編輯:關於Android編程
把圖片切分很多份,點擊交換拼成一張完整的;這樣關卡也很容易設計, 3*3 ; 4*4 ; 5*5 ; 6*6 ;一直下去
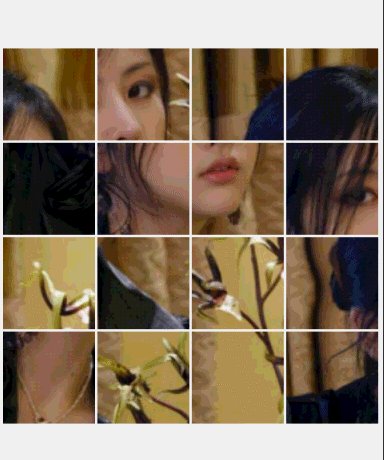
效果

首先我們分析下如何設計這款游戲:
我們需要一個容器,可以放這些圖片的塊塊,為了方便,我們准備使用 RelativeLayout 配合 addRule 實現
每個圖片的塊塊,我們准備使用 ImageView
點擊交換,我們准備使用傳統的 TranslationAnimation 來實現
有了初步的設計,感覺這游戲 so easy~
首先,我們准備實現能夠把一張圖片,切成 n*n 份,放在指定的位置;
我們只需要設置 n 這個數字,然後根據布局的寬或者高其中的小值,除以 n ,減去一些邊距就可以得到我們 ImageView 的寬和高了~~
/**
* 設置 Item 的數量 n*n ;默認為 3
*/
private int mColumn = 3;
/**
* 布局的寬度
*/
private int mWidth;
/**
* 布局的 padding
*/
private int mPadding;
/**
* 存放所有的 Item
*/
private ImageView[] mGamePintuItems;
/**
* Item 的寬度
*/
private int mItemWidth;
/**
* Item 橫向與縱向的邊距
*/
private int mMargin = 3;
/**
* 拼圖的圖片
*/
private Bitmap mBitmap;
/**
* 存放切完以後的圖片 bean
*/
private List mItemBitmaps;
private boolean once;
public GamePintuLayout(Context context) {
this(context, null);
}
public GamePintuLayout(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
/**
* 構造函數,用來初始化
* @param context the context
* @param attrs the attrs
* @param defStyle the def style
* @author qiu 博客: www.qiuchengjia.cn 時間: 2016-09-12
*/
public GamePintuLayout(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
//把設置的 margin 值轉換為 dp
mMargin = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,
mMargin, getResources().getDisplayMetrics());
// 設置 Layout 的內邊距,四邊一致,設置為四內邊距中的最小值
mPadding = min(getPaddingLeft(), getPaddingTop(), getPaddingRight(),
getPaddingBottom());
}
構造方法裡面,我們得到把設置的 margin 值轉化為 dp ;獲得布局的 padding 值;整體是個正方形,所以我們取 padding 四個方向中的最小值;
至於 margin ,作為 Item 之間的橫向與縱向的間距,你喜歡的話可以抽取為自定義屬性~~
/**
* 用來設置設置自定義的 View 的寬高,
* @param widthMeasureSpec the width measure spec
* @param heightMeasureSpec the height measure spec
* @author qiu 博客: www.qiuchengjia.cn 時間: 2016-09-12
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
// 獲得游戲布局的邊長
mWidth = Math.min(getMeasuredHeight(), getMeasuredWidth());
if (!once) {
initBitmap();
initItem();
}
once = true;
setMeasuredDimension(mWidth, mWidth);
}
onMeasure 裡面主要就是獲得到布局的寬度,然後進行圖片的准備,以及初始化我們的 Item ,為 Item 設置寬度和高度
initBitmap 自然就是准備圖片了:
/**
* 初始化 bitmap
* @author qiu 博客: www.qiuchengjia.cn 時間: 2016-09-12
*/
private void initBitmap() {
if (mBitmap == null)
mBitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.aa);
mItemBitmaps = ImageSplitter.split(mBitmap, mColumn);
//對圖片進行排序
Collections.sort(mItemBitmaps, new Comparator(){
@Override
public int compare(ImagePiece lhs, ImagePiece rhs){
//我們使用 random 隨機比較大小
return Math.random() > 0.5 ? 1 : -1;
}
});
}
我們這裡如果沒有設置 mBitmap 就准備一張備用圖片,然後調用 ImageSplitter.split 將圖片切成 n * n 返回一個 List
切完以後,我們需要將順序打亂,所以我們調用了 sort 方法,至於比較器,我們使用 random 隨機比較大小,這樣我們就完成了我們的亂序操作,贊不贊~~
/**
* Description: 圖片切片類
* Data : 2016/9/11-19:53
* Blog : www.qiuchengjia.cn
* Author: qiu
*/
public class ImageSplitter {
/**
* 將圖片切成 , piece *piece
* @param bitmap
* @param piece
* @return
*/
public static List split(Bitmap bitmap, int piece){
List pieces = new ArrayList(piece * piece);
int width = bitmap.getWidth();
int height = bitmap.getHeight();
Log.e("TAG", "bitmap Width = " + width + " , height = " + height);
int pieceWidth = Math.min(width, height) / piece;
for (int i = 0; i < piece; i++){
for (int j = 0; j < piece; j++){
ImagePiece imagePiece = new ImagePiece();
imagePiece.index = j + i * piece;
int xValue = j * pieceWidth;
int yValue = i * pieceWidth;
imagePiece.bitmap = Bitmap.createBitmap(bitmap, xValue, yValue,
pieceWidth, pieceWidth);
pieces.add(imagePiece);
}
}
return pieces;
}
}
/**
* Description: 圖片 bean
* Data : 2016/9/11-19:54
* Blog : www.qiuchengjia.cn
* Author: qiu
*/
public class ImagePiece
{
public int index = 0;
public Bitmap bitmap = null;
}
沒撒說的就是一個根據寬度高度,和 n ,來切圖保存的過程~~
ImagePiece 保存的圖片以及索引,話說這兩個類還是我無意中在網上發現的~~
圖片到此就准備好了,現在看 Item 的生成已經設置寬高,即 initItems
/**
* 初始化每一個 item
* @author qiu 博客: www.qiuchengjia.cn 時間: 2016-09-12
*/
private void initItem() {
// 獲得 Item 的寬度
int childWidth = (mWidth - mPadding * 2 - mMargin *
(mColumn - 1)) / mColumn;
mItemWidth = childWidth;
mGamePintuItems = new ImageView[mColumn * mColumn];
// 放置 Item
for (int i = 0; i < mGamePintuItems.length; i++) {
ImageView item = new ImageView(getContext());
item.setOnClickListener(this);
item.setImageBitmap(mItemBitmaps.get(i).bitmap);
mGamePintuItems[i] = item;
item.setId(i + 1);
item.setTag(i + "_" + mItemBitmaps.get(i).index);
RelativeLayout.LayoutParams lp =
new LayoutParams(mItemWidth,
mItemWidth);
// 設置橫向邊距,不是最後一列
if ((i + 1) % mColumn != 0) {
lp.rightMargin = mMargin;
}
// 如果不是第一列
if (i % mColumn != 0) {
lp.addRule(RelativeLayout.RIGHT_OF,//
mGamePintuItems[i - 1].getId());
}
// 如果不是第一行,//設置縱向邊距,非最後一行
if ((i + 1) > mColumn) {
lp.topMargin = mMargin;
lp.addRule(RelativeLayout.BELOW,//
mGamePintuItems[i - mColumn].getId());
}
addView(item, lp);
}
}
可以看到我們的 Item 寬的計算: childWidth = (mWidth - mPadding * 2 - mMargin * (mColumn - 1) ) / mColumn;
容器的寬度,除去自己的內邊距,除去 Item 間的間距,然後除以 Item 一行的個數就得到了 Item 的寬~~
接下來,就是遍歷生成 Item ,根據他們的位置設置 Rule ,自己仔細看下注釋~~
注意兩點:
我們為 Item 設置了 setOnClickListener ,這個當然,因為我們的游戲就是點 Item 麼~
還有我們為 Item 設置了 Tag : item.setTag(i + “_” + mItemBitmaps.get(i).index);
tag 裡面存放了 index ,也就是正確的位置;還有 i , i 可以幫助我們在 mItemBitmaps 找到當前的 Item 的圖片:( mItemBitmaps.get(i).bitmap )
到此,我們游戲的布局的代碼就結束了~~~
然後我們在布局文件裡面聲明下:
Activity 裡面記得設置這個布局~~
現在的效果是:

現在我們需要實現,點擊兩個 Item ,他們的圖片能夠發生交換~
那麼,我們需要兩個成員變量來存儲這兩個 Item ,然後再去交換
/**
* 記錄第一次點擊的 ImageView
*/
private ImageView mFirst;
/**
* 記錄第二次點擊的 ImageView
*/
private ImageView mSecond;
/**
* 點擊事件
* @param view the view
* @author qiu 博客: www.qiuchengjia.cn 時間: 2016-09-12
*/
@Override
public void onClick(View v) {
/**
* 如果兩次點擊是同一個
*/
if (mFirst == v) {
mFirst.setColorFilter(null);
mFirst = null;
return;
}
//點擊第一個 Item
if (mFirst == null) {
mFirst = (ImageView) v;
mFirst.setColorFilter(Color.parseColor("#55FF0000"));
} else//點擊第二個 Item
{
mSecond = (ImageView) v;
exchangeView();
}
}
點擊第一個,通過 setColorFilter 設置下選中效果,再次點擊另一個,那我們就准備調用 exchangeView 進行交換圖片了,當然這個方法我們還沒寫,先放著~
如果兩次點擊同一個,去除選中效果,我們就當什麼都沒發生
接下來,我們來實現 exchangeView :
/**
* 交換兩個 Item 圖片
* @author qiu 博客: www.qiuchengjia.cn 時間: 2016-09-12
*/
private void exchangeView() {
mFirst.setColorFilter(null);
String firstTag = (String) mFirst.getTag();
String secondTag = (String) mSecond.getTag();
//得到在 list 中索引位置
String[] firstImageIndex = firstTag.split("_");
String[] secondImageIndex = secondTag.split("_");
mFirst.setImageBitmap(mItemBitmaps.get(Integer
.parseInt(secondImageIndex[0])).bitmap);
mSecond.setImageBitmap(mItemBitmaps.get(Integer
.parseInt(firstImageIndex[0])).bitmap);
mFirst.setTag(secondTag);
mSecond.setTag(firstTag);
mFirst = mSecond = null;
}
應該還記得我們之前的 setTag 吧,忘了,返回去看看,我們還說注意來著~
通過 getTag ,拿到在 List 中是索引,然後得到 bitmap 進行交換設置,最後交換 tag ;
到此我們的交換效果寫完了,我們的游戲可以完了~~效果是這樣的:
 vc7Sw8fS0b6tv8nS1M3mwcujrNbB09rOqsqyw7Syu9PDx+XLrLXEt+e+sM28o6zKx9LyzqqjrMq11NrKx7+0sruz9sC0xMe/6bbUxMe/6aOsu7nKx8PD19PWsbnbfg0KPHA+tPO80r/Ptqi74c3CstujrM7SssGjrLavu63H0Lu7xNijrMP3w/eyu8rHwb249rfJuf3Ipb27u7vOu9bDw7SjrMThwurV4svjyrLDtDwvcD4NCjxwPtKyysejrLbU0+uzzNDyztLDx9Kq09DXt8fzo6zPwsPmztLDx8C0zO2807avu63H0Lu70Ke5+35+PC9wPg0KPGgzIGlkPQ=="無縫的動畫切換">無縫的動畫切換
我們先聊聊怎麼添加,我准備使用 TranslationAnimation ,然後兩個 Item 的 top , left 也很容器獲取;
vc7Sw8fS0b6tv8nS1M3mwcujrNbB09rOqsqyw7Syu9PDx+XLrLXEt+e+sM28o6zKx9LyzqqjrMq11NrKx7+0sruz9sC0xMe/6bbUxMe/6aOsu7nKx8PD19PWsbnbfg0KPHA+tPO80r/Ptqi74c3CstujrM7SssGjrLavu63H0Lu7xNijrMP3w/eyu8rHwb249rfJuf3Ipb27u7vOu9bDw7SjrMThwurV4svjyrLDtDwvcD4NCjxwPtKyysejrLbU0+uzzNDyztLDx9Kq09DXt8fzo6zPwsPmztLDx8C0zO2807avu63H0Lu70Ke5+35+PC9wPg0KPGgzIGlkPQ=="無縫的動畫切換">無縫的動畫切換
我們先聊聊怎麼添加,我准備使用 TranslationAnimation ,然後兩個 Item 的 top , left 也很容器獲取;
但是,要明白,我們實際上, Item 只是 setImage 發生了變化, Item 的位置沒有變;
我們現在需要動畫移動效果,比如 A 移動到 B ,沒問題,移動完成以後, Item 得回去吧,但是圖片並沒有發生變化,我們還是需要手動 setImage
這樣造成了一個現象,動畫切換效果有了,但是最後還是會有一閃,是我們切換圖片造成的;
為了避免上述現象,能夠完美的做到切換效果,這裡我們引入一個動畫圖層,專門做動畫效果,有點類似 ps 的圖層,下面看我們怎麼做;
/**
* 動畫運行的標志位
*/
private boolean isAniming;
/**
* 動畫層
*/
private RelativeLayout mAnimLayout;
/**
* 交換兩個 Item 圖片
* @author qiu 博客: www.qiuchengjia.cn 時間: 2016-09-12
*/
private void exchangeView(){
mFirst.setColorFilter(null);
setUpAnimLayout();
// 添加 FirstView
ImageView first = new ImageView(getContext());
first.setImageBitmap(mItemBitmaps
.get(getImageIndexByTag((String) mFirst.getTag())).bitmap);
LayoutParams lp = new LayoutParams(mItemWidth, mItemWidth);
lp.leftMargin = mFirst.getLeft() - mPadding;
lp.topMargin = mFirst.getTop() - mPadding;
first.setLayoutParams(lp);
mAnimLayout.addView(first);
// 添加 SecondView
ImageView second = new ImageView(getContext());
second.setImageBitmap(mItemBitmaps
.get(getImageIndexByTag((String) mSecond.getTag())).bitmap);
LayoutParams lp2 = new LayoutParams(mItemWidth, mItemWidth);
lp2.leftMargin = mSecond.getLeft() - mPadding;
lp2.topMargin = mSecond.getTop() - mPadding;
second.setLayoutParams(lp2);
mAnimLayout.addView(second);
// 設置動畫
TranslateAnimation anim = new TranslateAnimation(0, mSecond.getLeft()
- mFirst.getLeft(), 0, mSecond.getTop() - mFirst.getTop());
anim.setDuration(300);
anim.setFillAfter(true);
first.startAnimation(anim);
TranslateAnimation animSecond = new TranslateAnimation(0,
mFirst.getLeft() - mSecond.getLeft(), 0, mFirst.getTop()
- mSecond.getTop());
animSecond.setDuration(300);
animSecond.setFillAfter(true);
second.startAnimation(animSecond);
// 添加動畫監聽
anim.setAnimationListener(new AnimationListener(){
@Override
public void onAnimationStart(Animation animation){
isAniming = true;
mFirst.setVisibility(INVISIBLE);
mSecond.setVisibility(INVISIBLE);
}
@Override
public void onAnimationRepeat(Animation animation){
}
@Override
public void onAnimationEnd(Animation animation){
String firstTag = (String) mFirst.getTag();
String secondTag = (String) mSecond.getTag();
String[] firstParams = firstTag.split("_");
String[] secondParams = secondTag.split("_");
mFirst.setImageBitmap(mItemBitmaps.get(Integer
.parseInt(secondParams[0])).bitmap);
mSecond.setImageBitmap(mItemBitmaps.get(Integer
.parseInt(firstParams[0])).bitmap);
mFirst.setTag(secondTag);
mSecond.setTag(firstTag);
mFirst.setVisibility(VISIBLE);
mSecond.setVisibility(VISIBLE);
mFirst = mSecond = null;
mAnimLayout.removeAllViews();
//checkSuccess();
isAniming = false;
}
});
}
/**
* 創建動畫層
*/
private void setUpAnimLayout(){
if (mAnimLayout == null){
mAnimLayout = new RelativeLayout(getContext());
addView(mAnimLayout);
}
}
private int getImageIndexByTag(String tag){
String[] split = tag.split("_");
return Integer.parseInt(split[0]);
}
開始交換時,我們創建一個動畫層,然後在這一層上添加上兩個一模一樣的 Item ,把原來的 Item 隱藏了,然後盡情的進行動畫切換, setFillAfter 為 true~
動畫完畢,我們已經悄悄的把 Item 的圖片交換了,直接顯示出來。這樣就完美的切換了:
大致過程:
A , B 隱藏
A 副本動畫移動到 B 的位置; B 副本移動到 A 的位置
A 把圖片設置為 B ,把 B 副本移除, A 顯示,這樣就完美切合了,用戶感覺是 B 移動過去的
B 同上
現在我們的效果:
@Override
public void onClick(View v)
{
// 如果正在執行動畫,則屏蔽
if (isAniming)
return;
到此我們的動畫的切換,已經完美結束了~~
切換時,我們是不是應該判斷是否成功了~~
/**
* 用來判斷游戲是否成功
* @author qiu 博客: www.qiuchengjia.cn 時間: 2016-09-12
*/
private void checkSuccess(){
boolean isSuccess = true;
for (int i = 0; i < mGamePintuItems.length; i++){
ImageView first = mGamePintuItems[i];
Log.e("TAG", getIndexByTag((String) first.getTag()) + "");
if (getIndexByTag((String) first.getTag()) != i){
isSuccess = false;
}
}
if (isSuccess){
Toast.makeText(getContext(), "Success , Level Up !",
Toast.LENGTH_LONG).show();
// nextLevel();
}
}
/**
* 獲得圖片的真正索引
* @param tag
* @return
*/
private int getIndexByTag(String tag){
String[] split = tag.split("_");
return Integer.parseInt(split[1]);
}
很簡單,遍歷所有的 Item ,根據 Tag 拿到真正的索引和當然順序比較,完全一致則勝利~~勝利以後進入下一關
至於下一關的代碼:
public void nextLevel(){
this.removeAllViews();
mAnimLayout = null;
mColumn++;
initBitmap();
initItem();
}

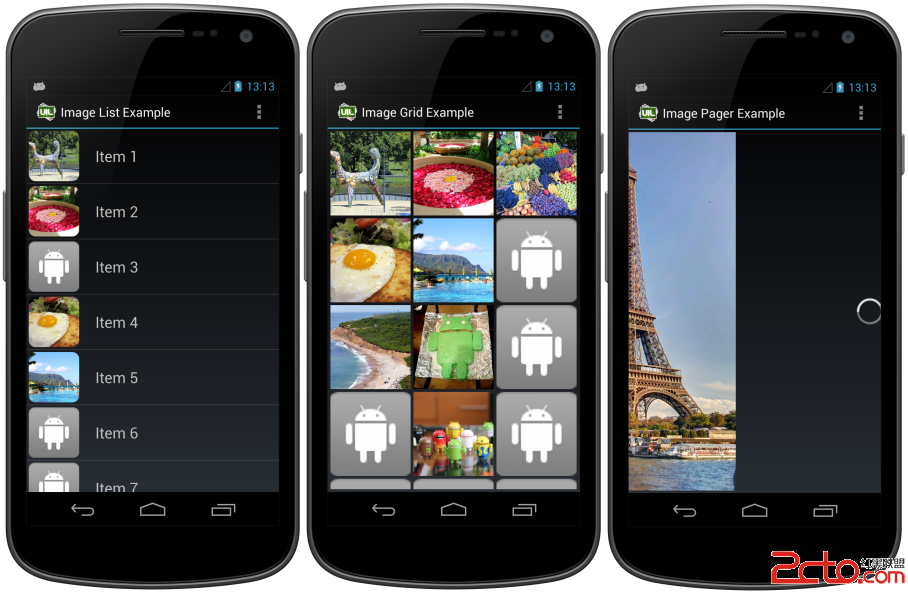
 Android-Universal-Image-Loader 圖片異步加載類庫的使用
Android-Universal-Image-Loader 圖片異步加載類庫的使用
開發App過程中,免不了要進行網絡請求操作進行數據交換,比如下載圖片,如果自己寫一個下載圖片的類進行操作的話,要考慮太多太多內容,必須線程池,內存溢出,圖片磁盤緩存操作,
 ShareSDK集成
ShareSDK集成
第一步:下載SDK:1下載地址:http://www.mob.com/ 根據需求選擇需要的平台:第二步:申請ShareSDK的AppKey把鼠標移到頭像上,點擊進入後台:
 Android UI設計之(十一)自定義ViewGroup,打造通用的關閉鍵盤小控件ImeObserverLayout
Android UI設計之(十一)自定義ViewGroup,打造通用的關閉鍵盤小控件ImeObserverLayout
我們平時開發中總會遇見一些奇葩的需求,為了實現這些需求我們往往絞盡腦汁有時候還茶不思飯不香的,有點誇張了(*^__^*)……我印象最深的一個需
 Android編程實現仿易信精美彈出框效果【附demo源碼下載】
Android編程實現仿易信精美彈出框效果【附demo源碼下載】
本文實例講述了Android編程實現仿易信精美彈出框效果。分享給大家供大家參考,具體如下:截圖:動畫效果介紹:1.點擊ActionBar上“+”按鈕,菜單從上方彈出(帶反