編輯:關於Android編程
記得淘寶裡面買家給賣家評分的時候會有一個星星狀的評分條,其實就是基於RatingBar做了自定義使用了。那麼本篇文章就對RatingBar的使用做一個基本的認識。
接下來就是正題,那就是對於RatingBar,我到底想要做些什麼。一般都有這樣的需求:
1.怎樣實現一個RatingBar.這是一個很基本的問題,實現不出來,那麼其他的東西自然不用說了,而且裡面是有一個附加的子問題,就是我要實現一個RatingBar,到底需要的是什麼。這個問題其實是上面問題的另一種問法,但還是要提出來。為什麼呢?因為網上教程它們實現的RatingBar的樣式是各種各樣的,但是我如果需要的僅僅只是一個默認樣式的呢?根本就不需要那麼麻煩啊!所以,這點還是很有知道的必要的。 2.如果我想要我的RatingBar實現各種效果,比如說,大小,顏色,位置,甚至是樣式,我該怎麼辦?這個問題是我們經常遇到的,因為就像我上面說過的,android組件更多的問題都是因為我們不滿足默認而想要自己定義的,而這些,都可以通過RatingBar的一些方法或布局設置來實現。 3.RatingBar與其他組件的搭配使用,這就是組件的組合問題。這個問題是很常見的,因為我們在實際設計東西時,幾種組件經常是要按我們想要的方式組合在一一起,而且,要命的是,這種組合有時是會出現問題的,因為組件或布局間的兼容問題吧。這些問題有時候是很煩的,甚至是會讓人崩潰的。 既然問題已經羅列出來,那麼,現在就是就著這些問題一條一條解決了。 一.RatingBar的基本實現: 要實現一個基本的RatingBar,其實並不復雜,就是需要一個布局,這個布局再添加RatingBar這個組件就行。如:
package com.itydl.ratingbar;
import android.app.Activity;
import android.os.Bundle;
import android.widget.RatingBar;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RatingBar ratingBar = (RatingBar) findViewById(R.id.ratingBar);
}
}
這裡,就對布局文件上幾個屬性進行說明,因為這是我們構建RatingBar必須要了解的,而且還是我們需要修改的。這裡,就要提示各位,如果你的布局中有RatingBar,那麼你的layout_width和layout_height最好要設置成wrap_content,至少layout_width是必須這麼做的,因為如果沒有這麼做,那麼很可能你的星星顯示不出來,當然,你可以修改一下星星的大小,就可以顯示更多的星星。那麼,接下來,就是介紹RatingBar中的相關屬性。
android:rating = "3.5",這一條是設置默認的分數,可以是浮點數,因為我們的RatingBar其實是評分條,所以星星的數量其實就是用來顯示分數的數量,而默認的分數就是應用一開始出現的星星的數量。
android:numStars="5",這個是設置顯示的星星數量,理論上,是任何整數都可以,但是我的建議就是最好就是5,因為如果多於5的話,我試過,就我的手機,3.7寸大的屏幕,最多只能顯示5.8,為什麼是這麼怪的數據,因為那個第六個星星根本就還有一角沒有顯示出來。
android:stepSize = "0.5“,這是顯示步長的。什麼是步長,就是當你的分數增加時,是按照多大的分數增加的,就像這裡,步長是0.5,那麼你的手機上顯示的星星是可以用你的手指點擊來增加分數的,而這裡就會按照一次點擊增加0.5的步長,就是半顆星星。
但是,這裡有點必須要注意,就是我們有時候,不,應該是大部分情況,都不希望我們的RatingBar是可以改動的,是固定的顯示分數的,那麼,這時我們應該怎樣做呢?就是再增加一條屬性,就是android:isIndicator="true",這樣分數就會固定,不會改變,所以,步長的設定就完全沒有必要【本質上是讓RatingBar的點擊事件取消,交給父組件來處理。一般自ListView上加RatingBar,ListView的item就沒了點擊事件。通過這行代碼就可解決問題】。
當然,上面的某些屬性也是有相應的方法是可以更改的,但是一般情況下都是不需要修改的,如果你的設計需要的話,可以看一下文檔,裡面有介紹,那麼我這裡就不多說了。
運行示例:

二.RatingBar樣式的修改
很多時候,默認的RatingBar並不能滿足我們的要求,因為我們的應用的需求是各種各樣的,默認的樣式實在是太過於單調了。這時就需要修改RatingBar的屬性了。一般而言,我們都只會修改RatingBar的大小,圖樣,顏色,等等。所以,這裡我就只挑幾種比較常見的,就是上面說到的三種。1.大小。
默認的RatingBar的星星大小,老實說,實在太大了,因為有時候我們呢,會想要將RatingBar放在其他組件上,如ListView,所以,默認的大小肯定不符合我們的要求。那麼,我們需要將星星變小一點,於是就需要在RatingBar的布局中添加這麼一句:style="?android:attr/ratingBarStyleSmall"這樣,星星的大小就會變小,效果圖如下:

很抱歉,就我目前收集到的資料來看,星星的大小就只有默認和變小這兩種模式,沒有其他的情況,但是就我目前的使用情況來說,已經足夠了,如果你們有其他要求,那麼,我的建議就是換掉默認的星星圖案吧。
接下來就是顏色和圖樣的改變。為什麼這兩條要放在一塊講呢?因為這兩條的修改就是自定義自己的RatingBar,所謂的自定義,其實就是用自己的圖樣換掉默認的圖案,這樣是最好的情況,因為包括大小,顏色等等你都能使用自己滿意的樣式。因為我實在是沒有找到什麼相關的方法和資料能夠解決這個問題,基本上,網上都是選擇替換掉圖案,因為系統中的星星的圖案是固定的,它就只是一張圖片而已,所以應該真的是沒法用代碼進行修改。應該吧?因為以後可能就不一樣了吧。方法如下:
2.RatingBar的自定義設置:
我們還是要在我們的RatingBar的布局中添加這麼一句:style="@style/myRatingBar",然後就是開始創建我們的myRatingBar的xml文件了。在res/values添加樣式,在res/values目錄下創建一個xml文件,然後下面是代碼:
item name="android:minHeight"和item name="android:maxHeight"可以自己定義自己的RatingBar的大小。
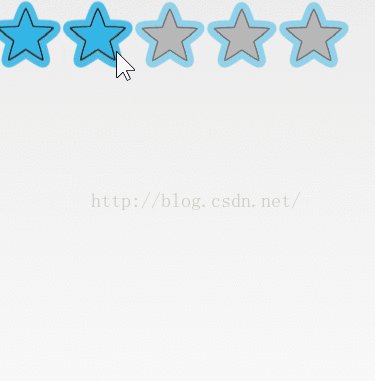
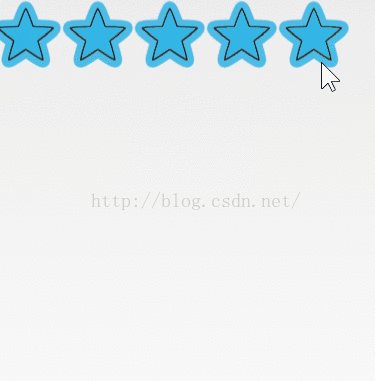
這裡面,第一個item是設置背景圖案的,第二個item是設置RatingBar圖案的。到了這裡,基本上的設置已經搞定了,我們可以自定義屬於自己的RatingBar了。運行來看看長得啥樣吧:

在drawable文件下面,加入如下xml文件:
在布局文件中就應該這麼引用了:

至此,打完收工~~~
 Android開發學習之路--Content Provider之初體驗
Android開發學習之路--Content Provider之初體驗
天氣說變就變,馬上又變冷了,還好空氣不錯,陽光也不錯,早起上班的車上的人也不多,公司來的同事和昨天一樣一樣的,可能明天會多一些吧,那就再來學習android吧。學了兩個a
 Android : Builder模式 詳解及學習使用
Android : Builder模式 詳解及學習使用
Builder模式是一種設計模式,最初被介紹於《設計模式:可復用面向對象軟件的基礎》,目前在Java及Android中用處更是十分廣泛,因此基本的了解與學習應當掌握。一.
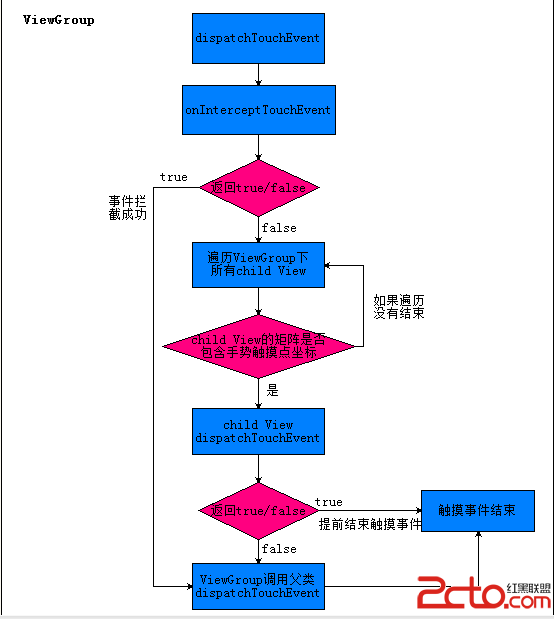
 Android ViewGroup 觸摸事件傳遞機制
Android ViewGroup 觸摸事件傳遞機制
引言上一篇博客我們學習了Android View 觸摸事件傳遞機制,不了解的同學可以查看Android View 觸摸事件傳遞機制。今天繼續學習Android觸摸事件傳遞
 Android中的單元測試(你有用過嗎?O(∩_∩)O~)
Android中的單元測試(你有用過嗎?O(∩_∩)O~)
前言: 周末真的是除了睡覺還是睡覺啊O(∩_∩)O~,打開博客,看到別人大牛寫的東西的時候,感覺差距好大啊,自己要學習的東西太多太多了,不管怎樣,現在還是