編輯:關於Android編程
@Override
public int getCount() {
return 0;
}
@Override
public Object getItem(int i) {
return null;
}
@Override
public long getItemId(int i) {
return 0;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
return null;
}
@Override
public int getGroupCount() {
return 0;
}
@Override
public int getChildrenCount(int i) {
return 0;
}
@Override
public Object getGroup(int i) {
return null;
}
@Override
public Object getChild(int i, int i1) {
return null;
}
@Override
public long getGroupId(int i) {
return 0;
}
@Override
public long getChildId(int i, int i1) {
return 0;
}
@Override
public boolean hasStableIds() {
return false;
}
@Override
public View getGroupView(int i, boolean b, View view, ViewGroup viewGroup) {
return null;
}
@Override
public View getChildView(int i, int i1, boolean b, View view, ViewGroup viewGroup) {
return null;
}
@Override
public boolean isChildSelectable(int i, int i1) {
return false;
}
是不是很像,就多了兩個方法,
public boolean hasStableIds(){};
是否指定分組視圖及其子視圖的ID對應的後台數據改變也會保持該ID.返回:是否相同的ID總是指向同一個對象.
public boolean isChildSelectable(groupPosition ,childPosition){}指定位置的子視圖是否可選擇. 參數:groupPosition包含要取得子視圖的分組位置.childPosition分組中子視圖的位置. 返回:是否子視圖可選擇.
android:childDivider:指定各組內子類表項之間的分隔條 注:圖片不會完全顯示,分離子列表項的是一條直線 android:childIndicator:顯示在子列表旁邊的Drawable對象 注:可以是一個圖片 android:childIndicatorLeft:子列表項指示符的左邊約束位置 注:即從左端0位置開始計數,比如,假設指示符是一個圖標,給定這個屬性值為3dip,則表示從左端起3dip開始顯示此圖標 android:childIndicatorRight:子列表項指示符的右邊約束位置 注:表示右端到什麼位置結束 android:groupIndicator:顯示在組列表旁邊的Drawable對象 注:可以是一個圖片。 android:indicatorLeft:組列表項指示器的左邊約束位置 注:表示左端從什麼位置開始。 android:indicatorRight:組列表項指示器的右邊約束位置 注:表示右端到什麼位置結束。
去掉ExpandableListView 默認的箭頭
用到ExpandableListView時有個箭頭圖標系統自帶的在你自定義布局也不能去掉只要設置一個屬性即可, settingLists.setGroupIndicator(null);
package com.duanlian.expendablelistviewdemo;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ExpandableListView;
import com.duanlian.expendablelistviewdemo.adapter.MyAdapter;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ExpandableListView expandableListView;
private MyAdapter myAdapter;
private List groupList;
private List> childList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
expandableListView = (ExpandableListView) findViewById(R.id.expendablelistview);
groupList = new ArrayList<>();
childList = new ArrayList<>();
addData("幼稚園同學",new String[]{"周傑倫","江一燕 ","佟麗娅","高圓圓","劉詩詩","劉亦菲","angleBaby","張靜初","張含韻",});
addData("小學同學",new String[]{"光頭強","熊大","熊二","妙蛙種子","比卡丘","雙蛋瓦斯","貪吃蛇"});
addData("初中同學",new String[]{"蒼井空","小澤瑪利亞","吉澤明步","波多野結衣","愛川美裡菜","小川阿佐美","桃谷繪裡香","泷澤蘿拉","北原多香子","石川施恩惠","北條麻妃","麻倉優","羽田愛","保坂繪裡"});
addData("高中同學",new String[]{"習近平","胡錦濤","江澤民","毛澤東","秦始皇","李世民","武則天","曹操","劉備","孫權"});
addData("大學同學",new String[]{"周傑倫","江一燕 ","佟麗娅","高圓圓","劉詩詩","劉亦菲","angleBaby","張靜初","張含韻",});
addData("研究生同學",new String[]{"光頭強","熊大","熊二","妙蛙種子","比卡丘","雙蛋瓦斯","貪吃蛇"});
addData("博士同學",new String[]{"蒼井空","小澤瑪利亞","吉澤明步","波多野結衣","愛川美裡菜","小川阿佐美","桃谷繪裡香","泷澤蘿拉","北原多香子","石川施恩惠","北條麻妃","麻倉優","羽田愛","保坂繪裡"});
addData("教授同事",new String[]{"習近平","胡錦濤","江澤民","毛澤東","秦始皇","李世民","武則天","曹操","劉備","孫權"});
addData("眾仙家名冊",new String[]{"蒼井空","小澤瑪利亞","吉澤明步","波多野結衣","愛川美裡菜","小川阿佐美","桃谷繪裡香","泷澤蘿拉","北原多香子","石川施恩惠","北條麻妃","麻倉優","羽田愛","保坂繪裡","習近平","胡錦濤","江澤民","毛澤東","秦始皇","李世民","武則天","曹操","劉備","孫權"});
myAdapter = new MyAdapter(this,groupList,childList);
expandableListView.setAdapter(myAdapter);
}
/**
* 用來添加數據的方法
*/
private void addData(String group, String[] friend) {
groupList.add(group);
//每一個item打開又是一個不同的list集合
List childitem = new ArrayList<>();
for (int i = 0; i < friend.length; i++) {
childitem.add(friend[i]);
}
childList.add(childitem);
}
}
然後Adapter裡面需要2個item布局文件:
外層的item:
其中的圓形圖片,前面博客已經講過了,就不說了 最總要的還是在Adapter裡面,他和ListView一樣,也有simpleAdapter和ArrayAdapter,和BaseAdapter,我這裡用的是BaseAdapter,他的adapter繼承的是BaseExpandableListAdapter:
package com.duanlian.expendablelistviewdemo.adapter;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseExpandableListAdapter;
import android.widget.TextView;
import com.duanlian.expendablelistviewdemo.R;
import java.util.List;
/**
* Created by duanlian on 2016/9/12.
*/
public class MyAdapter extends BaseExpandableListAdapter {
private List groupList;//外層的數據源
private List> childList;//裡層的數據源
private Context context;
public MyAdapter(Context context, List groupList,List> childList ){
this.context = context;
this.groupList = groupList;
this.childList = childList;
}
@Override
public int getGroupCount() {
return groupList.size();
}
/**
* 這個返回的一定要是對應外層的item裡面的List集合的size
* @param groupPosition
* @return
*/
@Override
public int getChildrenCount(int groupPosition) {
return childList.get(groupPosition).size();
}
@Override
public Object getGroup(int groupPosition) {
return groupPosition;
}
@Override
public Object getChild(int groupPosition, int childPosition) {
return childList.get(groupPosition).get(childPosition);
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public boolean hasStableIds() {
return true;
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
convertView = View.inflate(context, R.layout.item_group, null);
//分組名字
TextView textView = (TextView) convertView.findViewById(R.id.group_textview);
//子元素的個數
TextView number = (TextView) convertView.findViewById(R.id.group_number);
number.setText(childList.get(groupPosition).size()+"個");
textView.setText(groupList.get(groupPosition));
return convertView;
}
@Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View view, ViewGroup viewGroup) {
view = View.inflate(context, R.layout.item_child, null);
TextView textView = (TextView) view.findViewById(R.id.child_name);
//外層的分組名字
textView.setText(childList.get(groupPosition).get(childPosition));
return view;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
}
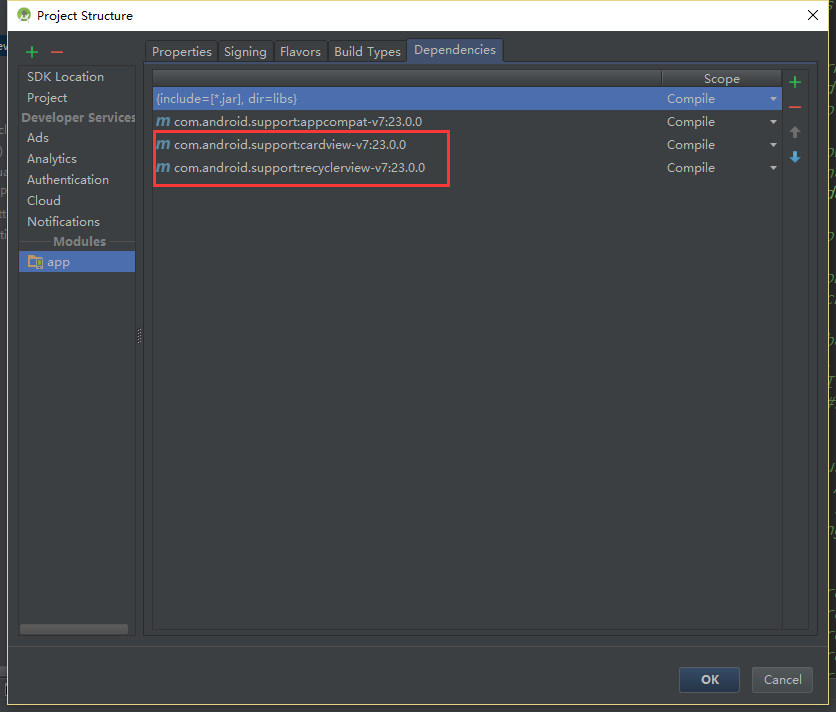
 Android RecyclerView 和 CardView簡單使用
Android RecyclerView 和 CardView簡單使用
Android 5.0之後Android新增加的兩個UI控件RecyclerView,CardView。RecyclerView可以看出是ListView的加強版,能夠更
 Android Notification通知解析
Android Notification通知解析
Notification是顯示在手機狀態欄的通知,Notification通知是具有全局性的通知,一般通過NotificationManager來進行管理.一般運用Not
 Android自定義(三)實現圓盤的百分比設置
Android自定義(三)實現圓盤的百分比設置
最近一直在學習自定義控件,昨天看到群裡有人問如何如何實現圓盤樣式的顯示,學有所用,於是乎就有了這篇博客 先上圖,一目了然 這裡的顯示顏色以及顏色塊的大小你都可以自己設置
 Android blueZ HCI(一):hciconfig實現及常用方法
Android blueZ HCI(一):hciconfig實現及常用方法
關鍵詞:hciconfighcitool hcidump作者:xubin341719(歡迎轉載,請注明作者,請尊重版權,謝謝!)歡迎指正錯誤,共同學習、共同進步!!An