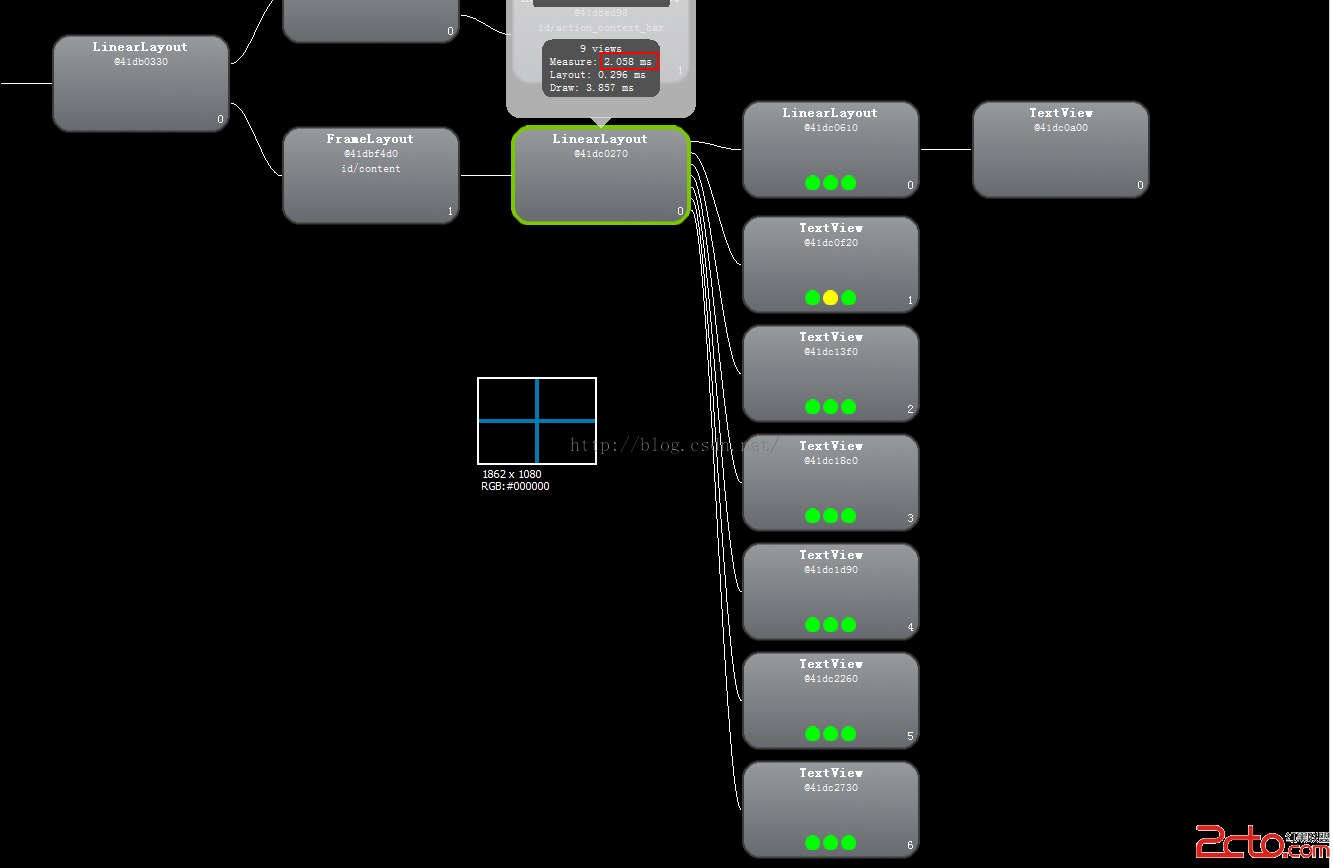
Measure:2.058ms
Layout:0.296ms
draw:3.857ms
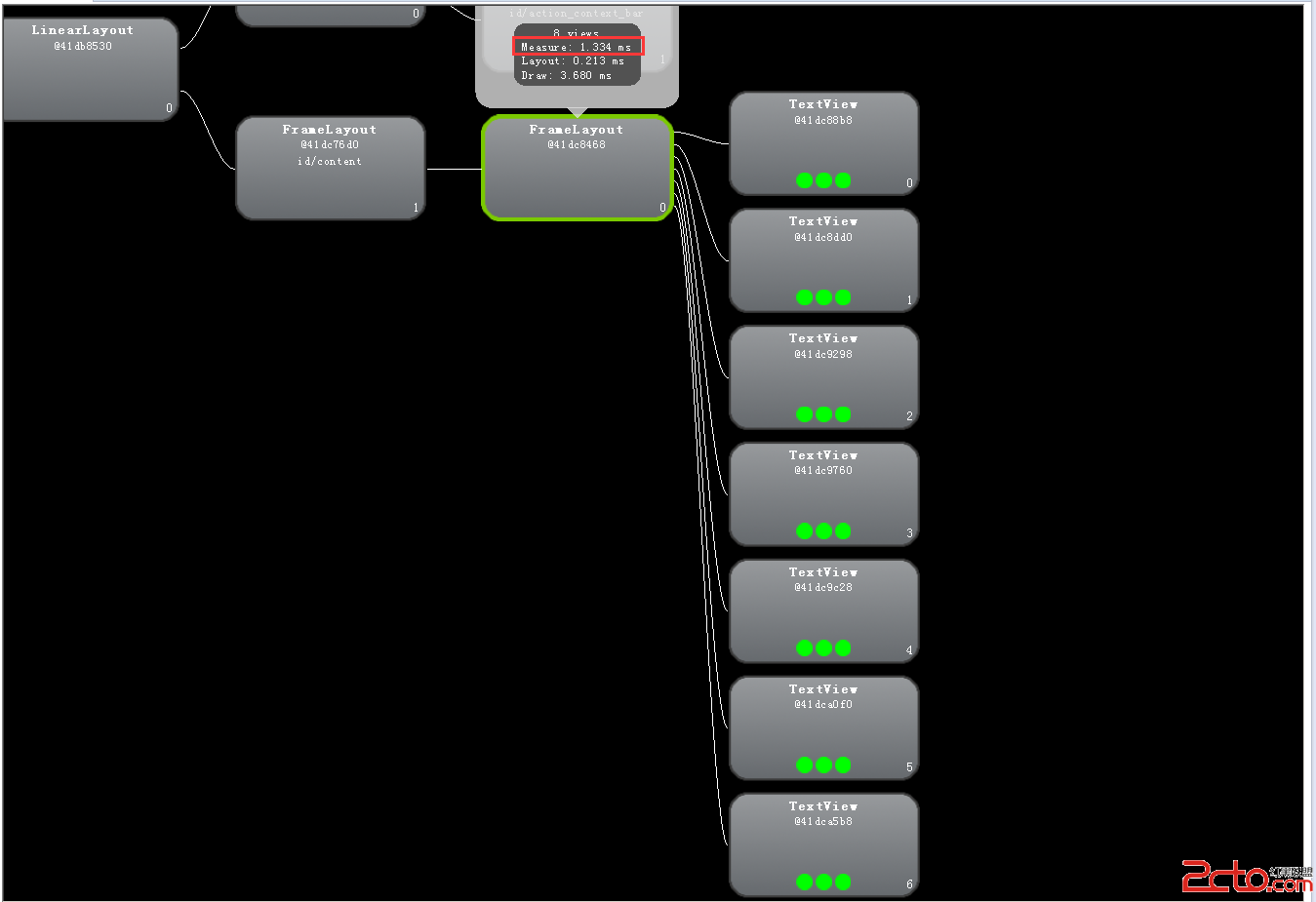
Measure:1.334ms
Layout:0.213ms
draw:3.680ms
從這個數據來使用LinearLayout,僅嵌套一個LinearLayou,在onMeasure就相關2倍時間和FrameLayout相比,layout和draw的過程兩者相差無幾,考慮到誤差的問題,幾乎可以認為兩者不分伯仲
看下FrameLayout的源碼,做了什麼?
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { int count = getChildCount(); final boolean measureMatchParentChildren = MeasureSpec.getMode(widthMeasureSpec) != MeasureSpec.EXACTLY || MeasureSpec.getMode(heightMeasureSpec) != MeasureSpec.EXACTLY; //當FrameLayout的寬和高,只有同時設置為match_parent或者指定的size,那麼這個 //measureMatchParentChlidren = false,否則為true。下面會用到這個變量 mMatchParentChildren.clear(); int maxHeight = 0; int maxWidth = 0; int childState = 0; //寬高的期望類型 for (int i = 0; i < count; i++) { //一次遍歷每一個不為GONE的子view final View child = getChildAt(i); if (mMeasureAllChildren || child.getVisibility() != GONE) { //去掉FrameLayout的左右padding,子view的左右margin,這時候,再去 //計算子view的期望的值 measureChildWithMargins(child, widthMeasureSpec, 0, heightMeasureSpec, 0); final LayoutParams lp = (LayoutParams) child.getLayoutParams(); /*maxWidth找到子View中最大的寬,高同理,為什麼要找到他,因為在這裡,FrameLayout是wrap -content.他的寬高肯定受子view的影響*/ maxWidth = Math.max(maxWidth, child.getMeasuredWidth() + lp.leftMargin + lp.rightMargin); maxHeight = Math.max(maxHeight, child.getMeasuredHeight() + lp.topMargin + lp.bottomMargin); childState = combineMeasuredStates(childState, child.getMeasuredState()); /*下面的判斷,只有上面的FragLayout的width和height都設置為match_parent 才不會執行 此處的mMatchParentChlidren的list裡存的是設置為match_parent的子view。 結合上面兩句話的意思,當FrameLayout設置為wrap_content,這時候要把所有寬高設置為 match_parent的子View都記錄下來,記錄下來干什麼呢? 這時候FrameLayout的寬高同時受子View的影響*/ if (measureMatchParentChildren) { if (lp.width == LayoutParams.MATCH_PARENT || lp.height == LayoutParams.MATCH_PARENT) { mMatchParentChildren.add(child); } } } } // Account for padding too maxWidth += getPaddingLeftWithForeground() + getPaddingRightWithForeground(); maxHeight += getPaddingTopWithForeground() + getPaddingBottomWithForeground(); // Check against our minimum height and width maxHeight = Math.max(maxHeight, getSuggestedMinimumHeight()); maxWidth = Math.max(maxWidth, getSuggestedMinimumWidth()); // Check against our foreground's minimum height and width final Drawable drawable = getForeground(); if (drawable != null) { maxHeight = Math.max(maxHeight, drawable.getMinimumHeight()); maxWidth = Math.max(maxWidth, drawable.getMinimumWidth()); } //設置測量過的寬高 setMeasuredDimension(resolveSizeAndState(maxWidth, widthMeasureSpec, childState), resolveSizeAndState(maxHeight, heightMeasureSpec, childState << MEASURED_HEIGHT_STATE_SHIFT)); count = mMatchParentChildren.size();//這個大小就是子view中設定為match_parent的個數 if (count > 1) { for (int i = 0; i < count; i++) { //這裡看上去重新計算了一遍 final View child = mMatchParentChildren.get(i); final MarginLayoutParams lp = (MarginLayoutParams) child.getLayoutParams(); int childWidthMeasureSpec; int childHeightMeasureSpec; /*如果子view的寬是match_parent,則寬度期望值是總寬度-padding-margin 如果子view的寬是指定的比如100dp,則寬度期望值是padding+margin+width 這個很容易理解,下面的高同理*/ if (lp.width == LayoutParams.MATCH_PARENT) { childWidthMeasureSpec = MeasureSpec.makeMeasureSpec(getMeasuredWidth() - getPaddingLeftWithForeground() - getPaddingRightWithForeground() - lp.leftMargin - lp.rightMargin, MeasureSpec.EXACTLY); } else { childWidthMeasureSpec = getChildMeasureSpec(widthMeasureSpec, getPaddingLeftWithForeground() + getPaddingRightWithForeground() + lp.leftMargin + lp.rightMargin, lp.width); } if (lp.height == LayoutParams.MATCH_PARENT) { childHeightMeasureSpec = MeasureSpec.makeMeasureSpec(getMeasuredHeight() - getPaddingTopWithForeground() - getPaddingBottomWithForeground() - lp.topMargin - lp.bottomMargin, MeasureSpec.EXACTLY); } else { childHeightMeasureSpec = getChildMeasureSpec(heightMeasureSpec, getPaddingTopWithForeground() + getPaddingBottomWithForeground() + lp.topMargin + lp.bottomMargin, lp.height); } //把這部分子view重新計算大小 child.measure(childWidthMeasureSpec, childHeightMeasureSpec); } } }
加了一個嵌套,onMeasure時間,多了將近一倍,原因在於:LinearLayout在某一方向onMeasure,發現還存在LinearLayout。將觸發 if (useLargestChild &&(heightMode == MeasureSpec.AT_MOST || heightMode == MeasureSpec.UNSPECIFIED)) {
1.RelativeLayout會讓子View調用2次onMeasure,LinearLayout 在有weight時,也會調用子View2次onMeasure
2.RelativeLayout的子View如果高度和RelativeLayout不同,則會引發效率問題,當子View很復雜時,這個問題會更加嚴重。如果可以,盡量使用padding代替margin。
3.在不影響層級深度的情況下,使用LinearLayout和FrameLayout而不是RelativeLayout。
最後再思考一下文章開頭那個矛盾的問題,為什麼Google給開發者默認新建了個RelativeLayout,而自己卻在DecorView中用了個LinearLayout。因為DecorView的層級深度是已知而且固定的,上面一個標題欄,下面一個內容欄。采用RelativeLayout並不會降低層級深度,所以此時在根節點上用LinearLayout是效率最高的。而之所以給開發者默認新建了個RelativeLayout是希望開發者能采用盡量少的View層級來表達布局以實現性能最優,因為復雜的View嵌套對性能的影響會更大一些。
4.能用兩層LinearLayout,盡量用一個RelativeLayout,在時間上此時RelativeLayout耗時更小。另外LinearLayout慎用layout_weight,也將會增加一倍耗時操作。由於使用LinearLayout的layout_weight,大多數時間是不一樣的,這會降低測量的速度。這只是一個如何合理使用Layout的案例,必要的時候,你要小心考慮是否用layout weight。總之減少層級結構,才是王道,讓onMeasure做延遲加載,用viewStub,include等一些技巧。
 Android Listview上下拉動刷新tab滑動切換功能
Android Listview上下拉動刷新tab滑動切換功能
近期要做一個含有兩個tab切換頁面,兩個頁面有公共的描述信息區域,兩個tab都是listview,可以向上或向下拉動刷新,在頁面中部有一個tab切換區域,向上滑動的時候t
 深入分析AsyncTask
深入分析AsyncTask
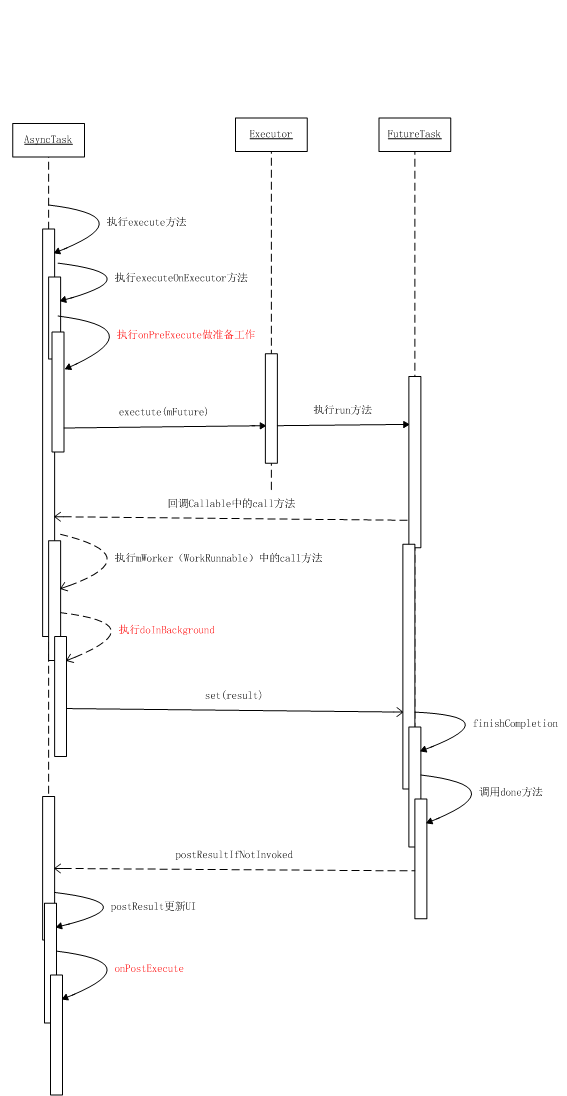
1. 什麼是AsyncTaskAsyncTask 即 asynchronous task,異步任務。AsyncTask實際上是圍繞Thread和Handler設計的一個輔
 Android_ UEventObserver_監聽USB插拔
Android_ UEventObserver_監聽USB插拔
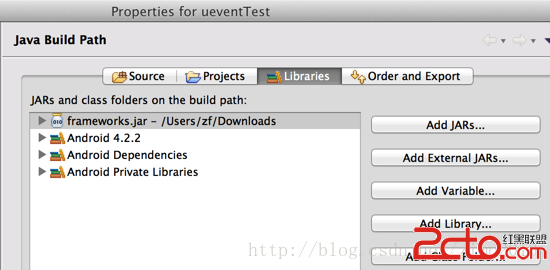
1.簡介 最近做一個項目,主要通過usb完成pc與Android端的數據傳輸。但是根據api提供的無法監聽usb的插拔,有解釋為不同版本會存在BUG。本
 安全重於泰山 尋找Android手機最強程序鎖
安全重於泰山 尋找Android手機最強程序鎖
剛剛介紹的“偽鎖”僅適用於微信,而微信之外的APP又該如何加密上鎖呢?通過“LockdownPro”這款軟件