編輯:關於Android編程
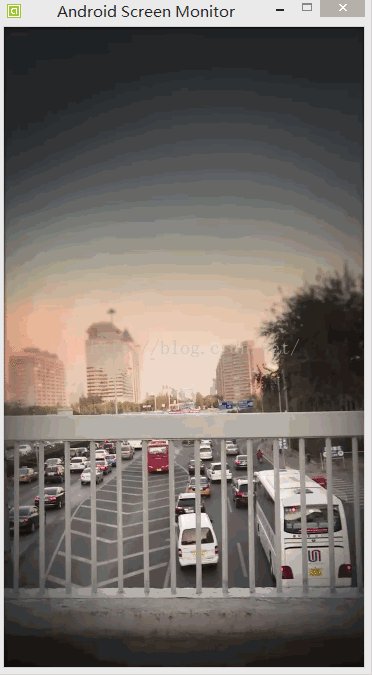
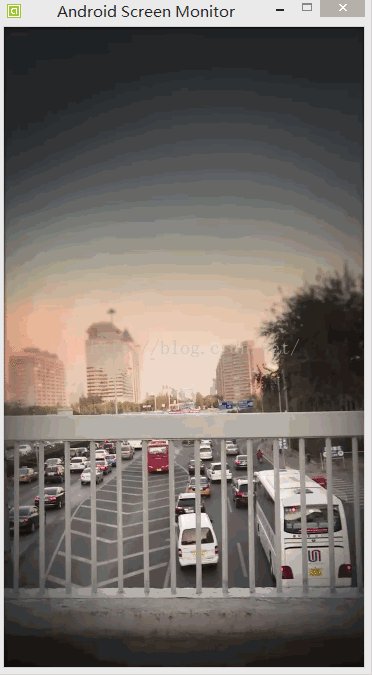
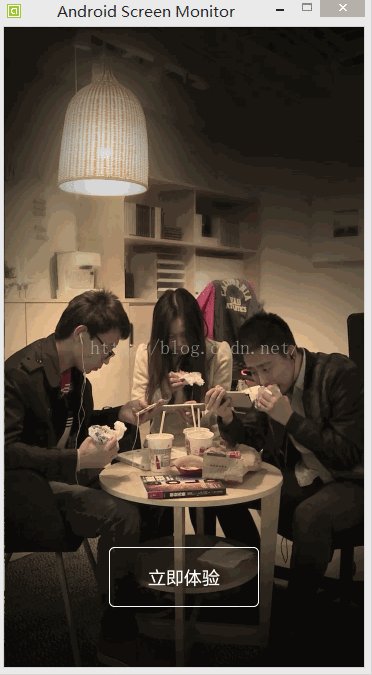
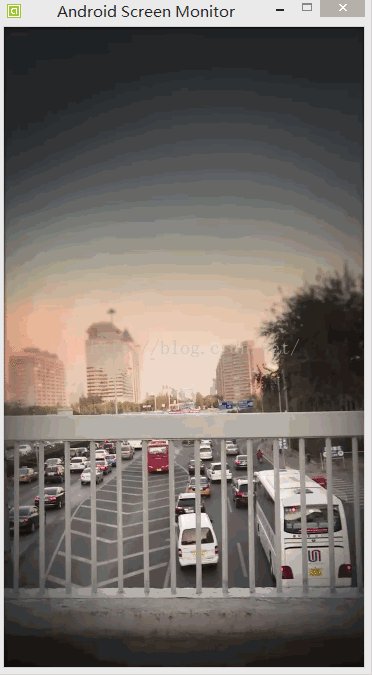
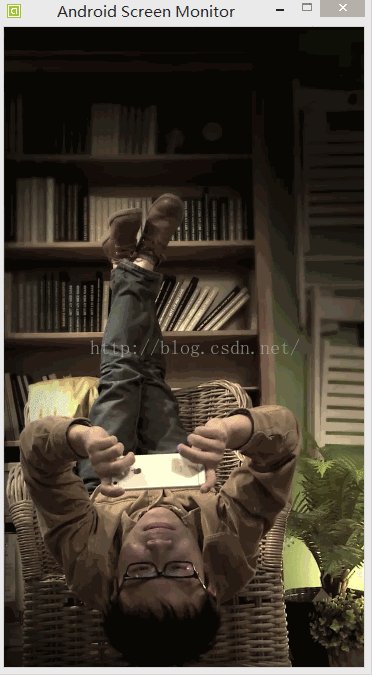
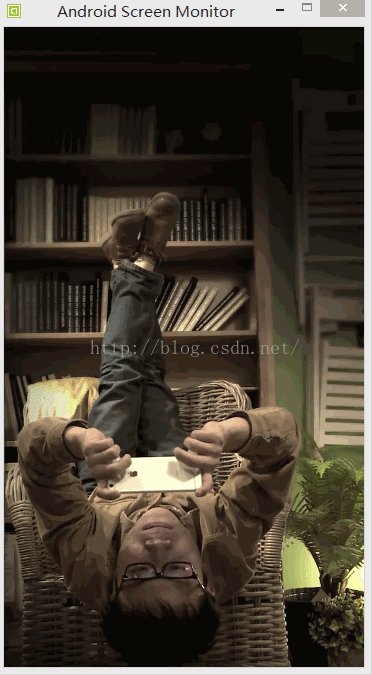
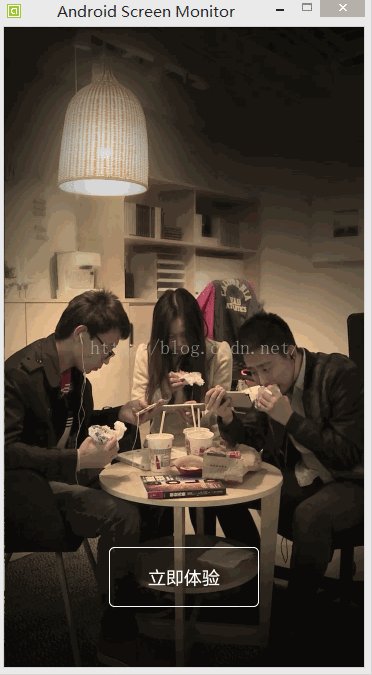
在幾個月前,我第一次玩全民k歌,下載完app,它彈出來的引導頁吸引了我,不像以前的引導頁一樣千篇一律,而是用了視頻的方式,用一種動態的方式來實現。在今天,我突然又想起了這個效果,就抽出了一點時間在網上也借鑒了一些人的想法自己寫了一下這個炫酷的視頻引導頁。


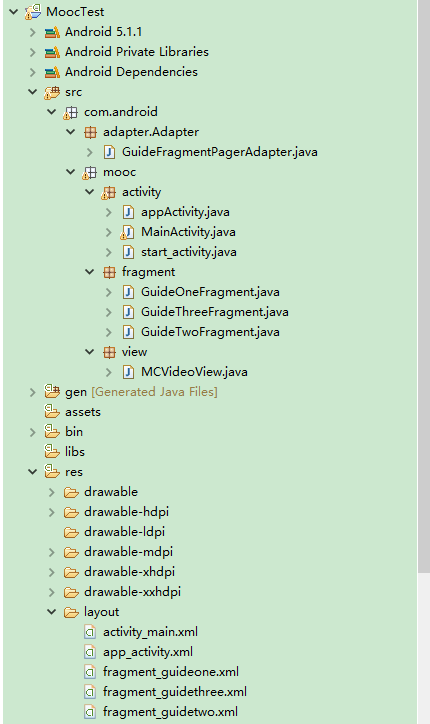
現在我們先來看一下 項目的結構,這樣 看代碼 來也比較清晰明朗。(我會在結尾把代碼下載鏈接發出來)
 。
。
頁面超級簡單,我就不貼代碼出來 ,我們等會直接拿demo瞧一眼就好了。
我們理一下邏輯,在我們一般下載一個app的時候,只有第一次安裝才會彈出引導頁,第二次登錄的話 直接就是從 app的首頁封面到app的主頁面去了。所以我們肯定要有個東西要來記住我們是不是第一次打開這個app。所以這個類 我們思路就好了。
start_activity.class
package com.android.mooc.activity;
import com.android.mooc.R;
import android.app.Activity;
import android.content.Intent;
import android.content.SharedPreferences;
import android.content.SharedPreferences.Editor;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.support.annotation.Nullable;
public class start_activity extends Activity {
private boolean isFirstIn = false;// 判斷是否是第一次啟動
private static final int Time = 2000;
private static final int Go_Home = 1000;
private static final int Go_Guide = 1001;
//在主線程中做 延時操作是不合理的,可以使用handler
Handler mHandler = new Handler(){
public void handleMessage(Message msg) {
switch (msg.what) {
case Go_Home:
gotoMainActivity();
finish();
break;
case Go_Guide:
gotoGuideActivity();
finish();
break;
}
};
};
protected void onCreate(@Nullable Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.start_activity);
initData();
}
private void initData() {
SharedPreferences preferences = getSharedPreferences("nzx", MODE_PRIVATE);
//先去取isFirstI的值,如果沒有,表明是第一次取,第一次取肯定是true
isFirstIn = preferences.getBoolean("isFirstIn", true);
//通過isFirstIn選擇啟動哪個頁面,再將新boolean值存入SharedPreferences
if(isFirstIn){
mHandler.sendEmptyMessageDelayed(Go_Guide, Time); //制定多少毫秒後發送空消息,第一個參數是一個int what值
Editor editor = preferences.edit();
editor.putBoolean("isFirstIn", false);
editor.commit();
}else{
mHandler.sendEmptyMessageDelayed(Go_Home, Time);
}
}
private void gotoMainActivity() {
Intent intent = new Intent(start_activity.this, appActivity.class);
startActivity(intent);
finish();
}
private void gotoGuideActivity() {
start_activity.this.startActivity(new Intent(start_activity.this,
MainActivity.class));
finish();
}
}
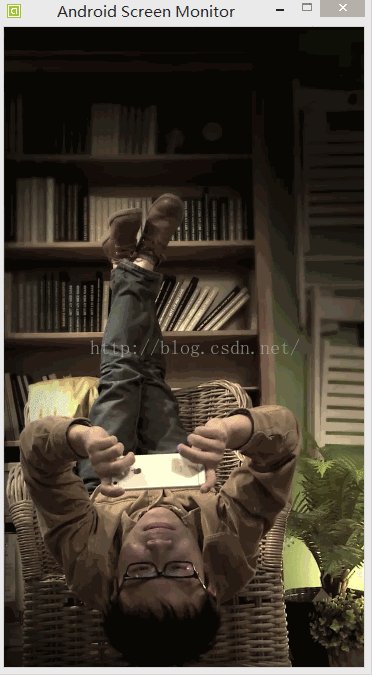
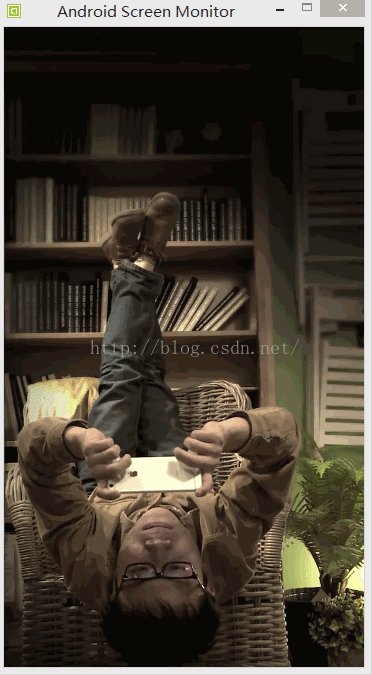
這個時候,我們就需要跳到我們的視頻引導頁去了。我們首先把每個引導頁寫到一個適配器才好一起管理。我們先貼出一個視頻引導頁的代碼了,因為其他兩個也是一樣,為了不繁冗,一個就好了。
GuideOneFragmen.class
package com.android.mooc.fragment;
import com.android.mooc.R;
import com.android.mooc.view.MCVideoView;
import android.net.Uri;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class GuideOneFragment extends Fragment{
private MCVideoView videoView;
@Override
public View onCreateView(LayoutInflater inflater,
@Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.fragment_guideone, null, false);
initView(view);
return view;
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState) if(videoView!=null){
videoView.playVideo(getActivity(), Uri.parse("android.resource://"+getActivity().getPackageName()+"/"+R.raw.guide_1));
}
}
private void initView(View view) {
videoView=(MCVideoView) view.findViewById(R.id.videoView);
}
@Override//重復播放
public void onDestroy() {
super.onDestroy();
if(videoView!=null){
videoView.stopPlayback();
}
}
}
videoView.playVideo(getActivity(), Uri.parse("android.resource://"+getActivity().getPackageName()+"/"+R.raw.guide_1));
這段代碼 就是 我們從我們的res 目錄下解析我們的 視頻文件下來
適配器方面 就跟我們平常 寫listview適配器一樣 繼承 重寫方法。
GuideFragmentPagerAdapter (適配器類)
package com.android.adapter.Adapter;
import java.util.List;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
public class GuideFragmentPagerAdapter extends FragmentPagerAdapter{
public List list;
public GuideFragmentPagerAdapter(FragmentManager fm, List list) {
super(fm);
this.list=list;
}
@Override
public Fragment getItem(int arg0) {
return list.get(arg0);
}
@Override
public int getCount() {
return list.size();
}
}
很多人在想,那視頻類呢在哪裡呢,它是怎麼實現的呢 ,很簡單。
MCVideoView.Class
package com.android.mooc.view;
import android.content.Context;
import android.media.MediaPlayer;
import android.media.MediaPlayer.OnErrorListener;
import android.media.MediaPlayer.OnPreparedListener;
import android.net.Uri;
import android.util.AttributeSet;
import android.view.View;
import android.widget.VideoView;
public class MCVideoView extends VideoView{
public MCVideoView(Context context) {
this(context,null);
}
public MCVideoView(Context context, AttributeSet attrs) {
super(context, attrs,0);
}
public MCVideoView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
setMeasuredDimension(View.MeasureSpec.getSize(widthMeasureSpec), View.MeasureSpec.getSize(heightMeasureSpec));
}
public void playVideo(Context context,Uri uri){
if(uri==null){
throw new IllegalArgumentException("Uri can not be null");
}
//設置播放路徑
setVideoURI(uri);
//開始播放
start();
setOnPreparedListener(new OnPreparedListener() {
@Override
public void onPrepared(MediaPlayer mp) {
//設置循環播放
mp.setLooping(true);
}
});
setOnErrorListener(new OnErrorListener() {
@Override
public boolean onError(MediaPlayer mp, int what, int extra) {
return true;
}
});
}
}
沖的來說 就是 繼承VideoView 實現他的構造方法,設置播放路徑設置一些基本屬性就ok了
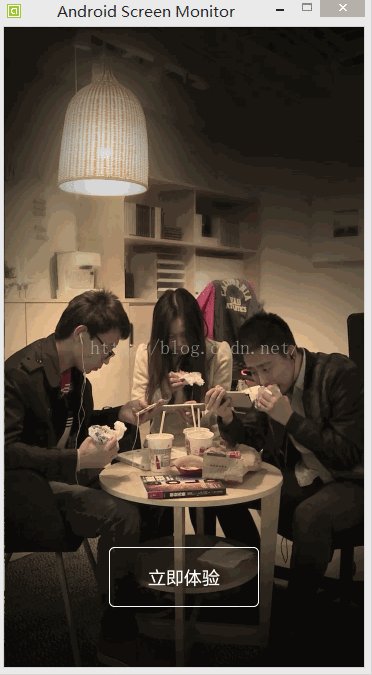
現在 就是有一點邏輯的時候了,怎麼讓每個視頻頁下面有一個紅點,不是當前播放的頁就沒有紅點呢。
MainActivity.class
package com.android.mooc.activity;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.os.Handler;
import com.android.adapter.Adapter.GuideFragmentPagerAdapter;
import com.android.mooc.R;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.support.v7.app.AppCompatActivity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.ImageView;
import com.android.mooc.fragment.GuideOneFragment;
import com.android.mooc.fragment.GuideThreeFragment;
import com.android.mooc.fragment.GuideTwoFragment;
/**
* 高仿慕課網動畫
*
* @author nzx
*
*/
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private ViewPager viewPager;
private List list = new ArrayList<>();
private GuideOneFragment guideOneFragment;
private GuideTwoFragment guideTwoFragment;
private GuideThreeFragment guideThreeFragment;
private GuideFragmentPagerAdapter adapter;
private Button btn_login;
private ImageView[] indicationPoint;//指示點控件
private boolean isFirst;//判斷是否是第一次啟動
private Handler handler;
private int[] points = {R.id.point1,R.id.point2,R.id.point3};
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
/**
* 設置窗體全屏getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN
* , WindowManager.LayoutParams.FLAG_FULLSCREEN);
*/
/***
* //設置窗體始終點亮
* getWindow().setFlags(WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON,
* WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON); //設置窗體背景模糊
* getWindow().setFlags(WindowManager.LayoutParams.FLAG_BLUR_BEHIND,
* WindowManager.LayoutParams.FLAG_BLUR_BEHIND);
*/
setContentView(R.layout.activity_main);
init();
initView();
initDots();
}
public void init() {
btn_login = (Button) findViewById(R.id.btn_login);
viewPager = (ViewPager) findViewById(R.id.viewPager);
btn_login.setOnClickListener(this);
indicationPoint = new ImageView[list.size()];
//實例化每個指示點控件
for (int i=0; i
這些就是 我們大概的代碼了 ,大家先看一下 大概的邏輯在來看代碼。在去拿demo去看,然後跟著自己的邏輯走一遍代碼,有時間的可以自己敲一下,也可以直接套過去使用。
 如何避免惡意安卓Android應用
如何避免惡意安卓Android應用
Android權限對於開發者來說既是最好的朋友,也是最壞的敵人。即便是優秀且有信譽的應用開發人員和公司,也需要深度的Android權限以保證基礎 性的功能。
 ActiveAndroid使用詳解
ActiveAndroid使用詳解
ActiveAndroid和OrmLite都是ORM架構的數據庫,之前使用的是OrmLite,今天研究了一番ActiveAndroid,發現兩者各有千秋,在代碼上,Act
 Android 中 Fragment的使用大全
Android 中 Fragment的使用大全
Fragment必須總是被嵌入到一個Activity中,並且它的生命周期直接受宿主Activity生命周期的影響。本文內容可以分為下面的幾部分:使用支持庫創建
 Android中通過ActionBar為標題欄添加搜索及分享視窗
Android中通過ActionBar為標題欄添加搜索及分享視窗
在Android3.0之後,Google對UI導航設計上進行了一系列的改革,其中有一個非常好用的新功能就是引入的ActionBar,他用於取代3.0之前的標題欄,並提供更