編輯:關於Android編程
private void logo() {
CCSprite logoSprite=CCSprite.sprite("image/popcap_logo.png");
//設置坐標位置 位於手機屏幕的中央
logoSprite.setPosition(cGSize.width/2,cGSize.height/2);
//添加到圖層
this.addChild(logoSprite);
// 讓logo執行動作
CCHide ccHide=CCHide.action();// 隱藏
CCDelayTime delayTime=CCDelayTime.action(1);//停留一秒鐘
//在執行完動作後 通過反射運行loadwelcome方法
CCSequence ccSequence=CCSequence.actions(delayTime, delayTime,ccHide,delayTime, CCCallFunc.action(this, "loadWelcome"));
logoSprite.runAction(ccSequence);
}
歡迎界面的展示
public void loadWelcome(){
CCSprite bg=CCSprite.sprite("image/welcome.jpg");
bg.setAnchorPoint(0,0);
this.addChild(bg);
loading();
}
private void loading() {
CCSprite loading=CCSprite.sprite("image/loading/loading_01.png");
loading.setPosition(cGSize.width/2, 30);
this.addChild(loading);
CCAction animate = CommonUtils.getAnimate("image/loading/loading_%02d.png", 9, false);
loading.runAction(animate);
startSprite = CCSprite.sprite("image/loading/loading_start.png");
startSprite.setPosition(cGSize.width/2, 30);
startSprite.setVisible(false);// 暫時不可見
this.addChild(startSprite);
}
創建了序列幀的動作
public static CCAction getAnimate(String format, int num, boolean isForerver){
ArrayList frames=new ArrayList();
//String format="image/loading/loading_%02d.png";
for(int i=1;i<=num;i++){
CCSpriteFrame spriteFrame = CCSprite.sprite(String.format(format, i)).displayedFrame();
frames.add(spriteFrame);
}
CCAnimation anim=CCAnimation.animation("隨便給", 0.2f, frames);
// 序列幀一般必須永不停止的播放 不需要永不停止播放,需要指定第二個參數 false
if(isForerver){
CCAnimate animate=CCAnimate.action(anim);
CCRepeatForever forever=CCRepeatForever.action(animate);
return forever;
}else{
CCAnimate animate=CCAnimate.action(anim,false);
return animate;
}
}
模擬後台加載數據
public Welcomelayer(){
//模擬數據的加載過程
new AsyncTask(){
//子線程之後執行的方法
@Override
protected void onPostExecute(Void aVoid) {
super.onPostExecute(aVoid);
//將開始的圖標設置為可見
startSprite.setVisible(true);
//開啟點擊開關
setIsTouchEnabled(true);
}
//在子線程中運行
@Override
protected Void doInBackground(Void... voids) {
SystemClock.sleep(6000);
return null;
}
}.execute();
init();
}
開始按鈕的點擊事件
@Override
public boolean ccTouchesBegan(MotionEvent event) {
//將安卓系統的點轉換成coscod2d裡面的點
CGPoint point=this.convertTouchToNodeSpace(event);
//開始精靈的大小
CGRect boundingBox = startSprite.getBoundingBox();
//判斷點擊的點是否再開始精靈裡面
if(CGRect.containsPoint(boundingBox, point)){
// 處理點擊事件
//System.out.println("我被點擊了");
// 參數1 切換動畫的時間 參數2 要切換的場景
CCScene scene=CCScene.node();
scene.addChild(new Menulayer());
CCFlipXTransition transition=CCFlipXTransition.transition(2, scene, 0);
CCDirector.sharedDirector().replaceScene(transition);//切換場景 ,參數 新的場景
}
return super.ccTouchesBegan(event);
}
圖層切換動畫總結
CCTransitionJumpZoom::transitionWithDuration(t, s);//跳躍式,本場景先會縮小,然後跳躍進來
CCTransitionFade::transitionWithDuration(t, s);//淡出淡入,原場景淡出,新場景淡入
CCTransitionFade::transitionWithDuration(t, s, ccWHITE);//如果上一個的函數,帶3個參數,則第三個參數就是淡出淡入的顏色
CCTransitionFlipX::transitionWithDuration(t, s, kOrientationLeftOver);//x軸左翻
CCTransitionFlipX::transitionWithDuration(t, s, kOrientationRightOver);//x軸右翻
CCTransitionFlipY::transitionWithDuration(t, s, kOrientationUpOver);//y軸上翻
CCTransitionFlipY::transitionWithDuration(t, s, kOrientationDownOver);//y軸下翻
CCTransitionFlipAngular::transitionWithDuration(t, s, kOrientationLeftOver);//有角度轉的左翻
CCTransitionFlipAngular::transitionWithDuration(t, s, kOrientationRightOver);//有角度轉的右翻
CCTransitionZoomFlipX::transitionWithDuration(t, s, kOrientationLeftOver);//帶縮放效果x軸左翻
CCTransitionZoomFlipX::transitionWithDuration(t, s, kOrientationRightOver);//帶縮放效果x軸右翻
CCTransitionZoomFlipY::transitionWithDuration(t, s, kOrientationUpOver);//帶縮放效果y軸上翻
CCTransitionZoomFlipY::transitionWithDuration(t, s, kOrientationDownOver);//帶縮放效果y軸下翻
CCTransitionZoomFlipAngular::transitionWithDuration(t, s, kOrientationLeftOver);//帶縮放效果/有角度轉的左翻
CCTransitionZoomFlipAngular::transitionWithDuration(t, s, kOrientationRightOver);//帶縮放效果有角度轉的右翻
CCTransitionShrinkGrow::transitionWithDuration(t, s);//交錯換
CCTransitionRotoZoom::transitionWithDuration(t, s);//轉角換
CCTransitionMoveInL::transitionWithDuration(t, s);//新場景從左移入覆蓋
CCTransitionMoveInR::transitionWithDuration(t, s);//新場景從右移入覆蓋
CCTransitionMoveInT::transitionWithDuration(t, s);//新場景從上移入覆蓋
CCTransitionMoveInB::transitionWithDuration(t, s);//新場景從下移入覆蓋
CCTransitionSlideInL::transitionWithDuration(t, s);//場景從左移入推出原場景
CCTransitionSlideInR::transitionWithDuration(t, s);//場景從右移入推出原場景
CCTransitionSlideInT::transitionWithDuration(t, s);//場景從上移入推出原場景
CCTransitionSlideInB::transitionWithDuration(t, s);//場景從下移入推出原場景
以下三個需要檢測opengl版本是否支持CCConfiguration::sharedConfiguration()->getGlesVersion() <= GLES_VER_1_0如果為真則為不支持
CCTransitionCrossFade::transitionWithDuration(t,s);//淡出淡入交叉,同時進行
CCTransitionRadialCCW::transitionWithDuration(t,s);//順時針切入
CCTransitionRadialCW::transitionWithDuration(t,s);//逆時針切入
以下兩個需要先設置攝像機,使用CCDirector::sharedDirector()->setDepthTest(true);
CCTransitionPageTurn::transitionWithDuration(t, s, false);//翻頁,前翻
CCTransitionPageTurn::transitionWithDuration(t, s, true);//翻頁,後翻
CCTransitionFadeTR::transitionWithDuration(t, s);//向右上波浪
CCTransitionFadeBL::transitionWithDuration(t, s);//向左下波浪
CCTransitionFadeUp::transitionWithDuration(t, s);//向上百葉窗
CCTransitionFadeDown::transitionWithDuration(t, s);//向下百葉窗
CCTransitionTurnOffTiles::transitionWithDuration(t, s);//隨機小方塊
CCTransitionSplitRows::transitionWithDuration(t, s);//按行切
CCTransitionSplitCols::transitionWithDuration(t, s);//按列切
菜單頁面的顯示
private void init() {
CCSprite sprite=CCSprite.sprite("image/menu/main_menu_bg.jpg");
sprite.setAnchorPoint(0,0);
this.addChild(sprite);
CCSprite normalSprite=CCSprite.sprite("image/menu/start_adventure_default.png");
CCSprite selectedSprite=CCSprite.sprite("image/menu/start_adventure_press.png");
// 菜單 參數1 默認顯示的精靈 參數2 選中的時候顯示的精靈 參數3 對象 參數4 方法
CCMenuItem items= CCMenuItemSprite.item(normalSprite, selectedSprite, this, "click");// 當被點擊了 就會調用參數3對象中的 方法(參數4 方法名)
CCMenu menu=CCMenu.menu(items);
menu.setScale(0.5f); // 讓菜單 縮放
menu.setPosition(cGSize.width / 2-25, cGSize.height / 2 - 110);
menu.setRotation(4.5f); // 設置了旋轉的角度
this.addChild(menu);// 添加菜單
}
// 要想菜單能夠正常反射該方法, 該方法必須有一個參數 Object類型
public void click(Object object){ // 參數 具體代表點擊的是哪個條目
CommonUtils.changeLayer(new FightLayer());
}
加載地圖
private void loadMap() {
//加載地圖
map = CCTMXTiledMap.tiledMap("image/fight/map_day.tmx");
//設置錨點
map.setAnchorPoint(0.5f, 0.5f);
//設置地圖的位置
CGSize contentSize = map.getContentSize();
map.setPosition(contentSize.width / 2, contentSize.height / 2);
this.addChild(map);
}
生成的地圖在notepad中打開
解析地圖
private void parerMap() {
ArrayList zombiesPoits = new ArrayList();
// 解析地圖(對象層裡面有road)
CCTMXObjectGroup objectGroupNamed = map.objectGroupNamed("zombies");
ArrayList> objects = objectGroupNamed.objects;
for (HashMap hashMap : objects) {
int x = Integer.parseInt(hashMap.get("x"));
int y = Integer.parseInt(hashMap.get("y"));
//拿到我們畫的每一個點
CGPoint cgPoint = ccp(x, y);
//講所有的點放到集合裡面
zombiesPoits.add(cgPoint);
}
}
僵屍的實體類
public class ShowZombies extends CCSprite {
//繼承到的構造方法
public ShowZombies() {
super("image/zombies/zombies_1/shake/z_1_01.png");
//設置縮放
setScale(0.5f);
//設置錨點 在僵屍的兩腿之間
setAnchorPoint(0.5f,0);//
//播放幀動畫 讓僵屍動起來
CCAction animate = CommonUtils.getAnimate("image/zombies/zombies_1/shake/z_1_%02d.png", 2, true);// 來回抖動
this.runAction(animate);
}
}
地圖的移動
private void moveMap() {
int x = (int) (cGSize.width - map.getContentSize().width);
CCMoveBy moveBy = CCMoveBy.action(3, ccp(x, 0));
//運行完成後 通過反射運行loadContainer方法
CCSequence sequence = CCSequence.actions(CCDelayTime.action(4), moveBy, CCDelayTime.action(2),CCCallFunc.action(this, "loadContainer"));
map.runAction(sequence);
}
加載兩個容器
// 加載兩個容器
public void loadContainer() {
chose = CCSprite.sprite("image/fight/chose/fight_chose.png");
chose.setAnchorPoint(0, 1);
chose.setPosition(0, cGSize.height);// 設置位置是屏幕的左上角
this.addChild(chose);
choose = CCSprite.sprite("image/fight/chose/fight_choose.png");
choose.setAnchorPoint(0, 0);
this.addChild(choose);
loadShowPlant();
}
展示植物的實體類
public class ShowPlant {
static Map> db;
// 查詢數據庫 獲取植物
static{
// 模擬了數據庫
db=new HashMap>();
String format= "image/fight/chose/choose_default%02d.png";
for(int i=1;i<=9;i++){
HashMap value=new HashMap();
value.put("path",String.format(format, i));
value.put("sun", 50+"");
db.put(i, value);
}
}
//-----------------
private CCSprite showSprite;
private CCSprite bgSprite;
public ShowPlant(int id){
HashMap hashMap = db.get(id);
String path = hashMap.get("path");
showSprite = CCSprite.sprite(path);
showSprite.setAnchorPoint(0,0);
//選完後的背景
bgSprite=CCSprite.sprite(path);
bgSprite.setOpacity(150);//設置半透明
bgSprite.setAnchorPoint(0,0);
}
public CCSprite getBgSprite() {
return bgSprite;
}
public CCSprite getShowSprite() {
return showSprite;
}
植物的選擇和反選
@Override
public boolean ccTouchesBegan(MotionEvent event) {
// 需要把Android坐標系中的點 轉換成Cocos2d坐標系中的點
CGPoint point = this.convertTouchToNodeSpace(event);
//分別獲得已選擇和可選擇框的邊界
CGRect chooseBox=choose.getBoundingBox();
CGRect choseBox = chose.getBoundingBox();
//判斷點擊的時候為可選擇框
if (CGRect.containsPoint(chooseBox,point)){
//判斷是否點擊的是否為開始按鈕
if(CGRect.containsPoint(start.getBoundingBox(), point)){
// 點擊了一起來搖滾
ready();
//首先判斷是否已經選擇滿了 或者 鎖定了
}else if(selectPlants.size()<5&&!isLock)
//開始遍歷植物 判斷點擊的是哪個植物的坐標點
for (ShowPlant plant :showPlatns) {
CGRect plantBox = plant.getShowSprite().getBoundingBox();
//判斷是否點擊的是這個植物
if (CGRect.containsPoint(plantBox,point)){
//將植物移動到上面的已選擇框裡面去
CCMoveTo moveTo = CCMoveTo.action(0.5f, ccp(75 + selectPlants.size() * 53, 255));
//移動完成後才能繼續點擊 走unlock 解鎖
CCSequence sequence=CCSequence.actions(moveTo, CCCallFunc.action(this, "unlock"));
isLock=true;
plant.getShowSprite().runAction(sequence);
selectPlants.add(plant);
}
}
//可能是植物的反選
}else if(CGRect.containsPoint(choseBox,point)){
isDel=false;
for(ShowPlant plant:selectPlants){
CGRect selectPlantBox = plant.getShowSprite().getBoundingBox();
if(CGRect.containsPoint(selectPlantBox, point)){
//將植物移動到原來的位置
CCMoveTo moveTo=CCMoveTo.action(0.5f, plant.getBgSprite().getPosition());
plant.getShowSprite().runAction(moveTo);
selectPlants.remove(plant);// 走到這一步 確實代表反選植物了
isDel=true;
continue;
}
//將後面的植物往前面移動
if(isDel){
CCMoveBy ccMoveBy=CCMoveBy.action(0.5f, ccp(-53, 0));
plant.getShowSprite().runAction(ccMoveBy);
}
}
}
return super.ccTouchesBegan(event);
}
 Android SearchView搜索框組件的使用方法
Android SearchView搜索框組件的使用方法
SearchView是搜索框組件,它可以讓用戶在文本框裡輸入文字,通過監聽器取得用戶的輸入,當用戶點擊搜索時,監聽器執行實際的搜索。本文就為大家分享了SearchView
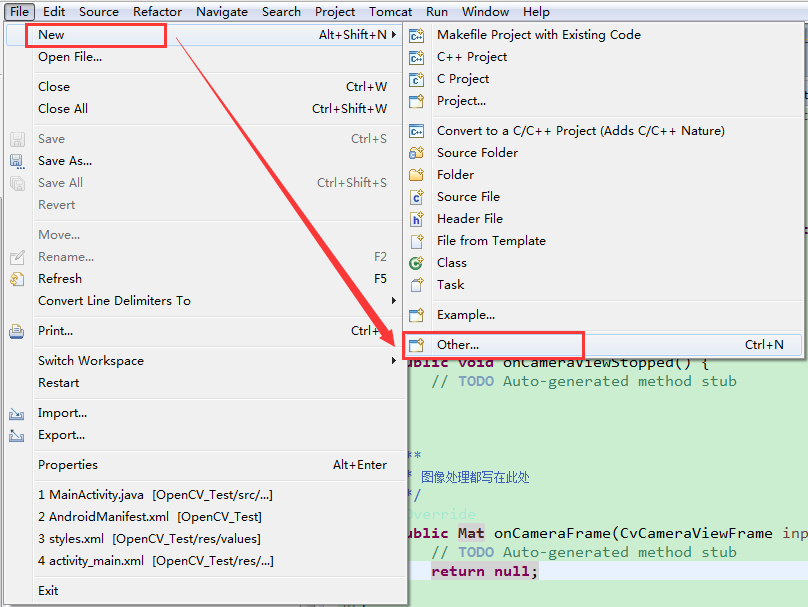
 OpenCV學習筆記(六)—— Android打開相機
OpenCV學習筆記(六)—— Android打開相機
在之前的篇章中,我們完成了Android平台開發環境的配置,也找到了剔除OpenCV Manager API的辦法,那麼接下來我們開始從零開始,完成一個個人的程序,實現功
 android與fragment交互,fragment顯示unity3d視圖。
android與fragment交互,fragment顯示unity3d視圖。
這兩天剛剛接觸Unity3d,之前一直是做android開發,對於Unity3d的開發有專門的人才,我主要涉及在Unity3d與android的交互,經過兩天是實驗終於完
 Android SDK 和 Eclipse ADT 離線安裝 教程
Android SDK 和 Eclipse ADT 離線安裝 教程
由於google 被限制,就是翻牆後,下載的速度依然很慢,讓人很崩潰啊,所以這裡就分享一下離線安裝android SDK 和eclipse ADT 離線安裝方法。 安裝之