編輯:關於Android編程
Universal-Image-Loader,android-Volley,Picasso、Fresco和Glide五大Android開源組件加載網絡圖片比較。在Android中的加載網絡圖片是一件十分令人頭疼的事情,在網上有著許多關於加載網絡圖片的開源庫,可以讓我們十分方便的加載網絡圖片。在這裡介紹一下Universal-Image-Loader,android-Volley,Picasso、Fresco和Glide的一些使用以及最基本的用法介紹。
本文主要從以下幾個方面對上述5個圖片庫做一個簡單的比較,也是為了對之前的版本做一個修正:
Volley提供了一個新的控件NetworkImageView來代替傳統的ImageView,這個控件的圖片屬性可以通過.
mImageView.setImageUrl(url, imageLoader)來設定。而且,這個控件在被從父控件detach的時候,會自動取消網絡請求的,即完全不用我們擔心相關網絡請求的生命周期問題。
mImageLoader = new ImageLoader(mRequestQueue, newBitmapLruCache);
if(holder.imageRequest != null) {
holder.imageRequest.cancel;
}
holder.imageRequest = mImageLoader.get(BASE_UR + item.image_url, holder.imageView, R.drawable.loading, R.drawable.error);
如果你的工程項目,是一個比較小的項目,或者要求不是很高的項目,處理比較簡單的可以使用這個庫,這個庫是Google 2013 I/O 發布的一個開源庫。使用這個庫在圖片的處理上,沒有提供任何的圖片處理的操作,個人感覺這個庫主要在網絡數據連接上比較好,在圖片處理上還是不夠完善,強大。
Picasso加載網絡圖片的使用很簡單,只需要一行代碼就可以搞定。
Picasso.with(context) .load(url).resize(50, 50).centerCrop.into(imageView)
picasso是facebook開發一款圖片加載庫,有以下優點:
處理Adapter中的 ImageView 回收和取消已經回收ImageView的下載進程 使用最少的內存完成復雜的圖片轉換,比如把下載的圖片轉換為圓角等 自動添加磁盤和內存緩存Glide和Picasso都是非常完美的庫。Glide加載圖像以及磁盤緩存的方式都要優於Picasso,速度更快,並且Glide更有利於減少OutOfMemoryError的發生,GIF動畫是Glide的殺手锏。不過Picasso的圖片質量更高。
其使用也是非常的簡單:
Glide.with(context).load("http://inthecheesefactory.com/uploads/source/glidepicasso/cover.jpg")
在使用圖片加載庫的時候,我們常常將Picasso和Volley放在一起做一個簡單的對比。
依賴方式
Picasso
dependencies {
compile 'com.squareup.picasso:picasso:2.5.1'
}
Glide
dependencies {
compile 'com.github.bumptech.glide:glide:3.5.2'
compile 'com.android.support:support-v4:22.0.0'
}
注:Glide需要依賴Support Library v4。
使用
Picasso
Picasso.with(context).into(ivImg);
glide
Glide.with(context).load("http://inthecheesefactory.com/uploads/source/glidepicasso/cover.jpg")
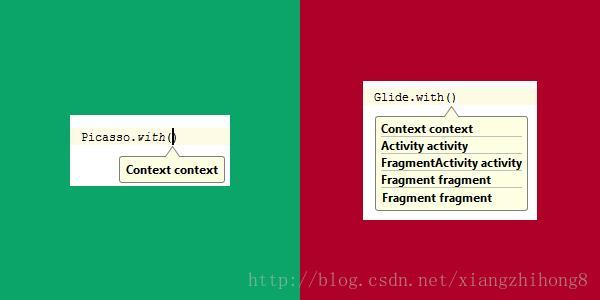
注:雖然兩者看起來一樣,但是Glide更易用,因為Glide的with方法不光接受Context,還接受Activity 和 Fragment,Context會自動的從他們獲取。

采樣率

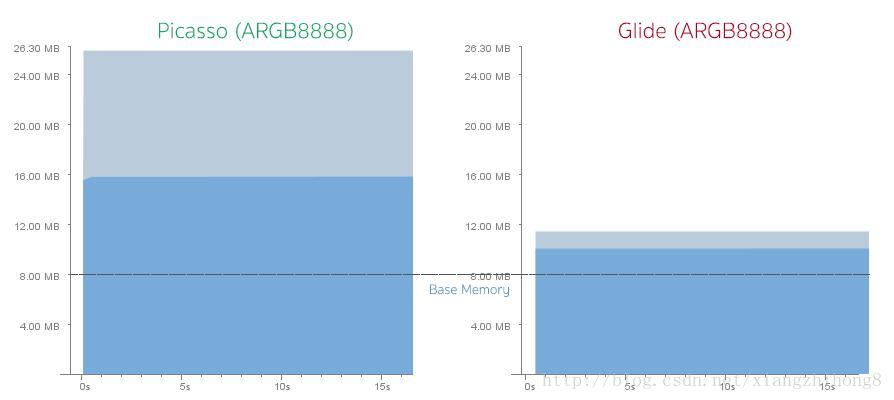
可以看到Glide加載的圖片質量要差於Picasso為什麼?這是因為Glide默認的Bitmap格式是RGB_565 ,比ARGB_8888格式的內存開銷要小一半。下面是Picasso在ARGB8888下與Glide在RGB565下的內存開銷圖(應用自身占用了8m,因此以8為基准線比較):

當然glide可以讓我們設置采樣率,創建一個新的GlideModule將Bitmap格式轉換到ARGB_8888。
public class GlideConfiguration implements GlideModule {
@Override
public void applyOptions(Context context, GlideBuilder builder) {
// Apply options to the builder here.
builder.setDecodeFormat(DecodeFormat.PREFER_ARGB_8888);
}
@Override
public void registerComponents(Context context, Glide glide) {
// register ModelLoaders here.
}
}
同時在AndroidManifest.xml中將GlideModule定義為meta-data,這樣看起來就差不多了。

我們再來看看內存開銷圖,這次貌似Glide花費了兩倍於上次的內存,但是Picasso的內存開銷仍然遠大於Glide。

原因在於Picasso是加載了全尺寸的圖片到內存,然後讓GPU來實時重繪大小。而Glide加載的大小和ImageView的大小是一致的,因此更小。當然,Picasso也可以指定加載的圖片大小的,這樣就為我們減少了內存的開銷:
Picasso.with(this).load("http://nuuneoi.com/uploads/source/playstore/cover.jpg").resize(768, 432).into(ivImgPicasso);
所以這裡,在靈活性上Glide略勝一籌。因為 Glide可以自動計算出任意情況下的ImageView大小。
緩存策略
Picasso和Glide在磁盤緩存策略上有很大的不同。Picasso緩存的是全尺寸的,而Glide緩存的是跟ImageView尺寸相同的。如果加載的是RGB565圖片,那麼緩存中的圖片也是RGB565。
嘗試將ImageView調整成不同大小,但不管大小如何Picasso只緩存一個全尺寸的。Glide則不同,它會為每種大小的ImageView緩存一次。盡管一張圖片已經緩存了一次,但是假如你要在另外一個地方再次以不同尺寸顯示,需要重新下載,調整成新尺寸的大小,然後將這個尺寸的也緩存起來。
具體說來就是:假如在第一個頁面有一個200x200的ImageView,在第二個頁面有一個100x100的ImageView,這兩個ImageView本來是要顯示同一張圖片,卻需要下載兩次。
不過,你可以改變這種行為,讓Glide既緩存全尺寸又緩存其他尺寸:
Glide.with(this).diskCacheStrategy(DiskCacheStrategy.ALL).into(ivImgGlide);
下次在任何ImageView中加載圖片的時候,全尺寸的圖片將從緩存中取出,重新調整大小,然後緩存。Glide的這種方式優點是加載顯示非常快。而Picasso的方式則因為需要在顯示之前重新調整大小而導致一些延遲。不過各有所長。
 Android-PullToRefresh下拉刷新庫基本用法
Android-PullToRefresh下拉刷新庫基本用法
PullToRefresh是一套實現非常好的下拉刷新庫,它支持: ListView ExpandableListView GridView WebView ScrollV
 Android仿微信清理內存圖表動畫(解決surfaceView屏幕閃爍問題)demo實例詳解
Android仿微信清理內存圖表動畫(解決surfaceView屏幕閃爍問題)demo實例詳解
最近接了一個項目其中有功能要實現一個清理內存,要求和微信的效果一樣。於是想到用surfaceView而不是繼承view。下面小編給大家解析下實現思路。surfaceVie
 在Android中調用WebService實例
在Android中調用WebService實例
某些情況下我們可能需要與Mysql或者Oracle數據庫進行數據交互,有些朋友的第一反應就是直接在Android中加載驅動然後進行數據的增刪改查。我個人不推薦這種做法,一
 Android fragment(片段)構建靈活的UI
Android fragment(片段)構建靈活的UI
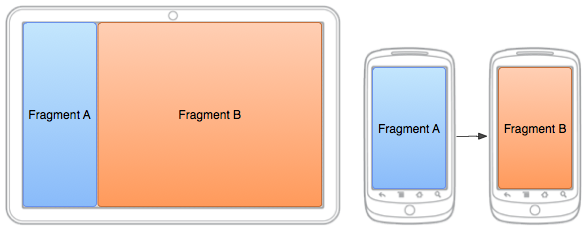
在以支持多種屏幕尺寸為目標設計應用時,您可以在不同的布局配置中重復使用您的fragment從而根據可用的屏幕空間優化用戶體驗。例如,在手機設備上,由於采用單窗格用戶界面,