編輯:關於Android編程
在前面的文章中,我們介紹過在RN中Android如果處理Gif格式的圖片。
我們是把圖片切成n張,如果利用定時器去輪播圖片。
這種方案存在的問題:
1、需要預加載n張圖片,哪怕頁面最後不使用gif,n張圖片也會被加載到內存;
2、需要自己處理定時器邏輯;
有沒有什麼更好的方式呢?
好,我們今天再介紹另一種方式。
先說使用方法:
在build.gradle 中加入:
compile 'com.facebook.fresco:animated-gif:0.13.0'
然後就可以直接使用了,對,就這麼簡單。
Fresco是一個強大的圖片加載組件,官方網址:http://www.fresco-cn.org/ 中文文檔,很方便查閱。
Fresco 中設計有一個叫做Image Pipeline的模塊。它負責從網絡,從本地文件系統,本地資源加載圖片。為了最大限度節省空間和CPU時間,它含有3級緩存設計(2級內存,1級磁盤)。
Fresco 中設計有一個叫做Drawees模塊,它會在圖片加載完成前顯示占位圖,加載成功後自動替換為目標圖片。當圖片不再顯示在屏幕上時,它會及時地釋放內存和空間占用。
解壓後的圖片,即Android中的Bitmap,占用大量的內存。大的內存占用勢必引發更加頻繁的GC。在5.0以下,GC將會顯著地引發界面卡頓。
在5.0以下系統,Fresco將圖片放到一個特別的內存區域。當然,在圖片不顯示的時候,占用的內存會自動被釋放。這會使得APP更加流暢,減少因圖片內存占用而引發的OOM。
Fresco 在低端機器上表現一樣出色,你再也不用因圖片內存占用而思前想後。
Fresco的Image Pipeline允許你用很多種方式來自定義圖片加載過程,比如:
Fresco 的 Drawees 設計,帶來一些有用的特性:
漸進式的JPEG圖片格式已經流行數年了,漸進式圖片格式先呈現大致的圖片輪廓,然後隨著圖片下載的繼續,呈現逐漸清晰的圖片,這對於移動設備,尤其是慢網絡有極大的利好,可帶來更好的用戶體驗。
Android 本身的圖片庫不支持此格式,但是Fresco支持。使用時,和往常一樣,僅僅需要提供一個圖片的URI即可,剩下的事情,Fresco會處理。
加載Gif圖和WebP動圖在任何一個Android開發者眼裡看來都是一件非常頭疼的事情。每一幀都是一張很大的Bitmap,每一個動畫都有很多幀。Fresco讓你沒有這些煩惱,它處理好每一幀並管理好你的內存。
 Android數據庫框架——ORMLite輕量級的對象關系映射(ORM)Java包
Android數據庫框架——ORMLite輕量級的對象關系映射(ORM)Java包
SQLite數據庫框架ORMLite與GreenDao的簡單比較 而且鴻洋老師也寫了兩篇關於ORMLite的文章Android ORMLite 框架的入門用法
 android listView的item 顯示多種不同的布局
android listView的item 顯示多種不同的布局
1.這篇博文不算什麼知識點。使用的都是的系統中已經提供給我們的方式方法。這是最近用到了,感覺很實用,特此貢獻出來。 首先需要定義,listview中需要展示的
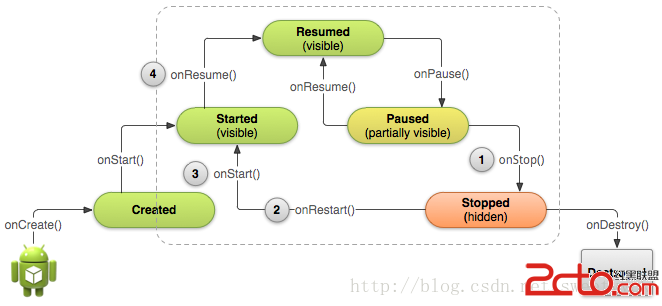
 Android學習路線(十四)Activity生命周期——停止和重啟(Stopping and Restarting)一個Activity
Android學習路線(十四)Activity生命周期——停止和重啟(Stopping and Restarting)一個Activity
先占個位置,下次翻譯~ :p Properly stopping and restarting your activity is an important proce
 Windows下Android開發環境搭建和配置圖解教程
Windows下Android開發環境搭建和配置圖解教程
關於Windows下Android開發環境搭建、配置方面文章,網上一搜一堆,為方便以後參考,權且做個記錄,主要關注安裝過程中的注意事項。對新手提醒的是,本文