編輯:關於Android編程
可能我們在開發中會時常用到計時器這玩意兒,比如在錄像的時候,我們可能需要在右上角顯示一個計時器。這個東西其實實現起來非常簡單。
只需要用一個控件Chronometer,是的,就這麼簡單,我都不好意思講述一下了。
1
是的,就這麼簡單。java代碼同樣
1 @Override
2 protected void onCreate(Bundle savedInstanceState) {
3 super.onCreate(savedInstanceState);
4 setContentView(R.layout.activity_main);
5 timer = (Chronometer) findViewById(R.id.timer);
6 }
7
8 public void btnClick(View view) {
9 timer.setBase(SystemClock.elapsedRealtime());//計時器清零
10 timer.start();
11 }
超簡單有木有?看看運行結果:

或許你會說,這個要是需要顯示上時間怎麼弄呢?不急不急,兩行代碼就能解決的事情。
1 public void btnClick(View view) {
2 timer.setBase(SystemClock.elapsedRealtime());//計時器清零
3 int hour = (int) ((SystemClock.elapsedRealtime() - timer.getBase()) / 1000 / 60);
4 timer.setFormat("0"+String.valueOf(hour)+":%s");
5 timer.start();
6 }
7
8 public void stopClick(View view) {
9 timer.stop();
10 }
恩,對,就是 這麼簡單,不過別忘了把xml的format改一下
1
是的,你沒有看錯,這樣就可以了,不信,你看!

就和你想象的錄像上方的時間一樣有木有?恩。你前面設置一個圓圈,再設置計時器顏色就和它一樣有逼格了。
而或許你並不喜歡用這種方式,當然用handler+timer+timerTask的方式也是可以的啦。由於太簡單,就直接上代碼了。
1 package com.example.nanchen.timerdemo;
2
3 import android.os.SystemClock;
4 import android.support.annotation.Nullable;
5 import android.support.v7.app.AppCompatActivity;
6 import android.os.Bundle;
7 import android.view.View;
8 import android.widget.Chronometer;
9 import android.widget.TextView;
10
11 import java.util.Locale;
12 import java.util.Timer;
13 import java.util.TimerTask;
14
15 public class MainActivity extends AppCompatActivity {
16
17 private Chronometer timer;
18 private Timer timer1;
19 private TextView textView;
20 private TimerTask timerTask;
21
22
23 @Override
24 protected void onCreate(@Nullable Bundle savedInstanceState) {
25 super.onCreate(savedInstanceState);
26 setContentView(R.layout.activity_main);
27 timer = (Chronometer) findViewById(R.id.timer);
28
29 textView = (TextView) findViewById(R.id.text);
30 timer1 = new Timer();
31 }
32
33 public void btnClick(View view) {
34 timer.setBase(SystemClock.elapsedRealtime());//計時器清零
35 int hour = (int) ((SystemClock.elapsedRealtime() - timer.getBase()) / 1000 / 60);
36 timer.setFormat("0"+String.valueOf(hour)+":%s");
37 timer.start();
38 }
39
40 public void stopClick(View view) {
41 timer.stop();
42 }
43
44 public void startClick(View view) {
45 timerTask = new TimerTask() {
46 int cnt = 0;
47 @Override
48 public void run() {
49 runOnUiThread(new Runnable() {
50 @Override
51 public void run() {
52 textView.setText(getStringTime(cnt++));
53 }
54 });
55 }
56 };
57 timer1.schedule(timerTask,0,1000);
58 }
59
60 private String getStringTime(int cnt) {
61 int hour = cnt/3600;
62 int min = cnt % 3600 / 60;
63 int second = cnt % 60;
64 return String.format(Locale.CHINA,"%02d:%02d:%02d",hour,min,second);
65 }
66
67 public void stopClick1(View view) {
68 if (!timerTask.cancel()){
69 timerTask.cancel();
70 timer1.cancel();
71 }
72 }
73 }
1 29 10 16
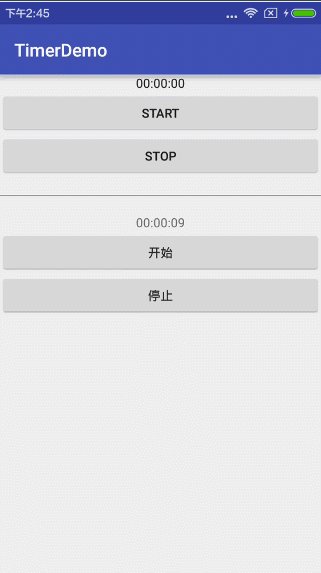
簡單運行下方用timer實現的效果:

想必大家到這樣都會有了自己的理解,android 官方的Chronometer方式只是為了做一個計時器,而我們采用自己用Timer和TimerTask方式可以更加自主,因為你可以想從什麼時間開始計時就從什麼時間開始計時,計時方式想順計時倒計時都不是難事兒,甚至各種浮誇的隔兩秒,隔三秒,隔n秒都是可以的,具體使用就看你選擇咯~~
 android對象關系映射框架ormlite學習
android對象關系映射框架ormlite學習
總感覺用原始的SQLLiteHelper操作數據庫有點麻煩,上網找了些android數據庫orm框架,對比了一下,現在使用ormlite的人貌似挺多的,在網
 Android ListFragment實例Demo
Android ListFragment實例Demo
該篇文章是一個ListFragment的一個實例,通過了解該實例,更能了解比較常用的ListFragment的用法,以及各Fragment之間的數據傳遞。 實現效果圖:
 Android應用中使用ContentProvider掃描本地圖片並顯示
Android應用中使用ContentProvider掃描本地圖片並顯示
之前群裡面有朋友問我,有沒有關於本地圖片選擇的Demo,類似微信的效果,他說網上沒有這方面的Demo,問我能不能寫一篇關於這個效果的Demo,於是我研究了下微信的本地圖片
 Gradle for Android學習筆記(二)
Gradle for Android學習筆記(二)
Gradle之管理多個Module編譯在一個工程項目中,我們可能會有多個Module,如:多個app,library。我們來看下一個最簡單的多個Module的build文