編輯:關於Android編程
發現現在好多App都使用了透明狀態欄,眼紅了好久但是又懶得寫,但是。這高大上的狀態欄真的好有逼格啊,對於有點強迫症的我來說簡直不能忍,所以還是寫篇博客記錄一下,方便以後使用。
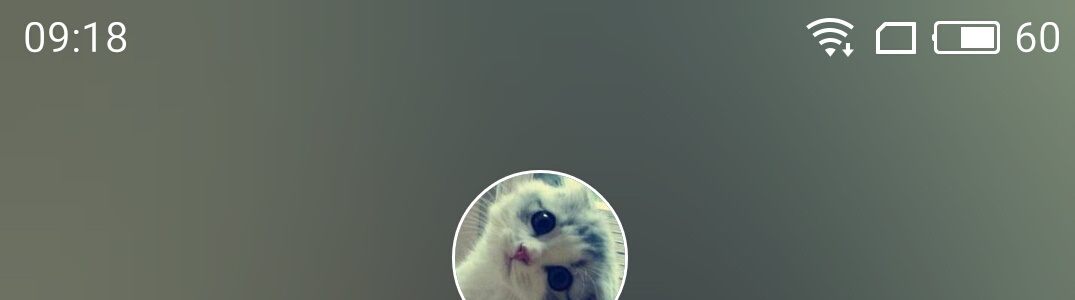
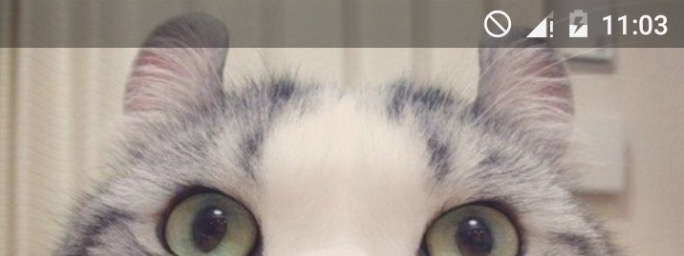
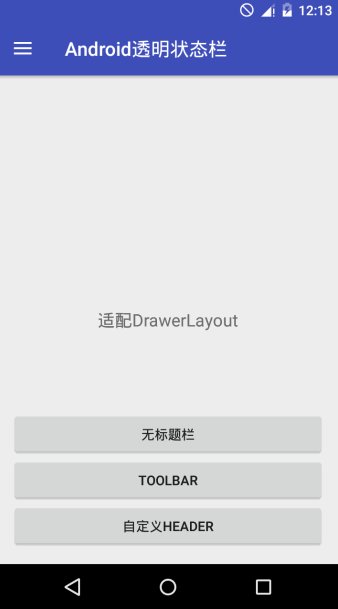
首先讓我們看看所要達成的效果。


怎麼樣,看起來是不是很高大上。其實實現起來還是很簡單的,可以這樣理解,就是讓StatusBar背景變成透明的,然後讓你的頭部View填充到頂部,也就是占用StatusBar的位置。
讓我們來看一下怎麼實現。
首先我們新建一個項目,為了實現方便,我們直接把App的Style設置為NoActionBar,這裡我定義了一個Theme的基本樣式方便擴展。
新建一個簡單的布局,裡面就放一個ImageView
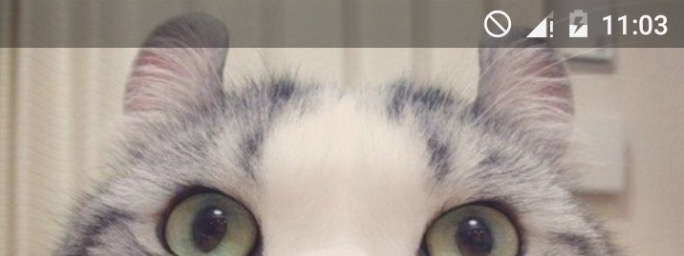
運行起來顯示的效果是這樣的

那麼怎麼實現把StatusBar變成透明的,讓ImageView占據狀態欄的位置呢其實很簡單,在4.4之後支持修改狀態欄了,我們只需在Styles裡面配置一下windowTranslucentStatus這個屬性就好。既然只適配到4.4,那麼我們就要稍微處理一下了,新建一個valuse-v19包,創建styles文件,並添加屬性。
在某些情況下,設置styles可能無效,所以我們抽取一個基類,用代碼再設置一次。需要說明一下的是4.4只能做到狀態欄辦透明的效果,他其實還是帶有一個陰影的。
public class BaseActivity extends AppCompatActivity {
@Override
protected void onCreate (@Nullable Bundle savedInstanceState) {
super.onCreate (savedInstanceState);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
//Android 4.4 statusBar半透明
getWindow ().addFlags (WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}
}
}
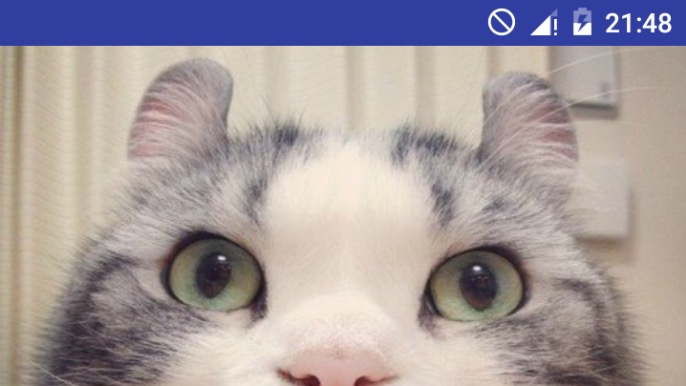
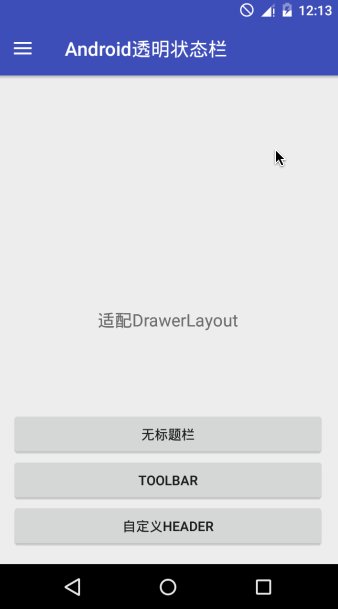
運行結果如下

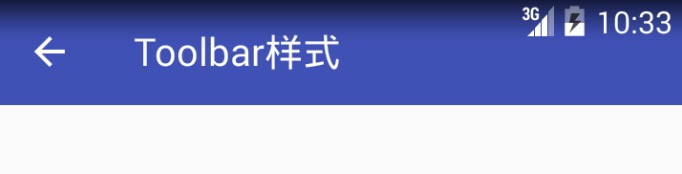
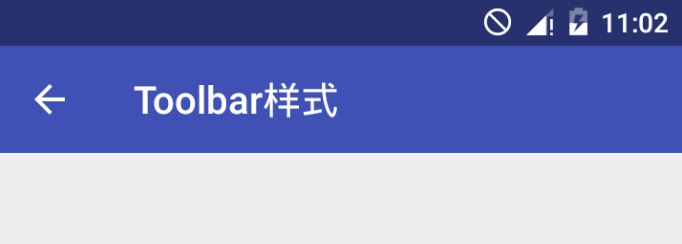
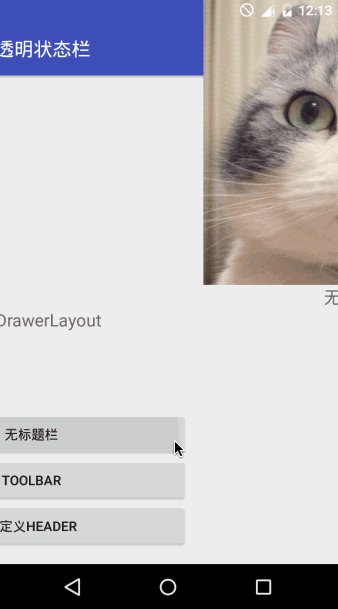
但是,當我們頭部元素不是圖片是Toolbar或者自定義Header的話,顯示效果卻是這樣的

原因是頭部元素擠占了Statusbar的位置,這樣一來的話我們就需要給頭部元素設置一個Padding值了,這是值設置為StatusBar的高度,通過源碼我們可以知道這個值為25dp,有興趣的朋友可以自己去查看一下。還是因為兼容問題,我們只有在4.4及其以上才進行填充。
values下的dimens中配置
0dp
values-v19中創建dimens文件並配置
25dp
順便貼一下Toolbar的代碼
自定義Header的代碼
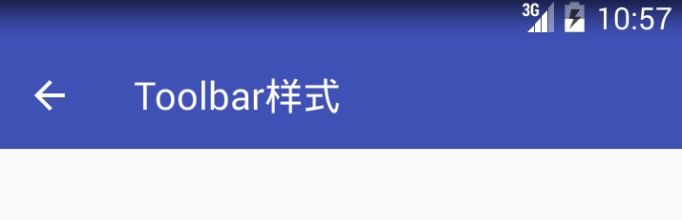
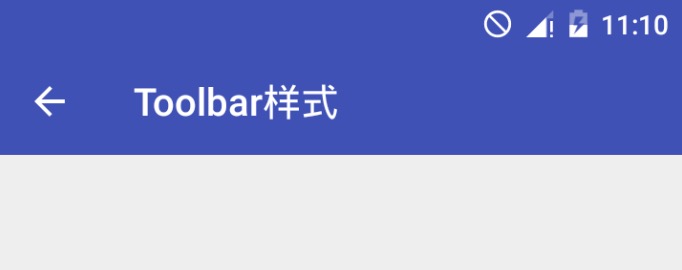
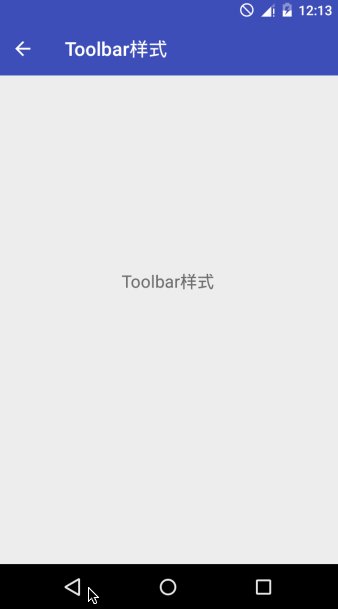
運行效果如下


OK,4.4的效果這樣就完成了,那我們現在適配一下5.0及其以上版本。
剛才的代碼跑在5.0上是這樣樣子的


可以看到windowTranslucentStatus這個屬性對於4.4及5.0來說顯示效果是不一樣的,那麼為了在5.0上實現透明效果,我們就需要借住另一種UI flag即可。
在之前抽取的BaseActivity中,我們增加以下適配代碼。
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
//Android 5.0以上 statusBar背景全透明
Window window = getWindow ();
window.clearFlags (WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.getDecorView ()
.setSystemUiVisibility (
View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags (WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor (Color.TRANSPARENT);
}
在看一下運行效果



看,這就是我們想要的結果。
另外順帶說一下,有時候我們集成了側滑功能,如DrawerLayout等,這個時候我們就需要單獨適配一下了。
添加了側滑功能的時候,舉例DraewrLayout,我們的顯示效果是這樣的。


發現頭部明顯多往上填充了一個StatusBar的高度,並且陰影並沒有去除。歸根結底,是因為我們在DraewrLayout屬性中設置了fitsSystemWindows=true
為了對4.4和5.0及其以上進行適配,我們將android:fitsSystemWindows=”true”去除,
並在使用了DraewrLayout的類中添加適配代碼
if (Build.VERSION.SDK_INT>= Build.VERSION_CODES.KITKAT){
drawer.setFitsSystemWindows (true);
drawer.setClipToPadding (false);
}
運行結果


OK,解決。

下載地址
https://github.com/MteeYu/TransparentStatusBarDemo
 探究Android中ListView復用導致布局錯亂的解決方案
探究Android中ListView復用導致布局錯亂的解決方案
首先來說一下具體的需求是什麼樣的:需求如圖所示,這裡面有ABCD四個選項的題目,當點擊A選項,如果A是正確的答案,則變成對勾的圖案,如果是錯誤答案,則變成錯誤的圖案,這裡
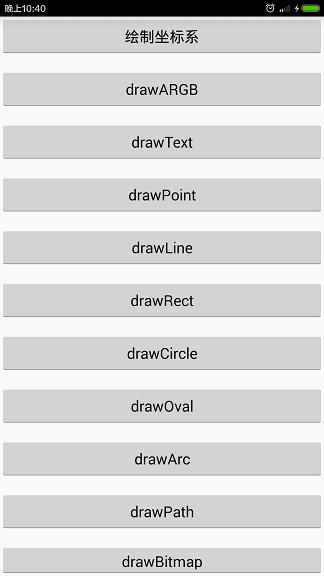
 Android Canvas 畫各種圖形和Bitmap詳解
Android Canvas 畫各種圖形和Bitmap詳解
Android中,如果我們想繪制復雜的自定義View或游戲,我們就需要熟悉繪圖API。Android通過Canvas類暴露了很多drawXXX方法,我們可以通過這些方法繪
 android樣式(style)
android樣式(style)
android app漢化與英化在res文件夾下面添加一個values-en-US文件夾,添加一個strings.xml文件,然後往裡面添加標簽對,系統語言換成英語就可以
 android系統cpu資源相關查詢
android系統cpu資源相關查詢
android系統cpu資源相關查詢 我們都知道android是基於linux系統內核的,在linux系統中我們查看系統資源消耗情況,一個可以直接通過命令行的