編輯:關於Android編程
項目中常用到的圓形進度條有好多個,從網上搜到的自定義進度條多是封裝的比較好的代碼,但是不利於初學者,現在本博客就教給大家如何一步步實現自定義進度條的效果
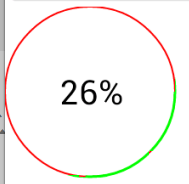
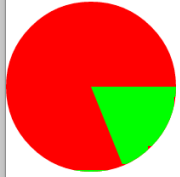
先看效果如圖…


代碼實現過程–main布局
這個布局中就是一個簡單的引用自定義ProgressView-默認是圖中第一種效果
package com.example.pb;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.Rect;
import android.graphics.RectF;
import android.os.Handler;
import android.util.AttributeSet;
import android.view.View;
public class ProgressView extends View {
int progress = 0;
private String text="0%";
private int max = 100;
public ProgressView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public ProgressView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public ProgressView(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 對於畫筆
Paint paint = new Paint();
// 設置抗鋸齒
paint.setAntiAlias(true);
// 設置畫筆顏色
// 三種樣式--Stroke 只要描邊 Fill 填充 FILL_AND_STROKE和既有描邊又有填充
paint.setStyle(Style.STROKE);
//設置描邊寬度
paint.setStrokeWidth(2);
//定義外圈員的顏色
paint.setColor(Color.RED);
//繪制圓形進度條--獲取當前控件多大,正好讓進度條在這個控件區間內
canvas.drawCircle(getMeasuredWidth()/2, getMeasuredWidth()/2, getMeasuredWidth()/2, paint);
//重新設置描邊寬度,這個寬度最好能完全蓋過圓形
paint.setStrokeWidth(3);
//定義限制圓弧的矩形,當前這樣定義正好讓圓弧和圓重合
RectF oval = new RectF(0, 0, getMeasuredWidth(), getMeasuredWidth());
//設置進度條(圓弧的顏色)
paint.setColor(Color.GREEN);
//繪制,設置進度條的度數從0開始,結束值是個變量,可以自己自由設置,來設置進度
//true和false 代表是否使用中心點,如果true,代表連接中心點,會出現扇形的效果
canvas.drawArc(oval, 0, 360 * progress / max, false, paint);
//文字的繪制
paint.setTextSize(40);
//設置文字寬度
paint.setStrokeWidth(1.0f);
//測量文字大小-提前准備個矩形
Rect bounds = new Rect();
//測量文字的寬和高,測量的值可以根據矩形獲取
paint.getTextBounds(text, 0, text.length(), bounds);
paint.setColor(Color.BLACK);
paint.setStyle(Style.FILL);
//繪制文字,計算文字的寬高進行設置
canvas.drawText(text, getMeasuredWidth()/2 - bounds.width() / 2,
getMeasuredWidth()/2 + bounds.height() / 2, paint);
}
/**
* 初始設置當前進度的最大值-默認100
* @param max
*/
public void setMax(int max) {
this.max = max;
}
/**
* 更新進度和文字
* @param progress
* @param text
*/
public void setProgressAndText(int progress, String text) {
this.progress = progress;
this.text = text;
//重新繪制
postInvalidate();
}
}
如果想要實現第二種效果
//設置填充模式
paint.setStyle(Style.FILL);
//繪制,設置進度條的度數從0開始,結束值是個變量,可以自己自由設置,來設置進度
//true和false 代表是否使用中心點,如果true,代表連接中心點,會出現扇形的效果
canvas.drawArc(oval, 0, 360 * progress / max, false, paint);
Activity中代碼–模擬一下下載的過程,效果隨便定義
package com.example.pb;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends Activity {
private ProgressView circleView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
circleView = (ProgressView) findViewById(R.id.circleView);
}
int progress = 0;
public void start(View v) {
// 1000公裡
circleView.setMax(100);
progress=0;
new Thread() {
public void run() {
while (true) {
progress = progress + 1;
String text = progress + "%";
circleView.setProgressAndText(progress, text);
try {
sleep(30);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
if (progress == 100) {
break;
}
}
};
}.start();
}
}
 Android應用開發-小巫CSDN博客客戶端Jsoup篇
Android應用開發-小巫CSDN博客客戶端Jsoup篇
Android應用開發-小巫CSDN博客客戶端Jsoup篇 距上一篇博客已經過去了兩個星期,小巫也覺得非常抱歉,因為在忙著做另外一個項目,幾乎抽不出空來,這不小巫會把剩下
 Android學習之往系統應用中添加framework層的jar包
Android學習之往系統應用中添加framework層的jar包
Framework中的app為什麼在編譯的時候需要到源碼中編譯: 因為缺少必要的包(源碼)----在連接的時候是以class文件來連接編譯的 以Systemeui為例
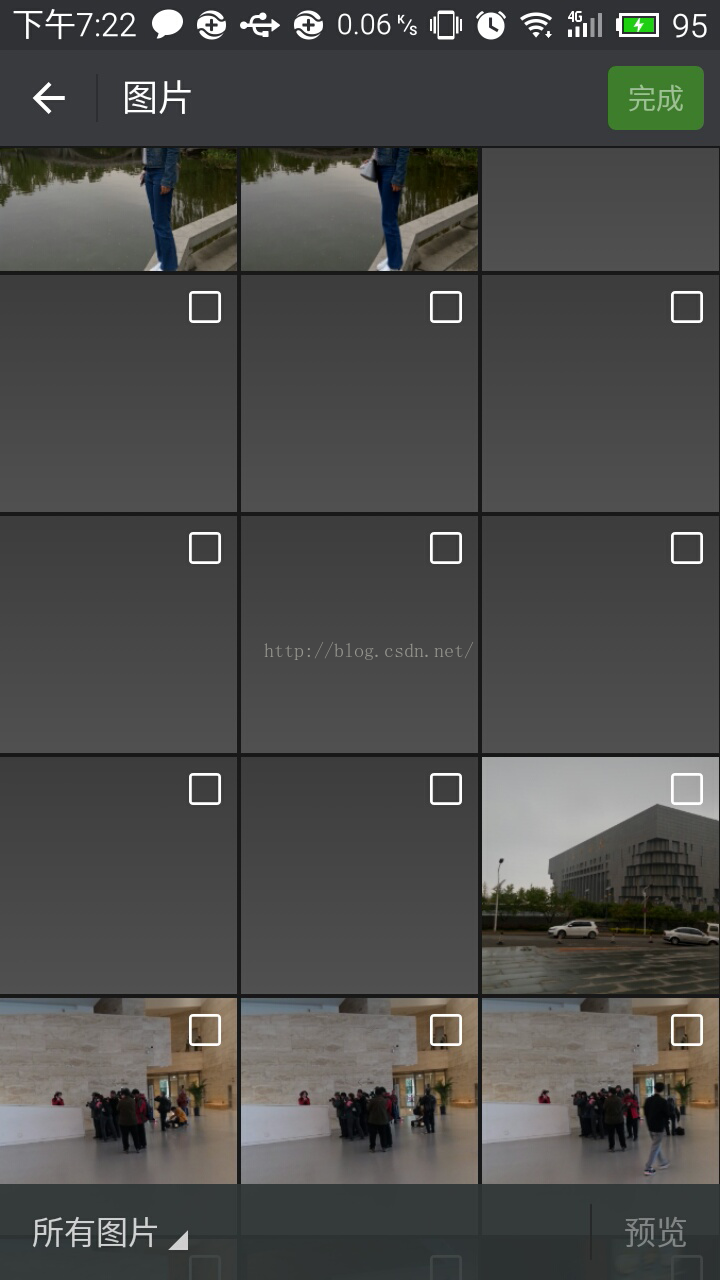
 Android 自定義本地圖片加載庫
Android 自定義本地圖片加載庫
總結一下微信的本地圖片加載有以下幾個特點,也是提高用戶體驗的關鍵點1、縮略圖挨個加載,一個一個加載完畢,直到屏幕所有縮略圖都加載完成2、不等當前屏的所有縮略圖加載完,迅速
 android ListView和GridView拖拽移位實現代碼
android ListView和GridView拖拽移位實現代碼
關於ListView拖拽移動位置,想必大家並不陌生,比較不錯的軟件都用到如此功能了.如:搜狐,網易,百度等,但是相比來說還是百度的用戶體驗較好,不偏心了,下面看幾個示例: