編輯:關於Android編程
模糊搜索框。
APP需要一個該控件,安卓端。
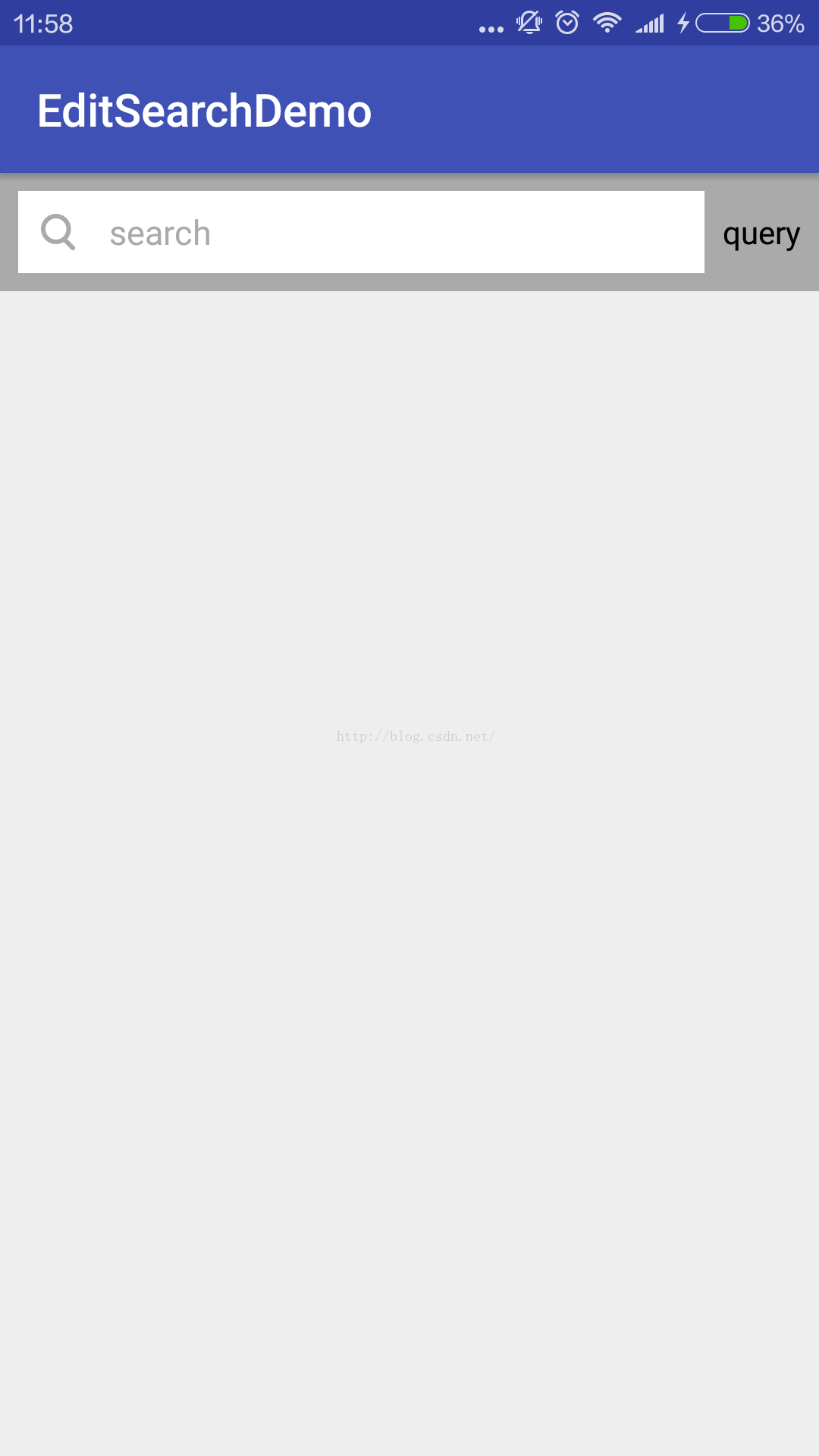
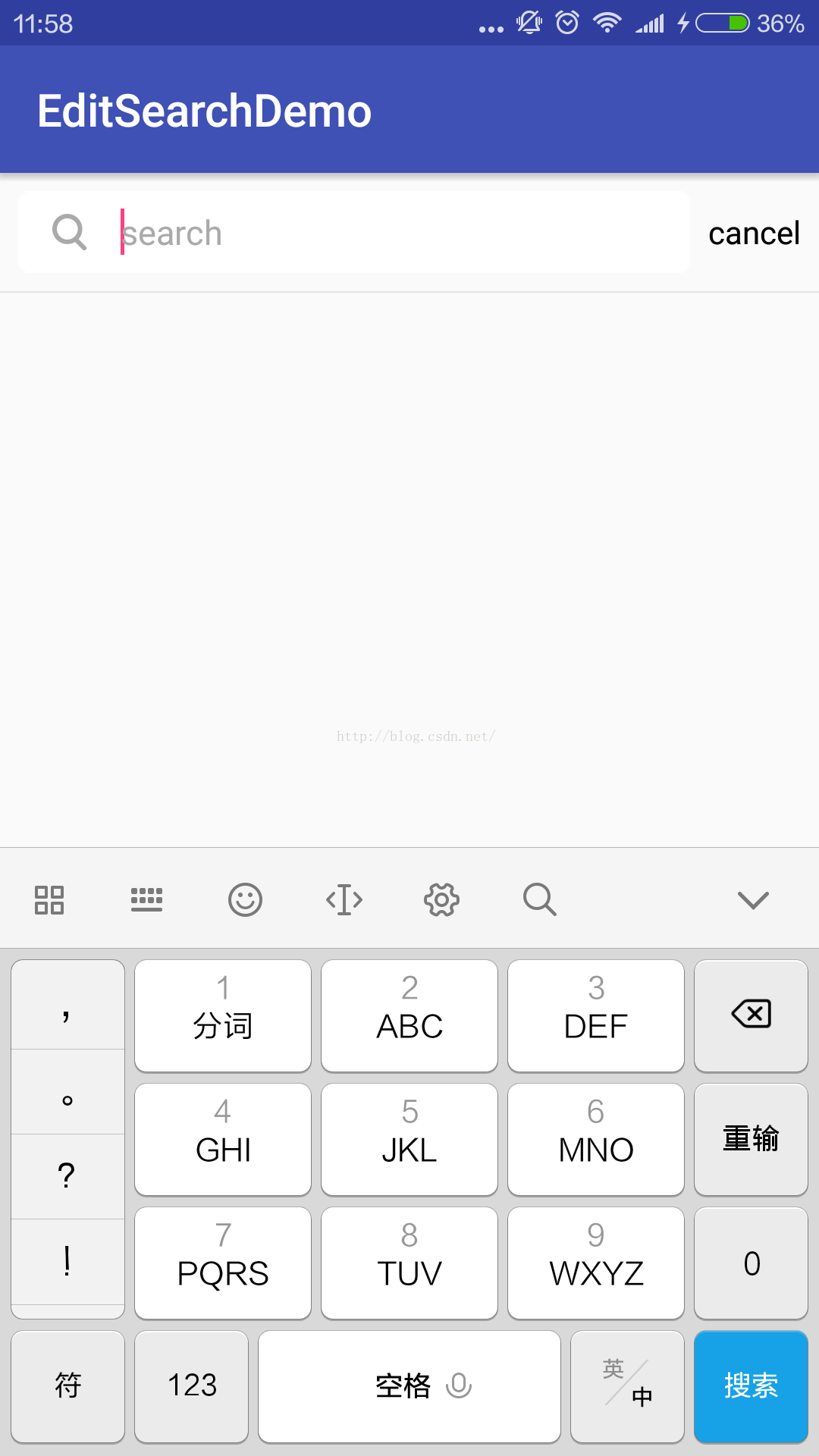
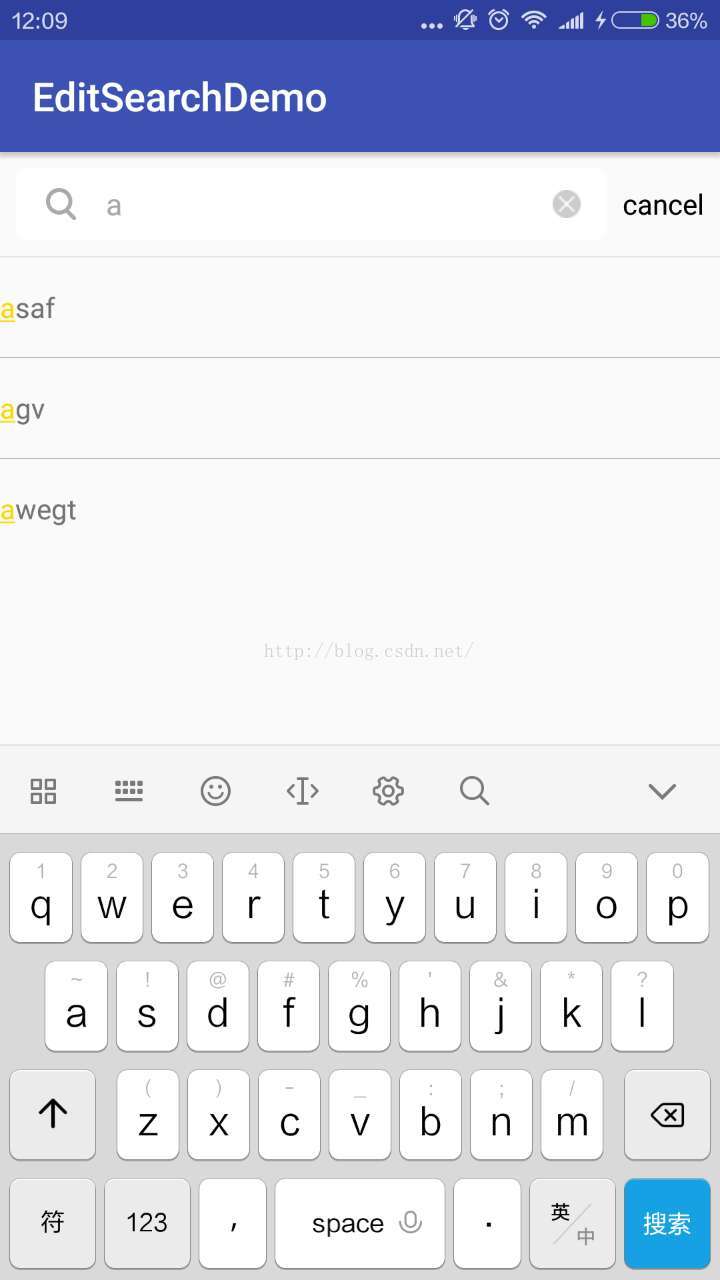
先上個圖,看起來不錯的效果。
圖一為未點擊狀態,圖二為點擊之後的狀態。圖三為輸入之後的狀態。
主要的功能點有 :
1、點擊直接懸浮層,當前Activity實現不能跳轉。
2、實現模糊搜索,EditText動態輸入,實現模糊搜索,過濾ListView的資源。
3、EditText的動態輸入,Listview包含該字符的,顏色標識不同(高亮)。
4、Json封裝傳值。
5、EditText帶清除按鈕(類似ClearEditText),軟鍵盤的自動顯示與隱藏。



查看了一下微信等的模糊搜索,看起來不難,呵呵,但還是花費了點時間去弄出來的。
結合了相關資源,嵌入到工程去了。
提取了一下,記錄一下,也希望能幫到有需要的朋友。
直接上代碼。
首先是 控件(開源項目提取的)
EditSearchView:
private boolean mIsSearchOpen;
private boolean mClearingFocus;
private View mSearchLayout;
private View view;
private ListView mSuggestionsListView;
private EditText mSearchSrcTextView;
private ImageButton mEmptyBtn;
private TextView search_cancel;
private RelativeLayout mSearchTopBar;
private CharSequence mOldQueryText;
private CharSequence mUserQuery;
private EditSearchView.OnQueryTextListener mOnQueryChangeListener;
private EditSearchView.SearchViewListener mSearchViewListener;
private BaseAdapter mAdapter;
private EditSearchView.SavedState mSavedState;
private Context mContext;
private boolean shouldAnimate;
private final OnClickListener mOnClickListener;
public EditSearchView(Context context) {
this(context, (AttributeSet) null);
}
public EditSearchView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public EditSearchView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs);
this.mIsSearchOpen = false;
this.mOnClickListener = new OnClickListener() {
public void onClick(View v) {
if (v == mEmptyBtn) {
EditSearchView.this.mSearchSrcTextView.setText(null);
} else if (v == mSearchSrcTextView) {
EditSearchView.this.showSuggestions();
} else if (v == search_cancel) {
EditSearchView.this.closeSearch();
}
}
};
this.mContext = context;
this.shouldAnimate = true;
this.initiateView();
}
private void initiateView() {
LayoutInflater.from(this.mContext).inflate(R.layout.search_view_layout, this, true);
this.mSearchLayout = this.findViewById(R.id.search_layout);
this.mSearchTopBar = (RelativeLayout) this.mSearchLayout.findViewById(R.id.search_top_bar);
this.mSuggestionsListView = (ListView) this.mSearchLayout.findViewById(R.id.suggestion_list);
this.mSearchSrcTextView = (EditText) this.mSearchLayout.findViewById(R.id.searchTextView);
this.mEmptyBtn = (ImageButton) this.mSearchLayout.findViewById(R.id.action_empty_btn);
this.search_cancel = (TextView) this.mSearchLayout.findViewById(R.id.search_cancel);
this.mSearchSrcTextView.setOnClickListener(this.mOnClickListener);
this.mEmptyBtn.setOnClickListener(this.mOnClickListener);
this.search_cancel.setOnClickListener(this.mOnClickListener);
this.initSearchView();
this.mSuggestionsListView.setVisibility(GONE);
}
private void initSearchView() {
this.mSearchSrcTextView.setOnEditorActionListener(new TextView.OnEditorActionListener() {
public boolean onEditorAction(TextView v, int actionId, KeyEvent event) {
if (actionId == EditorInfo.IME_ACTION_SEARCH){
hideKeyboard(v);
}
return true;
}
});
this.mSearchSrcTextView.addTextChangedListener(new TextWatcher() {
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
public void onTextChanged(CharSequence s, int start, int before, int count) {
EditSearchView.this.mUserQuery = s;
EditSearchView.this.startFilter(s);
EditSearchView.this.onTextChanged(s);
}
public void afterTextChanged(Editable s) {
}
});
this.mSearchSrcTextView.setOnFocusChangeListener(new OnFocusChangeListener() {
public void onFocusChange(View v, boolean hasFocus) {
if (hasFocus) {
EditSearchView.this.showKeyboard(EditSearchView.this.mSearchSrcTextView);
EditSearchView.this.showSuggestions();
}
}
});
}
private void startFilter(CharSequence s) {
if (this.mAdapter != null && this.mAdapter instanceof Filterable) {
((Filterable) this.mAdapter).getFilter().filter(s, this);
}
}
private void onTextChanged(CharSequence newText) {
Editable text = this.mSearchSrcTextView.getText();
this.mUserQuery = text;
boolean hasText = !TextUtils.isEmpty(text);
if (hasText) {
this.mEmptyBtn.setVisibility(VISIBLE);
} else {
this.mEmptyBtn.setVisibility(GONE);
}
if (this.mOnQueryChangeListener != null && !TextUtils.equals(newText, this.mOldQueryText)) {
this.mOnQueryChangeListener.onQueryTextChange(newText.toString());
}
this.mOldQueryText = newText.toString();
}
private void onSubmitQuery() {
Editable query = this.mSearchSrcTextView.getText();
if (query != null && TextUtils.getTrimmedLength(query) > 0 &&
(this.mOnQueryChangeListener == null ||
!this.mOnQueryChangeListener.onQueryTextSubmit(query.toString()))) {
this.closeSearch();
this.mSearchSrcTextView.setText(null);
}
}
private void hideKeyboard(View view) {
InputMethodManager imm = (InputMethodManager) view.getContext().getSystemService(Context.INPUT_METHOD_SERVICE);
imm.hideSoftInputFromWindow(view.getWindowToken(), 0);
}
private void showKeyboard(View view) {
if (Build.VERSION.SDK_INT <= 10 && view.hasFocus()) {
view.clearFocus();
}
view.requestFocus();
InputMethodManager imm = (InputMethodManager) view.getContext().getSystemService(Context.INPUT_METHOD_SERVICE);
imm.showSoftInput(view, 0);
}
public void setBackgroundColor(int color) {
this.mSearchTopBar.setBackgroundColor(color);
}
public void showSuggestions() {
if (this.mAdapter != null && this.mAdapter.getCount() > 0
&& this.mSuggestionsListView.getVisibility() == GONE) {
this.mSuggestionsListView.setVisibility(VISIBLE);
}
}
public void setOnItemClickListener(AdapterView.OnItemClickListener listener) {
this.mSuggestionsListView.setOnItemClickListener(listener);
}
public void setAdapter(BaseAdapter adapter) {
this.mAdapter = adapter;
this.mSuggestionsListView.setAdapter(adapter);
this.startFilter(this.mSearchSrcTextView.getText());
}
public void dismissSuggestions() {
if (this.mSuggestionsListView.getVisibility() == VISIBLE) {
this.mSuggestionsListView.setVisibility(GONE);
}
}
public void setQuery(CharSequence query, boolean submit) {
this.mSearchSrcTextView.setText(query);
if (query != null) {
this.mSearchSrcTextView.setSelection(this.mSearchSrcTextView.length());
this.mUserQuery = query;
}
if (submit && !TextUtils.isEmpty(query)) {
this.onSubmitQuery();
}
}
public void setMenuItem(View view) {
this.view = view;
EditSearchView.this.showSearch();
}
public boolean isSearchOpen() {
return this.mIsSearchOpen;
}
public void showSearch() {
if (this.shouldAnimate) {
this.showSearch(true);
} else {
this.showSearch(false);
}
}
public void showSearch(boolean animate) {
if (!this.isSearchOpen()) {
this.mSearchSrcTextView.setText(null);
this.mSearchSrcTextView.requestFocus();
if (animate) {
Util.fadeInView(this.mSearchLayout, 150, new Util.AnimationListener() {
public boolean onAnimationStart(View view) {
return false;
}
public boolean onAnimationEnd(View view) {
if (EditSearchView.this.mSearchViewListener != null) {
EditSearchView.this.mSearchViewListener.onSearchViewShown();
}
return false;
}
public boolean onAnimationCancel(View view) {
return false;
}
});
} else {
this.mSearchLayout.setVisibility(VISIBLE);
if (this.mSearchViewListener != null) {
this.mSearchViewListener.onSearchViewShown();
}
}
this.mIsSearchOpen = true;
}
}
public void closeSearch() {
if (this.isSearchOpen()) {
this.mSearchSrcTextView.setText(null);
this.dismissSuggestions();
this.clearFocus();
this.mSearchLayout.setVisibility(GONE);
if (this.mSearchViewListener != null) {
this.mSearchViewListener.onSearchViewClosed();
}
this.mIsSearchOpen = false;
}
}
public void setOnQueryTextListener(EditSearchView.OnQueryTextListener listener) {
this.mOnQueryChangeListener = listener;
}
public void setOnSearchViewListener(EditSearchView.SearchViewListener listener) {
this.mSearchViewListener = listener;
}
public void onFilterComplete(int count) {
if (count > 0) {
this.showSuggestions();
} else {
this.dismissSuggestions();
}
}
public boolean requestFocus(int direction, Rect previouslyFocusedRect) {
return this.mClearingFocus ? false : (!this.isFocusable() ? false : this.mSearchSrcTextView.requestFocus(direction, previouslyFocusedRect));
}
public void clearFocus() {
this.mClearingFocus = true;
this.hideKeyboard(this);
super.clearFocus();
this.mSearchSrcTextView.clearFocus();
this.mClearingFocus = false;
}
public Parcelable onSaveInstanceState() {
Parcelable superState = super.onSaveInstanceState();
this.mSavedState = new EditSearchView.SavedState(superState);
this.mSavedState.query = this.mUserQuery != null ? this.mUserQuery.toString() : null;
this.mSavedState.isSearchOpen = this.mIsSearchOpen;
return this.mSavedState;
}
public void onRestoreInstanceState(Parcelable state) {
if (!(state instanceof EditSearchView.SavedState)) {
super.onRestoreInstanceState(state);
} else {
this.mSavedState = (EditSearchView.SavedState) state;
if (this.mSavedState.isSearchOpen) {
this.showSearch(false);
this.setQuery(this.mSavedState.query, false);
}
super.onRestoreInstanceState(this.mSavedState.getSuperState());
}
}
public interface SearchViewListener {
void onSearchViewShown();
void onSearchViewClosed();
}
public interface OnQueryTextListener {
boolean onQueryTextSubmit(String var1);
boolean onQueryTextChange(String var1);
}
static class SavedState extends BaseSavedState {
String query;
boolean isSearchOpen;
SavedState(Parcelable superState) {
super(superState);
}
private SavedState(Parcel in) {
super(in);
this.query = in.readString();
this.isSearchOpen = in.readInt() == 1;
}
@Override
public void writeToParcel(Parcel out, int flags) {
super.writeToParcel(out, flags);
out.writeString(query);
out.writeInt(isSearchOpen ? 1 : 0);
}
//required field that makes Parcelables from a Parcel
public static final Parcelable.Creator CREATOR =
new Parcelable.Creator() {
public SavedState createFromParcel(Parcel in) {
return new SavedState(in);
}
public SavedState[] newArray(int size) {
return new SavedState[size];
}
};
}
private void initSearchEvent() {
final List
最後、工具是AS的。
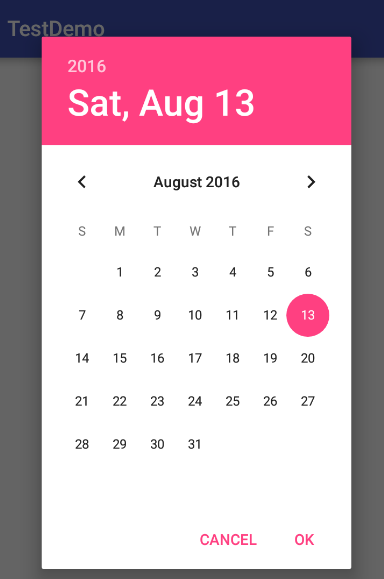
 安卓(Android)實現選擇時間功能
安卓(Android)實現選擇時間功能
前言由於大部分android初級教程都沒教怎麼選擇時間,初學者碰到這種難免會有些不知所措,難道要讓用戶自己輸入日期時間?先不說用戶體驗不好,處理用戶輸入各式各樣的日期格式
 小米手機音量鍵喚醒開啟方法
小米手機音量鍵喚醒開啟方法
目前小米手機最新的系統為MIUI 6,相信米粉們對MIUI6都非常熟悉。你是否知道,這系統支持這音量鍵喚醒,那麼要如何去開啟這音量鍵喚醒呢?下面就一起來看看
 Adapter類控件使用之DrawerLayout(官方側滑菜單)的簡單使用
Adapter類控件使用之DrawerLayout(官方側滑菜單)的簡單使用
(一)概述本節給大家帶來基礎UI控件部分的最後一個控件:DrawerLayout,官方給我們提供的一個側滑菜單控件,和上一節的ViewPager一樣,3.0以後引入,低版
 Android ViewPager實現Banner循環播放
Android ViewPager實現Banner循環播放
問題的起源在項目裡,有時候需要實現一個圖片輪播的效果,用來展示Banner。同時,圖片能循環播放,下面還有一排小圓點來指示當前輪播到哪一頁了。如下圖:分析· 圖片的個數是