編輯:關於Android編程
屏幕尺寸指屏幕的對角線的長度,單位是英寸,1英寸=2.54厘米
比如常見的屏幕尺寸有2.4、2.8、3.5、3.7、4.2、5.0、5.5、6.0等
屏幕分辨率
屏幕分辨率是指在橫縱向上的像素點數,單位是px,1px=1個像素點。一般以縱向像素*橫向像素,如1960*1080。
屏幕像素密度
屏幕像素密度是指每英寸上的像素點數,單位是dpi,即“dot per inch”的縮寫。屏幕像素密度與屏幕尺寸和屏幕分辨率有關,在單一變化條件下,屏幕尺寸越小、分辨率越高,像素密度越大,反之越小。
dp、dip、dpi、sp、px px我們應該是比較熟悉的,前面的分辨率就是用的像素為單位,大多數情況下,比如UI設計、Android原生API都會以px作為統一的計量單位,像是獲取屏幕寬高等。 dip和dp是一個意思,都是Density Independent Pixels的縮寫,即密度無關像素,上面我們說過,dpi是屏幕像素密度,假如一英寸裡面有160個像素,這個屏幕的像素密度就是160dpi,那麼在這種情況下,dp和px如何換算呢?在Android中,規定以160dpi為基准,1dip=1px,如果密度是320dpi,則1dip=2px,以此類推。 而sp,即scale-independent pixels,與dp類似,但是可以根據文字大小首選項進行放縮,是設置字體大小的御用單位。 設計圖標的規格: 在設計圖標時,對於五種主流的像素密度(MDPI、HDPI、XHDPI、XXHDPI 和 XXXHDPI)應按照 2:3:4:6:8 的比例進行縮放 例如,一個啟動圖標的尺寸為48x48 dp,這表示在 MDPI 的屏幕上其實際尺寸應為 48x48 px,在 HDPI 的屏幕上其實際大小是 MDPI 的 1.5 倍 (72x72 px),在 XDPI 的屏幕上其實際大小是 MDPI 的 2 倍 (96x96 px),依此類推。 解決方案: 支持各種屏幕尺寸 1:使用wrap_content、match_parent、weight ---下圖是在橫縱屏切換的時候的顯示效果,我們可以看到這樣可以很好的適配屏幕尺寸的變化。 真正用的時候,我們都是設置某一個屬性為0dp,然後按照權重計算所占百分比。 2:使用相對布局,禁用絕對布局由於各種布局的特點不一樣,所以不能說哪個布局好用,到底應該使用什麼布局只能根據實際需求來確定。我們可以使用 LinearLayout 的嵌套實例並結合 “wrap_content” 和 “match_parent”,以便構建相當復雜的布局。不過,我們無法通過 LinearLayout 精確控制子視圖的特殊關系;系統會將 LinearLayout 中的視圖直接並排列出。
如果我們需要將子視圖排列出各種效果而不是一條直線,通常更合適的解決方法是使用 RelativeLayout,這樣就可以根據各組件之間的特殊關系指定布局了。例如,我們可以將某個子視圖對齊到屏幕左側,同時將另一個視圖對齊到屏幕右側。
下面的代碼以官方Demo為例說明。 在上面的代碼中我們使用了相對布局,並且使用alignXXX等屬性指定了子控件的位置,下面是這種布局方式在應對屏幕變化時的表現. 在小尺寸屏幕的顯示: 在平板的大尺寸上的顯示效果: 雖然控件的大小由於屏幕尺寸的增加而發生了改變,但是我們可以看到,由於使用了相對布局,所以控件之前的位置關系並沒有發生什麼變化,這說明我們的適配成功了。 3:使用尺寸限定符 我們可以通過使用配置限定符,在運行時根據當前的設備配置自動選擇合適的資源了,例如根據各種屏幕尺寸選擇不同的布局。 res/layout/main.xml,單面板(默認)布局: res/layout-large/main.xml,雙面板布局: 請注意第二種布局名稱目錄中的 large 限定符。系統會在屬於較大屏幕(例如 7 英寸或更大的平板電腦)的設備上選擇此布局。系統會在較小的屏幕上選擇其他布局(無限定符)。 4:使用最小寬度限定符 res/layout/main.xml,單面板(默認)布局: res/layout-sw600dp/main.xml,雙面板布局: [layout-sw600dp:小寬度大於等於 600 dp 的設備,系統會選擇 layout-sw600dp/main.xml(雙面板)布局,否則系統就會選擇 layout/main.xml(單面板)布局。] [但 Android 版本低於 3.2 的設備不支持此技術,原因是這些設備無法將 sw600dp 識別為尺寸限定符,因此我們仍需使用 large 限定符。] 5:使用布局別名 [解決Andrioid版本3.2的設備使用最小寬度限定符的布局適配問題] 首先提供2個布局res/layout/main.xml,單面板布局
res/layout/main_twopanes.xml,雙面板布局
既然我們已定義了所有可能的布局,那就只需使用配置限定符將正確的布局映射到各種配置即可。
現在只需使用布局別名技術即可做到這一點:
res/values/layouts.xml: res/values-sw600dp-land/layouts.xml: res/values-sw600dp-port/layouts.xml: res/values-large-land/layouts.xml: res/values-large-port/layouts.xml: 7:使用9patch圖片 8:使用dp指定兩個視圖間的間距,使用sp指定文字大小 假如我們以Nexus5作為書寫代碼時查看效果的測試機型,Nexus5的總寬度為360dp,我們現在需要在水平方向上放置兩個按鈕,一個是150dp左對齊,另外一個是200dp右對齊,中間留有10dp間隔,那麼在Nexus5上面的顯示效果就是下面這樣 但是如果在Nexus S或者是Nexus One運行呢?下面是運行結果 Nexus S和Nexus One屬於hdpi,屏幕寬度是320dp,而Nexus 5屬於xxhdpi,屏幕寬度是360dp,Galaxy Nexus屬於xhdpi,屏幕寬度是384dp,Nexus 6 屬於xxxhdpi,屏幕寬度是410dp。 所以說,光Google自己一家的產品就已經有這麼多的標准,而且屏幕寬度和像素密度沒有任何關聯關系,即使我們使用dp,在320dp寬度的設備和410dp的設備上,還是會有90dp的差別。 當然,我們盡量使用match_parent和wrap_content,盡可能少的用dp來指定控件的具體長寬,再結合上權重,大部分的情況我們都是可以做到適配的。 【最重點常用】 9:提供備用位圖由於 Android 可在具有各種屏幕密度的設備上運行,因此我們提供的位圖資源應始終可以滿足各類普遍密度范圍的要求:低密度、中等密度、高密度以及超高密度。這將有助於我們的圖片在所有屏幕密度上都能得到出色的質量和效果。
要生成這些圖片,我們應先提取矢量格式的原始資源,然後根據以下尺寸范圍針對各密度生成相應的圖片。
xhdpi:2.0
hdpi:1.5
mdpi:1.0(最低要求)
ldpi:0.75
也就是說,如果我們為 xhdpi 設備生成了 200x200 px尺寸的圖片,就應該使用同一資源為 hdpi、mdpi 和 ldpi 設備分別生成 150x150、100x100 和 75x75 尺寸的圖片。
然後,將生成的圖片文件放在 res/ 下的相應子目錄中(mdpi、hdpi、xhdpi、xxhdpi),系統就會根據運行您應用的設備的屏幕密度自動選擇合適的圖片。
這樣一來,只要我們引用 @drawable/id,系統都能根據相應屏幕的 dpi 選取合適的位圖。
還記得我們上面提到的圖標設計尺寸嗎?和這個其實是一個意思。
如果是.9圖或者是不需要多個分辨率的圖片,就放在drawable文件夾即可,對應分辨率的圖片要正確的放在合適的文件夾,否則會造成圖片拉伸等問題。
最佳實踐
關於高清設計圖尺寸
Google官方給出的高清設計圖尺寸有兩種方案,一種是以mdpi設計,然後對應放大得到更高分辨率的圖片,另外一種則是以高分辨率作為設計大小,然後按照倍數對應縮小到小分辨率的圖片。
根據經驗,我更推薦第二種方法,因為小分辨率在生成高分辨率圖片的時候,會出現像素丟失,我不知道是不是有方法可以阻止這種情況發生。
而分辨率可以以1280*720或者是1960*1080作為主要分辨率進行設計。
ImageView的ScaleType屬性
設置不同的ScaleType會得到不同的顯示效果,一般情況下,設置為centerCrop能獲得較好的適配效果。
動態設置
有一些情況下,我們需要動態的設置控件大小或者是位置,比如說popwindow的顯示位置和偏移量等,這個時候我們可以動態的獲取當前的屏幕屬性,然後設置合適的數值
1 2 3 4 5 6 7 8 9 10 11public class ScreenSizeUtil {
public static int getScreenWidth(Activity activity) {returnactivity.getWindowManager().getDefaultDisplay().getWidth();}public static int getScreenHeight(Activity activity) {returnactivity.getWindowManager().getDefaultDisplay().getHeight();}} Android基礎之四大組件---Activity
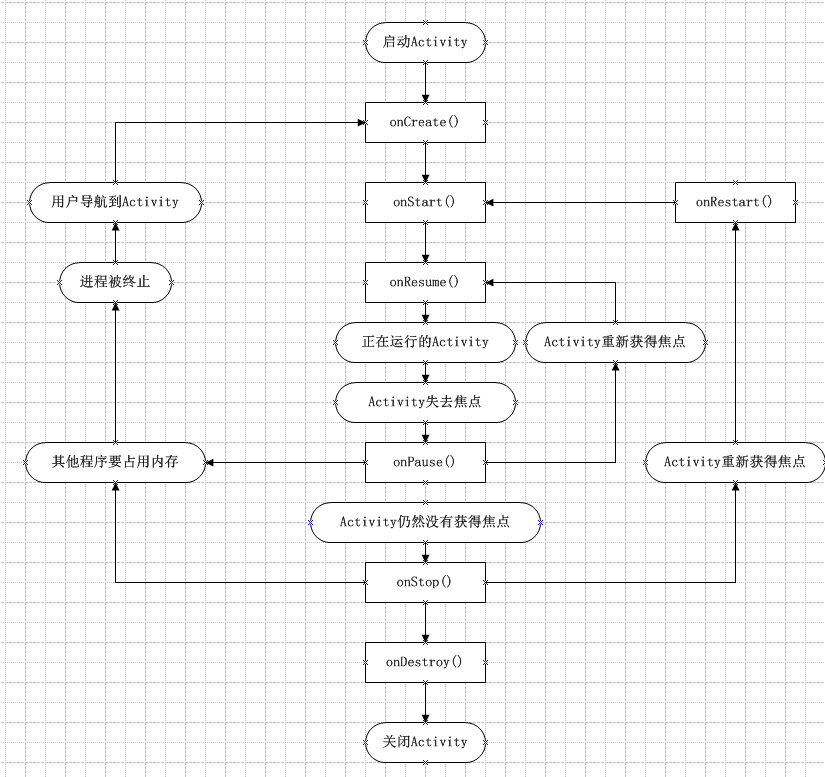
Android基礎之四大組件---Activity
1.什麼是Activity?Activity是用戶接口程序,它是Android應用程序的基本功能單元,它的主要功能是提供界面。Activity是Android的核心類,該
 AndroidStudio使用問題匯總——導入(import)工程時常見錯誤
AndroidStudio使用問題匯總——導入(import)工程時常見錯誤
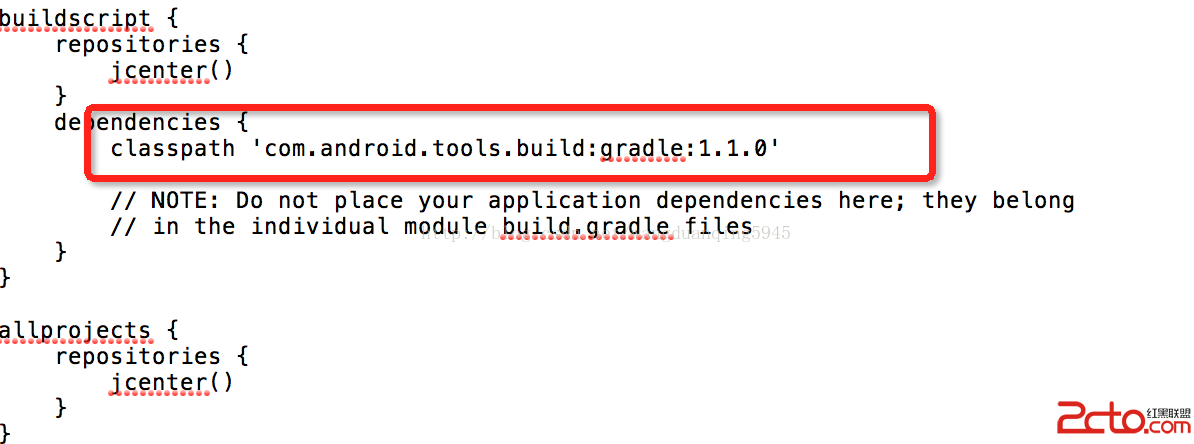
一、第一種錯誤:錯誤日志大體是這樣:The project is using an unsupported version of the Android Gradle p
 android AChartEnginee講解之源碼框架解讀
android AChartEnginee講解之源碼框架解讀
從上周把android ACHartEnginee的源碼check out出來後就一直在看這個東西是如何使用的,以及底層是如何實現的,把最近一周對這個東西的了解先發上來,
 Android設計模式(2)-----觀察者模式
Android設計模式(2)-----觀察者模式
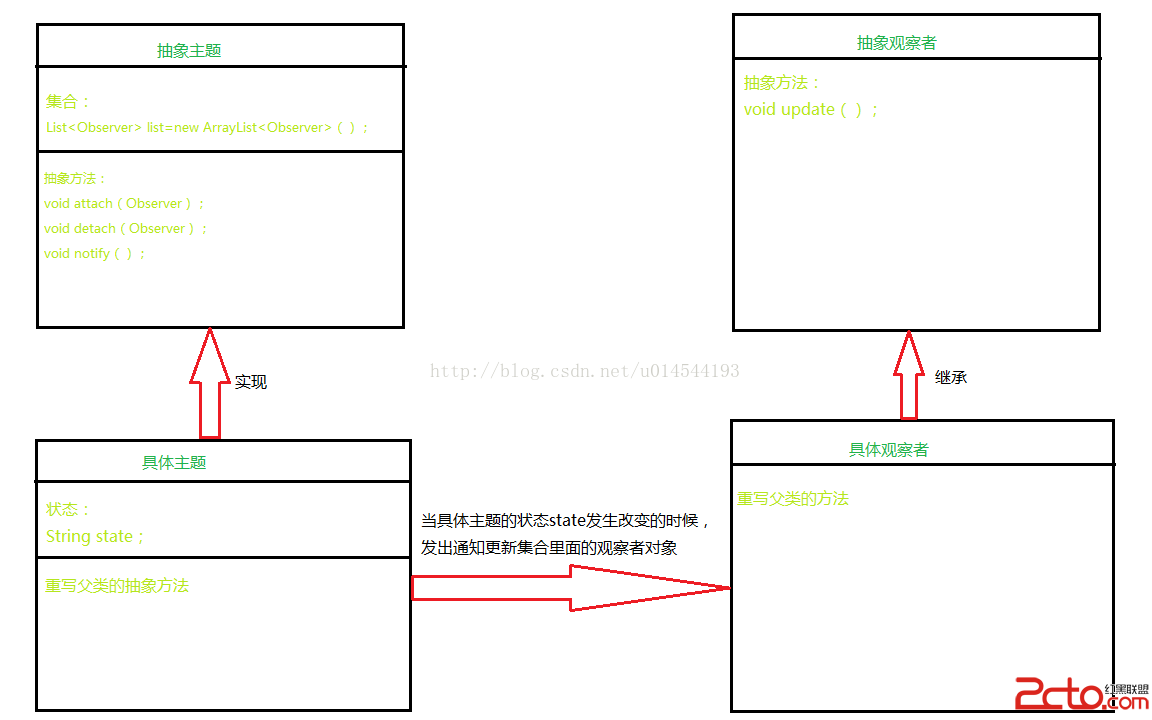
觀察者模式有時被稱作發布/訂閱模式,觀察者模式定義了一種一對多的依賴關系,讓多個觀察者對象同時監聽某一個主題對象。這個主題對象在狀態發生變化時,會通知所有觀察者對象,使它