編輯:關於Android編程
盡管Android提供了種類繁多的常用控件,但是有時你可能希望重用一些比較復雜的布局。如果要重用這些布局,可以使用< include/>標簽與< merge/>標簽,它們可將一個布局嵌入進另一個布局中。
可重用布局這項功能特別強大,它可以使你創建那些復雜的可重用布局。比方說,可以用來創建一個含有yes和no按鈕的容器或者一個含有progressBar及一個文本框的容器。它還意味著程序可以對這些布局進行單獨控制。所以,雖然說你可以通過自定義View的方式來實現更為復雜的UI組件,但是重用布局的方法更簡便一些。
如果你已經知道哪一個布局需要重用,那麼就創建一個新的xml文件用來定義這個布局。下面就定義了一個ActionBar的布局文件,眾所周知,ActionBar是會在每個Activity中統一出現的:
<framelayout android:background="@color/titlebar_bg" android:layout_height="wrap_content" android:layout_width="”match_parent”" xmlns:android="http://schemas.android.com/apk/res/android">
</framelayout>
在希望添加重用布局的布局內,添加< include/>標簽。下面的例子就是將上面的布局加入到了當前的布局中:
...
你也可以重寫布局的參數,但只僅限於以android:layout_*開頭的布局參數。就像下面這樣:
如果你要重寫< include>標簽指定布局的布局屬性,那麼必須重寫android:layout_height及android:layout_width這兩個屬性,以便使其它屬性的作用生效。
在將一個布局內嵌進另一個布局時,< merge>標簽可以幫助消除冗余的View容器。舉個例子,如果你的主布局是一個垂直的LinearLayout,在它的內部含有兩個View,並且這兩個View需要在多個布局中重用,那麼重用這兩個View的布局需要有一個root View。然而,使用單獨的LinearLayout作為這個root View會導致在一個垂直的LinearLayout中又嵌了一個垂直的LinearLayout。其實這個內嵌的LinearLayout並不是我們真正想要的,此外它還會降低UI性能。
為了避免出現這種冗雜的View容器,你可以使用< merge>標簽作為這兩個View的root View:
那麼現在再使用這個布局的時候,系統會自動忽略< merge>標簽,並會將兩個Button View直接加入到布局< include/>標簽所指定的位置。
 華為p9plus雙清手機方法介紹
華為p9plus雙清手機方法介紹
華為P9Plus雙清手機方法。相信很多網友都需要清理手機,或因為內存滿了,或忘記密碼了,不管是什麼緣由,雙清手機都能達到你想要的要求,那麼華為p9plus怎
 Android動畫使用總結
Android動畫使用總結
本文介紹Android動畫的相關知識和使用方法:逐幀動畫和補間動畫。一.逐幀(Frame)動畫逐幀動畫逐幀動畫就是順序播放事先准備好的靜態圖像,利用人眼的”視
 注解在android中的使用
注解在android中的使用
注解在android程序中的使用 何為注解: 在Java當中,注解又叫做“元數據”,它為我們在源代碼中添加信息提供了一種形式化的方法,讓我們能在以後的某個時間方便的使用這
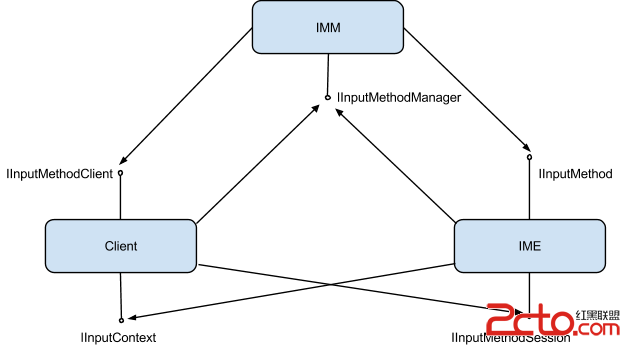
 Android輸入法框架分析(1)-三大組件
Android輸入法框架分析(1)-三大組件
Android輸入法框架(Input Method Framework,IMF)是Android中非常重要的模塊,它分布於三個部分(確切的說,是三個進程), 包含編輯框