編輯:關於Android編程
其實就是一個Drawable ,將一系列的圖片聯合起來順序的播放。形成動畫效果。
幀動畫本質就是一些圖片的集合,要播放這個動畫就必須將一系列的圖片全部加載進內存中,所以幀動畫的圖片不易過大。
//FrameAnimation 幀動畫 ((AnimationDrawable)image.getBackground()).start();

主要是對view的內容完成一系列的圖形變換(縮放,透明,旋轉,平移)來實現動畫效果。
具體來說就是 預先定義一些指令 ,這些指令指定了圖形變換的類型,觸發時間,持續時間。指令可以預先定義在xml文件中也可以源代碼的方式定義。程序沿著時間線執行這些指令就可以實現動畫效果。
Android中提供了 Animation,Interpolator,Transformation 等類具體實現Tween動畫,
Animation類及其子類是動畫的核心模塊,它實現了 各種動畫效果如 平移 旋轉 縮放 改變透明度等等。
Tween動畫的每一幀都根據Interpolator對view的內容做一次圖像變換,因此Animation的核心工作是做變換(transformation);
Animation是基類 ,它記錄了動畫的通用屬性和方法。主要的屬性包括動畫持續時間、重復次數、Interpolator等。
補間動畫 既可以使用 xml文件預先定義 也可以使用代碼動態創建;
使用xml文件定義必須在 res/anim/目錄下創建 文件;
可以使用 AnimationUtils的靜態方法 loadAnimation()將動畫文件加載
//AlphaAnimation xml定義 AlphaAnimation alphaAnimation = (AlphaAnimation) AnimationUtils.loadAnimation(this,R.anim.anim_alpha); view.startAnimation(alphaAnimation);
//AlphaAnimation 代碼創建
AlphaAnimation alphaAnimation1 = new AlphaAnimation(0.1f,0.8f);
alphaAnimation1.setDuration(2000);
alphaAnimation1.setStartOffset(100);
alphaAnimation1.setFillAfter(true);
alphaAnimation1.setRepeatCount(2);
alphaAnimation1.setRepeatMode(Animation.REVERSE);
view.startAnimation(alphaAnimation1);
fromXDelta X軸開始坐標 toXDelta X軸結束坐標 fromYDelta Y 軸開始坐標 toYDelta Y軸結束坐標
TranslateAnimation translateAnimation = (TranslateAnimation) AnimationUtils.loadAnimation(this,R.anim.anim_translation); view.startAnimation(translateAnimation);
TranslateAnimation translateAnimation1 = new TranslateAnimation(-10,100,0,0); translateAnimation1.setInterpolator(new BounceInterpolator()); translateAnimation1.setDuration(2000); view.startAnimation(translateAnimation1);
fromDegrees:起始角度 toDegrees:到達角度 pivotX:X軸中心點 pivotY:Y軸中心點
中心點取值模式:
固定像素 50 相對於自身 50% 相對於父容器 50%p
RotateAnimation rotate = (RotateAnimation) AnimationUtils.loadAnimation(this,R.anim.anim_rotate); view.startAnimation(rotate);
//在右上角中心,0-180度 RotateAnimation rotate = new RotateAnimation(0, 180); //(100,100)像素位中心 RotateAnimation rotate = new RotateAnimation(0, 180, 100, 100); //相對於自身一半為中心 RotateAnimation rotate = new RotateAnimation(0, 180,Animation.RELATIVE_TO_SELF, 0.5f,Animation.RELATIVE_TO_SELF, 0.5f);
沿中心旋轉 45°
RotateAnimation rotateAnimation = new RotateAnimation(0,45,Animation.RELATIVE_TO_SELF, 0.5f,Animation.RELATIVE_TO_SELF, 0.5f); rotateAnimation.setInterpolator(new DecelerateInterpolator()); rotateAnimation.setDuration(2000); rotateAnimation.setFillAfter(true); view.startAnimation(rotateAnimation);
fromXScale:X軸起始縮放值 fromYScale:Y軸起始縮放值 toXScale:X軸到達縮放值 toYScale:Y軸到達縮放值 縮放值可以是縮放倍數,也可以是縮放到具體尺寸
ScaleAnimation scale = (ScaleAnimation) AnimationUtils.loadAnimation(this,R.anim.anim_scale); view.startAnimation(scale);
ScaleAnimation scale = new ScaleAnimation(0, 2, 0, 2); ScaleAnimation scale = new ScaleAnimation(0, 2, 0, 2, 100, 100); ScaleAnimation scale = new ScaleAnimation(0, 2, 0, 2,Animation.RELATIVE_TO_PARENT, 0.5f,Animation.RELATIVE_TO_PARENT, 0.5f);
Animation animation = AnimationUtils.loadAnimation(this,R.anim.anim_set); view.startAnimation(animation);
//子動畫是否共用差值器 AnimationSet set = new AnimationSet(true); set.addAnimation(new RotateAnimation(-180,0)); set.addAnimation(new ScaleAnimation(0,1,0,1,Animation.RELATIVE_TO_SELF, 0.5f,Animation.RELATIVE_TO_SELF,0.5f)); set.setDuration(2000); set.setFillAfter(true); view.startAnimation(set);
Interpolator 被用來修飾動畫效果,定義動畫的變化率,可以使存在的動畫效果accelerated(加速),decelerated(減速),repeated(重復),bounced(彈跳)等。
常用的差值器
- LinearIntepolator 勻速效果
- DecelerateInterpolator 減速效果
- Accelerateinterpolator 加速效果
- CycleInterpolator 循環效果
屬性動畫的用處有很多很多,我就列幾個常用的方式把;具體參考官網文檔:https://developer.android.com/guide/topics/graphics/prop-animation.html
補間動畫並不能改變view真實的位置,只是形式上的位置改變。而屬性動畫會將view的真實位置改變。
屬性動畫定義必須在 res/animator目錄下
valueType 常用三種取值:
- intType整數值、
- floatType浮點值、
- colorType顏色值、
屬性動畫 就是在 監聽中去改變控件的屬性的值 ,讓控件 位置和形態的屬性都發生真正的變化
ValueAnimator animator = (ValueAnimator) AnimatorInflater.loadAnimator(this,R.animator.animator_value);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
//intType
int value= (int) animation.getAnimatedValue();
image.setTranslationY(value);
// image.setTranslationX(value);
//floatType
// float alpha = (float) animation.getAnimatedValue();
// image.setAlpha(alpha);
}
});
// ValueAnimator valueAnimator = ValueAnimator.ofFloat(1f,0.5f,0f);
PropertyValuesHolder alphaHolder = PropertyValuesHolder.ofFloat("alpha",1f,0.5f);
PropertyValuesHolder widthHolder = PropertyValuesHolder.ofInt("width",1,200);
PropertyValuesHolder rotateHolder = PropertyValuesHolder.ofFloat("rotate",0,180);
ValueAnimator valueAnimator = ValueAnimator.ofPropertyValuesHolder(alphaHolder,widthHolder,rotateHolder);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
// float value= (float) animation.getAnimatedValue();
// image.setAlpha(value);
float alpha= (float) animation.getAnimatedValue("alpha");
int width = (int) animation.getAnimatedValue("width");
float rotate = (float) animation.getAnimatedValue("rotate");
Log.e("MainActivity","alpha:"+alpha);
Log.e("MainActivity","width:"+width);
image.setAlpha(alpha);
image.setMaxWidth(width);
image.setMinimumWidth(width);
image.setRotation(rotate);
}
});
valueAnimator.setDuration(2000);
valueAnimator.start();
大部分屬性都和ValueAnimator相同,只多了對要控制改變的控件的屬性的聲明
propertyName:要控制的控件的屬性名;
動畫會直接修改制定屬性名的屬性需要注意:設置了getter/setter方法的屬性才能生效
ObjectAnimator object = (ObjectAnimator) AnimatorInflater.loadAnimator(this,R.animator.animator_object); object.setTarget(image); object.start();
凡是 有get/set方法的屬性都可以設置值
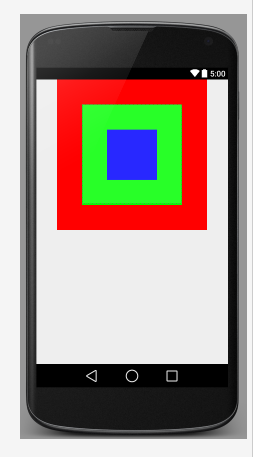
// ObjectAnimator objectAnimator = ObjectAnimator.ofFloat(image,"alpha",1f,0.2f); ObjectAnimator objectAnimator = ObjectAnimator.ofInt(view,"backgroundColor", Color.RED,Color.YELLOW,Color.BLUE,Color.GREEN); objectAnimator.setDuration(2000); objectAnimator.setInterpolator(new BounceInterpolator()); objectAnimator.start();
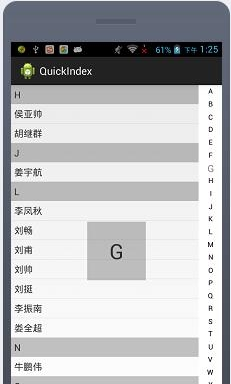
 Android手機聯系人快速索引(手機通訊錄)
Android手機聯系人快速索引(手機通訊錄)
最近需要實現一個手機通訊錄的快速索引功能。根據姓名首字母快速索引功能。下面是一個手機聯系人快速索引的效果,總體來說代碼不算難,拼音轉換的地方略有復雜。下面上源碼:源碼中有
 Android 動畫總結-補間動畫
Android 動畫總結-補間動畫
AlphaAnimation:透明度(alpha)漸變效果,對應< alpha/>”標簽。 TranslateAnimation:位移漸變,需要
 Android中屏蔽"電源鍵長按"、"Home鍵"、"Home鍵長按"
Android中屏蔽"電源鍵長按"、"Home鍵"、"Home鍵長按"
Android中屏蔽電源鍵長按、Home鍵、Home鍵長按 這幾個“按鈕”的觸發,都會產生一個Action == Intent.ACTION_CLOSE_SYSTE
 Android布局之FrameLayout幀布局
Android布局之FrameLayout幀布局
前言作為android六大布局中最為簡單的布局之一,該布局直接在屏幕上開辟出了一塊空白區域,當我們往裡面添加組件的時候,所有的組件都會放置於這塊區域的左上角;幀布局的大小