編輯:關於Android編程
屏幕尺寸是指屏幕對角線的長度。單位是英寸,1英寸=2.54厘米
屏幕分辨率是指在橫縱向上的像素點數,單位是px,1px=1像素點,一般是縱向像素橫向像素,如1280×720
屏幕像素密度是指每英寸上的像素點數,單位是dpi,即“dot per inch”的縮寫,像素密度和屏幕尺寸和屏幕分辨率有關
屏幕像素密度計算公式
例如:計算Nexus5的屏幕像素密度:
屏幕尺寸:4.95inch、分辨率:1920×1080,屏幕像素密度:445
計算結果可以對應上,證明這個結論是OK的。
dp/dip—-> dip和dp是一個意思,都是Density Independent Pixels的縮寫,即密度無關像素,上面我們說過,dpi是屏幕像素密度,假如一英寸裡面有160個像素,這個屏幕的像素密度就是160dpi,那麼在這種情況下,dp和px如何換算呢?在Android中,規定以160dpi為基准,1dip=1px,如果密度是320dpi,則1dip=2px,以此類推。
dpi—> 屏幕像素密度的單位,“dot per inch”的縮寫,上面有介紹
sp—> Scale-Independent Pixels的縮寫,可以根據文字大小首選項自動進行縮放。Google推薦我們使用12sp以上的大小,通常可以使用12sp,14sp,18sp,22sp,最好不要使用奇數和小數。
px—> 像素,物理上的絕對單位
在處理圖標的時候,通過mdpi的48x48然後按照一定的比例制作對應的圖標放入對應的文件夾下即可。
wrap_content——————-> 包裹內容
match_parent/fill_parent —> 填滿父布局
layout_weight——————-> 布局權重
前面兩個不同多講,layout_weight
layout_weight只有在Linearlayout中才有效。之所以android:layout_weight會引起爭議,是因為在設置該屬性的同時,設置android:layout_width為wrap_content和match_parent會造成兩種截然相反的效果。
公式:所占寬度=原來寬度+剩余空間所占百分比的寬度
一般情況,我們都是設置要進行比例分配的方向的寬度為0dp,然後再用權重進行分配
A.width:B.widht = A.layout_weight : B.layout_weight
但是如果設置要進行比例分配的方向的寬度為match_parent,效果就截然相反。
A.width:B.widht = B.layout_weight : A.layout_weight
Google官方推薦,當使用weight屬性時,將width設為0dip即可,效果跟設成wrap_content是一樣的。這樣weight就可以理解為占比了!
線性布局中可以使用layout_weight的方式
相對布局可以保持容器中子View相對位置的穩定
絕對布局太過於死板
尺寸限定符 res/layout-large/main.xml (適用與android 3.2之前)
最小限定符 res/layout-sw600dp/main.xml (Small Width, 適用於android 3.2之後)
這種方式是通過資源文件使用別名
- @layout/main_twopanes
替換後面的main_twopanes的名稱為不同的布局,然後定義在不同的文件夾下,然後使用的過程中使用
setContentView(R.layout.main)
加載的過程中,就可以根據屏幕尺寸和android版本加載不同的布局,但是別名都是main。
橫屏和豎屏的顯示方式往往有一些差異。
橫屏: res/values-sw600dp-land/layouts.xml
豎屏: res/values-sw600dp-port/layouts.xml
自動拉伸位圖,即android下特有的.9.png圖片格式。
工具,draw9patch.bat
特點,
左邊和上邊點下一個像素或多個像素點,是選擇了拉伸的像素,即把選擇的像素點進行拉伸。選擇的像素點越多,拉伸的程度也越大。
右邊和下邊是選擇內容區域,在右邊和下邊畫上直線,交叉的區域就是內容區域。
 Android View的事件分發機制探索
Android View的事件分發機制探索
概述 Android事件傳遞機制也是Android系統中比較重要的一塊,事件類型有很多種,這裡主要討論TouchEvent的事件在framework層的傳遞處理機制。因
 詳解Android Material Design自定義動畫的編寫
詳解Android Material Design自定義動畫的編寫
新的動畫Api,讓你在UI控件裡能創建觸摸反饋,改變View的狀態,切換activity的一系列自定義動畫具體有: 響應View的touch事件的觸摸反饋動畫 隱藏和
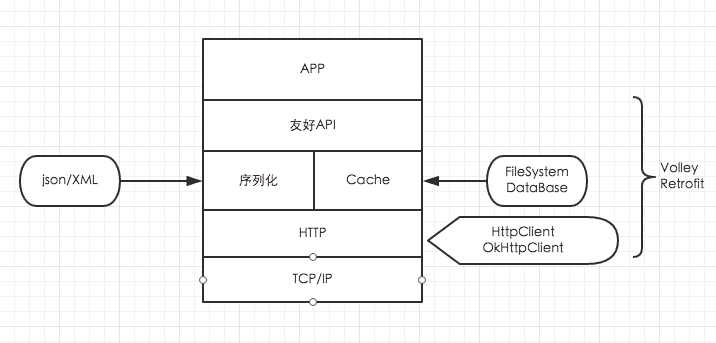
 簡略分析Android的Retrofit應用開發框架源碼
簡略分析Android的Retrofit應用開發框架源碼
面對一個項目,對於Android應用開發框架的選擇,我想過三種方案:1.使用Loader + HttpClient + GreenDao + Gson + Fragmen
 Android仿外賣購物車的實現
Android仿外賣購物車的實現
又兩周沒寫博客了,不是不想寫而是不知道該寫點什麼,總不能為了寫博客而寫博客,前兩天項目裡要加個購物車功能,看了下別人APP的效果覺得不錯,雖然我項目裡沒用上不過畢竟還算