編輯:關於Android編程
關於http請求的工具類,有很多,譬如:httpclient,okhttp。
那麼關於RN的處理HTTP請求的工具類呢,目前還沒有找到,所以自己簡單封裝了一個,避免代碼裡到處都是fetch方法。
好了,完整代碼如下:
var HTTPUtil = {};
/**
* 基於 fetch 封裝的 GET請求
* @param url
* @param params {}
* @param headers
* @returns {Promise}
*/
HTTPUtil.get = function(url, params, headers) {
if (params) {
let paramsArray = [];
//encodeURIComponent
Object.keys(params).forEach(key => paramsArray.push(key + '=' + params[key]))
if (url.search(/\?/) === -1) {
url += '?' + paramsArray.join('&')
} else {
url += '&' + paramsArray.join('&')
}
}
return new Promise(function (resolve, reject) {
fetch(url, {
method: 'GET',
headers: headers,
})
.then((response) => {
if (response.ok) {
return response.json();
} else {
reject({status:response.status})
}
})
.then((response) => {
resolve(response);
})
.catch((err)=> {
reject({status:-1});
})
})
}
/**
* 基於 fetch 封裝的 POST請求 FormData 表單數據
* @param url
* @param formData
* @param headers
* @returns {Promise}
*/
HTTPUtil.post = function(url, formData, headers) {
return new Promise(function (resolve, reject) {
fetch(url, {
method: 'POST',
headers: headers,
body:formData,
})
.then((response) => {
if (response.ok) {
return response.json();
} else {
reject({status:response.status})
}
})
.then((response) => {
resolve(response);
})
.catch((err)=> {
reject({status:-1});
})
})
}
export default HTTPUtil;
let formData = new FormData();
formData.append("id",1060);
HTTPUtil.post(url,formData,headers).then((json) => {
//處理 請求success
if(json.code === 0 ){
//我們假設業務定義code為0時,數據正常
}else{
//處理自定義異常
this.doException(json);
}
},(json)=>{
//TODO 處理請求fail
})
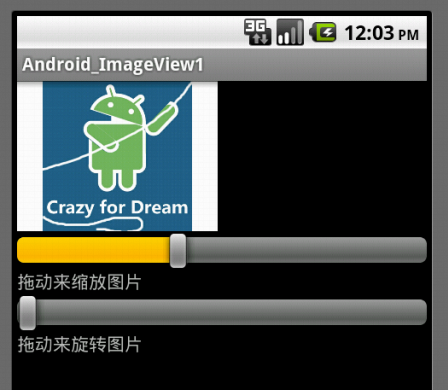
 Android UI之ImageView實現圖片旋轉和縮放
Android UI之ImageView實現圖片旋轉和縮放
這一篇,給大家介紹一下ImageView控件的使用,ImageView主要是用來顯示圖片,可以對圖片進行放大、縮小、旋轉的功能。android:sacleType屬性指定
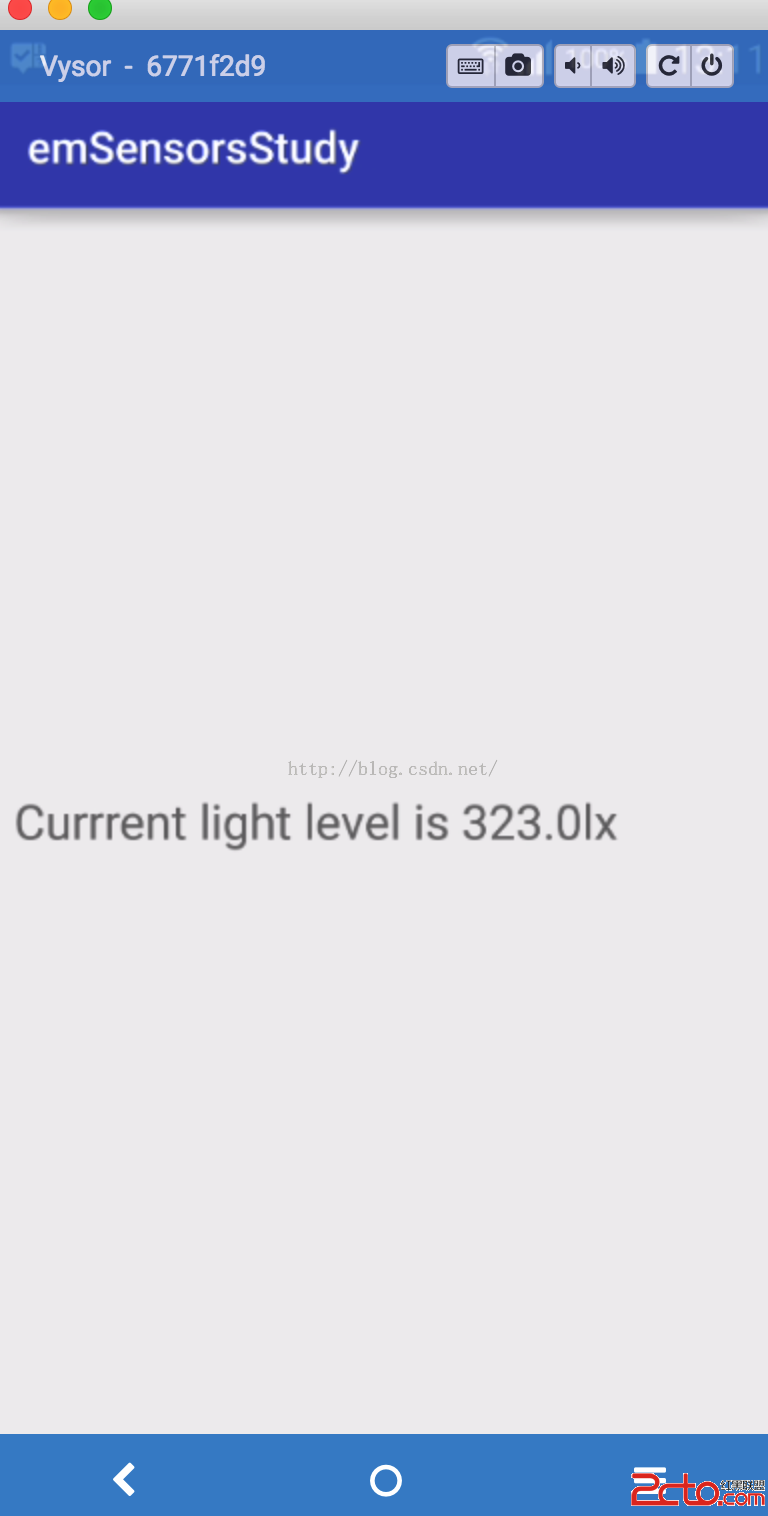
 Android開發學習之路--傳感器之初體驗
Android開發學習之路--傳感器之初體驗
說到傳感器,還是有很多的,有加速度啊,光照啊,磁傳感器等等。當然android手機之所以稱為智能手機,少不了這幾款傳感器的功勞了。下面就學習下了,這裡主要學習光照,加速度
 Android中shape定義控件的使用
Android中shape定義控件的使用
Android中常常使用shape來定義控件的一些顯示屬性,今天看了一些shape的使用,對shape有了大體的了解,稍作總結:先看下面的代碼:<shape>
 Android tree應用框架
Android tree應用框架
簡介一個好的Android應用開發框架,可以加快Android開發速度,今天筆記基於許多開源項目自寫了一款Android應用框架。內容框架包括:界面管理(Activity