編輯:關於Android編程
第一類:屬性值為true或false,例如:
android:layout_centerHrizontal 水平居中(Hrizontal表示水平)
android:layout_centerVertical 垂直居中(Vertiacl表示垂直)
android:layout_centerInparent 相對於父元素完全居中
android:layout_alignParentBottom 貼緊父元素的下邊緣(align 表示使什麼成為一行)
android:layout_alignParentLeft 貼緊父元素的左邊緣
android:layout_alignParentRight 貼緊父元素的右邊緣
android:layout_alignParentTop 貼緊父元素的上邊緣
第二類:屬性值必須為id的引用名"@id/id-name",例如:
android:layout_below 在某元素的下方
android:layout_above 在某元素的的上方
android:layout_toLeftOf 在某元素的左邊
android:layout_toRightOf 在某元素的右邊
android:layout_alignTop 本元素的上邊緣和某元素的的上邊緣對齊
android:layout_alignLeft 本元素的左邊緣和某元素的的左邊緣對齊
android:layout_alignBottom 本元素的下邊緣和某元素的的下邊緣對齊
android:layout_alignRight 本元素的右邊緣和某元素的的右邊緣對齊
第三類:屬性值為具體的像素值,如30dip,40px,例如:
android:layout_marginBottom 離某元素底邊緣的距離 margin英文是邊緣的意思
android:layout_marginLeft 離某元素左邊緣的距離
android:layout_marginRight 離某元素右邊緣的距離
android:layout_marginTop 離某元素上邊緣的距離
EditText的屬性
android:hint 設置EditText為空時輸入框內的提示信息。
android:gravity屬性是對該view 內容的限定.比如一個button 上面的text. 你可以設置該text 在view的靠左,靠右等位置.
android:layout_gravity是用來設置該view相對與起父view 的位置.比如一個button在linearlayout裡,你想把該button放在靠左、靠右等位置就可以通過該屬性設置.
android:scaleType是控制圖片如何resized/moved來匹對ImageView的size。
ImageView.ScaleType / android:scaleType值的意義區別:
CENTER /center 按圖片的原來size居中顯示,當圖片長/寬超過View的長/寬,則截取圖片的居中部分顯示
CENTER_CROP / centerCrop 按比例擴大圖片的size居中顯示,使得圖片長(寬)等於或大於View的長(寬)
CENTER_INSIDE / centerInside 將圖片的內容完整居中顯示,通過按比例縮小或原來的size使得圖片長/寬等於或小於View的長/寬
FIT_CENTER / fitCenter 把圖片按比例擴大/縮小到View的寬度,居中顯示
FIT_END / fitEnd 把圖片按比例擴大/縮小到View的寬度,顯示在View的下部分位置
FIT_START / fitStart 把圖片按比例擴大/縮小到View的寬度,顯示在View的上部分位置
FIT_XY / fitXY 把圖片不按比例擴大/縮小到View的大小顯示
MATRIX / matrix 用矩陣來繪制,動態縮小放大圖片來顯示。
android:id:為控件指定相應的ID
android:text:指定控件當中顯示的文字,這裡推薦引用strings.xml文件當中的字符串,便於維護和軟件使用范圍的擴張,可以只改文字使其成為不同語言的軟件
android:gravity:指定View組件內容相對於組件的對齊方式,比如說居中,居右等位置這裡指的是控件中的文本位置並不是控件本身
android:layout_gravity:指定組件相對於父容器的對齊方式.比如一個button 在linearlayout裡,你想把該button放在靠左、靠右等位置就可以通過該屬性設置.
android:textSize:指定控件當中字體的大小
android:background:指定該控件所使用的背景色,RGB命名法,十六進制表示以#開頭
android:width:指定控件的寬度控件與組件
android:height:指定控件的高度
android:layout_width:指定組件的寬度
android:layout_height:指定組件的高度
android:layout_weight:View中很重要的屬性,按比例劃分空間,設置權重
注意:如果android:layout_width是wrap_content: 權重越大,所占比例就大,如果android:layout_width是fill_parent:權重越小越大。
權重是按照屏幕剩余空間分配的。
android:padding*:指定控件的內邊距,也就是說控件當中的內容相對於控件的位置
android:sigleLine:如果設置為true的話,則控件的內容在同一行中進行顯示,單行顯示
android:layout_centerHrizontal:水平居中
android:layout_centerVertical:垂直居中
android:orientation:它確定了LinearLayout的方向,其值可以為vertical,表示垂直布局horizontal,表示水平布局
android:autoLink設置是否當文本為URL鏈接/email/電話號碼/map時,文本顯示為可點擊的鏈接。可選值(none/web/email/phone/map/all)
android:autoText如果設置,將自動執行輸入值的拼寫糾正。此處無效果,在顯示輸入法並輸入的時候起作用。
android:cursorVisible設定光標為顯示/隱藏,默認顯示。
android:digits設置允許輸入哪些字符。如"1234567890.+-*/%()"
android:drawableBottom在text的下方輸出一個drawable,如圖片。如果指定一個顏色的話會把text的背景設為該顏色,並且同時和background使用時覆蓋後者。
android:drawableLeft在text的左邊輸出一個drawable,如圖標。
android:drawablePadding設置text與drawable(圖片)的間隔,與drawableLeft、drawableRight、drawableTop、drawableBottom一起使用,可設置為負數,單獨使用沒有效果。
android:drawableRight在text的右邊輸出一個drawable。
android:drawableTop在text的正上方輸出一個drawable。
android:editable設置是否可編輯。
android:editorExtras設置文本的額外的輸入數據。
以跑馬燈的方式顯示(動畫橫向移動):
android:ellipsize設置當文字過長時,該控件該如何顯示。有如下值設置:"start"—-省略號顯示在開頭;"end" ——省略號顯示在結尾;"middle"—-省略號顯示在中間;"marquee"
android:marqueeRepeatLimit在ellipsize指定marquee的情況下,設置重復滾動的次數,當設置為 marquee_forever時表示無限次。
android:singleLine設置單行顯示。如果和layout_width一起使用,當文本不能全部顯示時,後面用"…"來表示。如android:text="test_ singleLine "
android:ems設置TextView的寬度為N個字符的寬度。這裡測試為一個漢字字符寬度
android:maxEms設置TextView的寬度為最長為N個字符的寬度。與ems同時使用時覆蓋ems選項。
android:minEms設置TextView的寬度為最短為N個字符的寬度。與ems同時使用時覆蓋ems選項。
android:maxLength限制顯示的文本長度,超出部分不顯示。
android:lines設置文本的行數,設置兩行就顯示兩行,即使第二行沒有數據。
android:maxLines設置文本的最大顯示行數,與width或者layout_width結合使用,超出部分自動換行,超出行數將不顯示。
android:minLines設置文本的最小行數,與lines類似。
android:lineSpacingExtra設置行間距。
android:freezesText設置保存文本的內容以及光標的位置。
android:gravity設置文本位置,如設置成"center",文本將居中顯示。
android:hintText為空時顯示的文字提示信息,可通過textColorHint設置提示信息的顏色。此屬性在 EditView中使用。
android:password以小點"*"顯示文本
android:phoneNumber設置為電話號碼的輸入方式。
android:textColor設置文本顏色
android:textColorHighlight被選中文字的底色,默認為藍色
android:textColorHint設置提示信息文字的顏色,默認為灰色。與hint一起使用。
android:textColorLink文字鏈接的顏色.
android:textScaleX設置文字之間間隔,默認為1.0f。
android:textSize設置文字大小,推薦度量單位"sp",如"15sp"
android:textStyle設置字形[bold(粗體) 0,italic(斜體) 1, bolditalic(又粗又斜) 2] 可以設置一個或多個,用"|"隔開
android:height設置文本區域的高度,支持度量單位:px(像素)/dp/sp/in/mm(毫米)
android:maxHeight設置文本區域的最大高度
android:minHeight設置文本區域的最小高度
android:width設置文本區域的寬度,支持度量單位:px(像素)/dp/sp/in/mm(毫米),與layout_width的區別看這裡。
android:maxWidth設置文本區域的最大寬度
android:minWidth設置文本區域的最小寬度
Android EditText 屬性匯總
android:layout_gravity="center_vertical":設置控件顯示的位置:默認top,這裡居中顯示,還有bottom
android:hint="請輸入數字!":設置顯示在空間上的提示信息
android:numeric="integer":設置只能輸入整數,如果是小數則是:decimal
android:singleLine="true":設置單行輸入,一旦設置為true,則文字不會自動換行。
android:password="true":設置輸入字符用*顯示
android:textColor = "#ff8c00":字體顏色
android:textStyle="bold":字體,bold,italic, bolditalic
android:textSize="20dip":大小
android:capitalize = "characters":以大寫字母寫
android:textAlign="center":EditText沒有這個屬性,但TextView有
android:textColorHighlight="#cccccc":被選中文字的底色,默認為藍色
android:textColorHint="#ffff00":設置提示信息文字的顏色,默認為灰色
android:textScaleX="1.5f":控制字與字之間的間距
android:typeface="monospace":字型,normal,sans, serif, monospace
android:background="@null":空間背景,這裡沒有,指透明
RelativeLayout相對布局屬性:
android:padding="3dip"說明了四邊的內邊距是3dip
①相對於給定ID控件
android:layout_above 將該控件的底部置於給定ID的控件之上;
android:layout_below 將該控件的底部置於給定ID的控件之下;
android:layout_toLeftOf 將該控件的右邊緣與給定ID的控件左邊緣對齊;
android:layout_toRightOf 將該控件的左邊緣與給定ID的控件右邊緣對齊;
android:layout_alignBaseline 將該控件的baseline與給定ID的baseline(內容文字底線)對齊;
android:layout_alignTop 將該控件的頂部邊緣與給定ID的頂部邊緣對齊;
android:layout_alignBottom 將該控件的底部邊緣與給定ID的底部邊緣對齊;
android:layout_alignLeft 將該控件的左邊緣與給定ID的左邊緣對齊;
android:layout_alignRight 將該控件的右邊緣與給定ID的右邊緣對齊;
②相對於父組件
android:layout_alignParentTop 如果為true,將該控件的頂部與其父控件的頂部對齊;
android:layout_alignParentBottom 如果為true,將該控件的底部與其父控件的底部對齊;
android:layout_alignParentLeft 如果為true,將該控件的左部與其父控件的左部對齊;
android:layout_alignParentRight 如果為true,將該控件的右部與其父控件的右部對齊;
③居中
android:layout_centerHorizontal 如果為true,將該控件的置於水平居中;
android:layout_centerVertical 如果為true,將該控件的置於垂直居中;
android:layout_centerInParent 如果為true,將該控件的置於父控件的中央;
④指定移動像素
android:layout_marginTop 上偏移的值;
android:layout_marginBottom 下偏移的值;
android:layout_marginLeft 左偏移的值;
android:layout_marginRight 右偏移的值;
android:id --- 為控件指定相應的ID
android:text --- 指定控件當中顯示的文字,需要注意的是,這裡盡量使用strings.xml文件當中的字符串
android:grivity --- 指定控件的基本位置,比如說居中,居右等位置這裡指的是控件中的文本位置並不是控件本身。
android:textSize --- 指定控件當中字體的大小
android:background --- 指定該控件所使用的背景色,RGB命名法
android:width --- 指定控件的寬度
android:height --- 指定控件的高度
android:padding* --- 指定控件的內邊距,也就是說控件當中的內容
 Android 自定義ProgressDialog示例實現
Android 自定義ProgressDialog示例實現
閒來無事,總結了兩個自定義的ProgressDialog,大家可以參考下,根據自己需要進行選擇修改:實現效果:示例1:示例2: 代碼如下:MainA
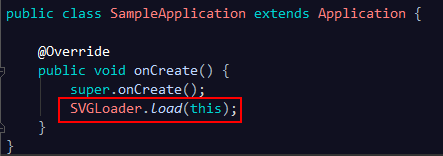
 Android應用性能優化系列視圖篇——SVG圖片版本兼容及性能優化解決方案
Android應用性能優化系列視圖篇——SVG圖片版本兼容及性能優化解決方案
SVG矢量圖在圖片表現力方面遠遠優於PNG位圖,同時在可維護性和修改性方面也比位圖要方便很多。盡管Android在5.0版本就引入了SVG圖片的解決方案:Vector。然
 Android簡易實戰教程--第十六話《SharedPreferences保存用戶名和密碼》
Android簡易實戰教程--第十六話《SharedPreferences保存用戶名和密碼》
那裡是把用戶名和密碼保存到了內存中,這一篇把用戶名和密碼保存至SharedPreferences文件。為了引起誤導,聲明實際開發中不會用到這兩種方式,這裡指示提供一種思路
 手機燒屏是什麼意思?解決手機燒屏方法
手機燒屏是什麼意思?解決手機燒屏方法
手機燒屏是什麼意思?解決手機燒屏方法。手機燒屏怎麼辦?大家多數機友對於“手機燒屏”還不是很了解,很多人都不知道平時要注意什麼,才能避