編輯:關於Android編程
Android中包含了很多的Drawable,Drawable可以是一張圖片,同時也可以是顏色構造的圖形,因此在Drawable有時候沒有大小的分別。在本篇博客中,將會詳細講解Drawable的用法;
- BitmapDrawble
- LayerDrawable
- LevelListDrawable
- TransitonDrawable
- InsetDrawable
- ClipBitmap
BitmapDrawble是最常見的,也是我們經常使用的。
我們看一下布局代碼,首先建立一個bitmapdrawble.xml
我們看一下每個詞語的意思
- src 表示資源圖片
- dither表示是否開啟抖動效果,作用是手機像素配置和圖片像素配置不一致時,系統會自動調整顯示效果。
- antialias表示是否抗鋸齒
- tileMode表示圖片的模式,其中包含了四中模式。mirror表示鏡像,repeat表示重復,disable表示使用默認的樣式。下面我們會看一下四中情況的詳細表示。
我們將bitmap作為背景圖片應用於主布局main.xml中
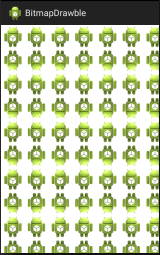
我們設置tileMode為mirror時,效果如下

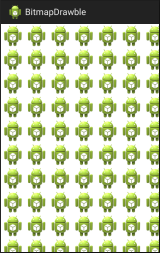
我們將tileMode為repeat時,效果如下

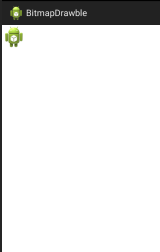
我們將tileMode為clamp時,效果如下

LayerDrawable表示一個層次化的Drawable,按照順序繪制,最後繪制的圖形顯示在最上面。
我們繪制一個bitmap.xml
- //距離左邊的距離
我們在main.xml中定義一個ImageView,並將上面的額bitmap作為其資源。
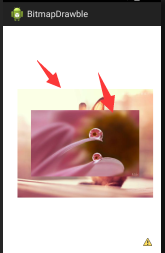
效果圖如下圖所示

我們可以看出來顯示了兩張圖片,第一張圖片在最下面,第二張圖片疊加在第一張圖片之上。
LevelListDrawable是一個等級的drawble。在這裡主要通過設置控件的等級來實現改變圖片的選擇。接下來我們通過代碼來實現。
我們首先建立一個level.xml
當設定的空間的level值位於哪個圖片的區間,就顯示哪個圖片。
這個levelListDrawable文件表示當控件的level處於0~10之間的時候,顯示圖片image01,當控件的level處於11~20之間的時候顯示圖片image02。
我們將上述的level.xml應用於主布局中的ImageView。
在activity中代碼如下
private ImageView iv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv = (ImageView) findViewById(R.id.iv);
iv.setImageLevel(8);
}
public void onClik(View v){
switch (v.getId()) {
case R.id.one:
iv.setImageLevel(8);
break;
case R.id.two:
iv.setImageLevel(18);
break;
default:
break;
}
}
點擊第一個button顯示下圖,點擊第二個圖片顯示第二幅圖片


TransitonDrawable是實現兩個Drawable之間淡入淡出的效果。
-
-
將其應用到背景圖片上面
在activity中書寫
private ImageView iv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv = (ImageView) findViewById(R.id.iv);
//iv.setImageLevel(8);
}
public void dochange(){
TransitionDrawable drawble = (TransitionDrawable) iv.getDrawable();
drawble.startTransition(2000);
}
public void onClik(View v){
switch (v.getId()) {
case R.id.one:
dochange();
//iv.setImageLevel(8);
break;
}
主要對Drawable進行剪裁。
其中clipOrientation表示剪裁的方向。
在mainActivity中代碼如下
iv = (ImageView) findViewById(R.id.iv);
ClipDrawable clip = (ClipDrawable) iv.getDrawable();
clip.setLevel(5000);
level屬性的取值范圍為0~10000,0表示完全剪裁,10000表示完全不剪裁,5000則表示剪裁一半。
以上就是各種drawable的使用。
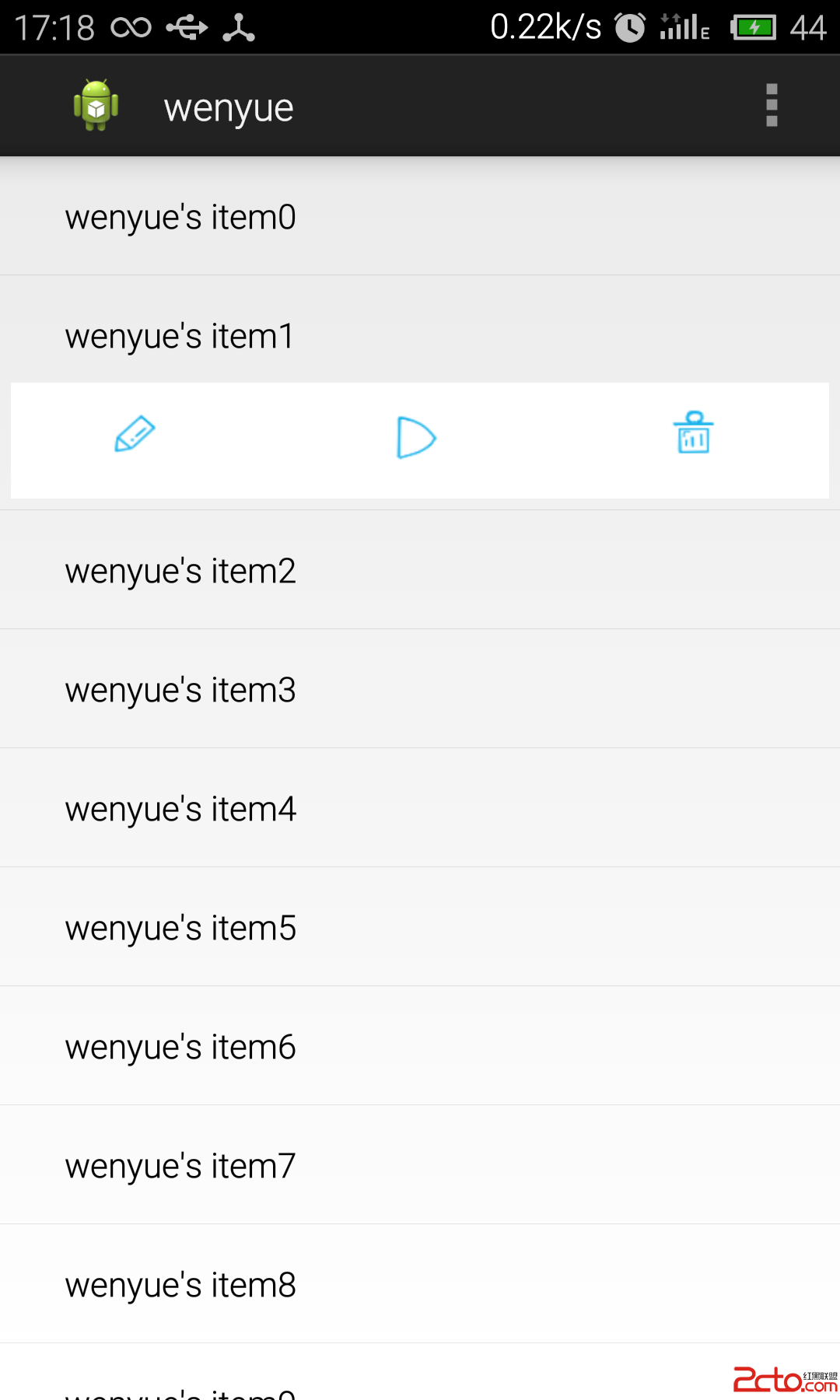
 android listview item點擊展開
android listview item點擊展開
最近做項目真是頭疼呢?之前想用ListViewAnnotation來著,就是可以實現類似於android 通知欄滑動刪除的效果。好像是一位大牛自己一個人寫的
 android:webview實現簡單的浏覽器
android:webview實現簡單的浏覽器
實現了浏覽器的返回 前進 主頁 退出 輸入網址的功能注釋的很清楚啦 就不多說了首先是布局文件 <linearlayout xmlns:android=&q
 android 驗證碼之短信驗證(雲之訊短信平台)
android 驗證碼之短信驗證(雲之訊短信平台)
好久沒更新過博客了。這段時間總算是忙完了,抽點時間出來更新下博客。這次跟大家帶來的是一個很簡單的短信驗證碼。相信這個驗證碼的功能基本上99的項目都需要用到,我這裡是用的雲
 Android Multimedia框架總結(三)MediaPlayer中創建到setDataSource過程
Android Multimedia框架總結(三)MediaPlayer中創建到setDataSource過程
前言:前一篇的mediaPlayer框架,對於各個模塊的關系,得先從核心類MediaPlayer鋪開,同樣看下今天的Agenda:MediaPlayer從create到s