編輯:關於Android編程
在查看ReactNative的官方文檔的時候,你會發現其實Fackbook是沒有提供圖片上傳功能的。
如果我們的項目裡需要使用圖片上傳(用JS 實現圖片上傳),那我們有沒有什麼辦法呢?
通過搜索react-native的github, 會發現裡面有這麼一篇文章:https://github.com/facebook/react-native/issues/5308
解決方案:
采用FormData來實現,FormData 的API參考:https://developer.mozilla.org/zh-CN/docs/Web/API/FormData
利用FormData對象,你可以使用一系列的鍵值對來模擬一個完整的表單,然後使用XMLHttpRequest發送這個"表單".
那麼我們就來看看在RN裡怎麼做,貼代碼:
uploadImage(){
let formData = new FormData();
let file = {uri: uri, type: 'multipart/form-data', name: 'a.jpg'};
formData.append("images",file);
fetch(url,{
method:'POST',
headers:{
'Content-Type':'multipart/form-data',
},
body:formData,
})
.then((response) => response.text() )
.then((responseData)=>{
console.log('responseData',responseData);
})
.catch((error)=>{console.error('error',error)});
}
}
2、創建一個file對象,uri是什麼?如下示例:
android: file:///storage/emulated/0/Pictures/eb645893-4c00-44a3-a9b4-a2116e955f7c.jpg
ios: /Users/ashleydw/Library/Developer/CoreSimulator/Devices/23EE88D0-6E91-43AD-A3B6-06F87698C5A8/data/Containers/Data/Application/A73E68D3-7424-4301-9934-AD0F8251C1EB/tmp/7803DA8A-0E40-4FCB-A593-884805878172.jpg
3、設置header
'Content-Type':'multipart/form-data',
4、將創建好的FormData賦值給body
這樣我們就完成了圖片上傳的功能。
 Android Touch系統簡介(二):實例詳解onInterceptTouchEvent與onTouchEvent的調用過程
Android Touch系統簡介(二):實例詳解onInterceptTouchEvent與onTouchEvent的調用過程
上一篇文章主要講述了Android的TouchEvent的分發過程,其中有兩個重要的函數:onInterceptTouchEvent和onTouchEvent,這兩個函數
 Android 透明式系統欄設計
Android 透明式系統欄設計
一:概述Android4.4以及Android5.0之後,Android上很多APP都出現了如下效果: 簡單的說就是狀態欄顏色出現了變化,能夠跟APP界面顏色相
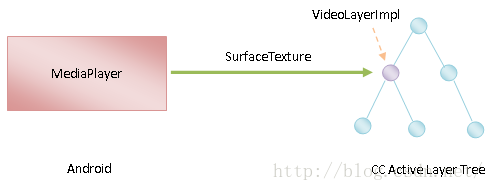
 Chromium為視頻標簽(video)渲染視頻畫面的過程分析
Chromium為視頻標簽(video)渲染視頻畫面的過程分析
浏覽器是否能哆無縫地渲染播放器的輸出,取決於播放器是否有良好的設計。一個有良好設計的播放器要有獨立的輸入和輸出。輸入就是一個URL或者一個本地文件路徑,輸出即為一幀一幀的
 Android 自定義View高級特效,神奇的貝塞爾曲線
Android 自定義View高級特效,神奇的貝塞爾曲線
效果圖效果圖中我們實現了一個簡單的隨手指滑動的二階貝塞爾曲線,還有一個復雜點的,穿越所有已知點的貝塞爾曲線。學會使用貝塞爾曲線後可以實現例如QQ紅點滑動刪除啦,360動態